Пошаговое руководство по всем блокам WordPress Gutenberg по умолчанию
Содержание
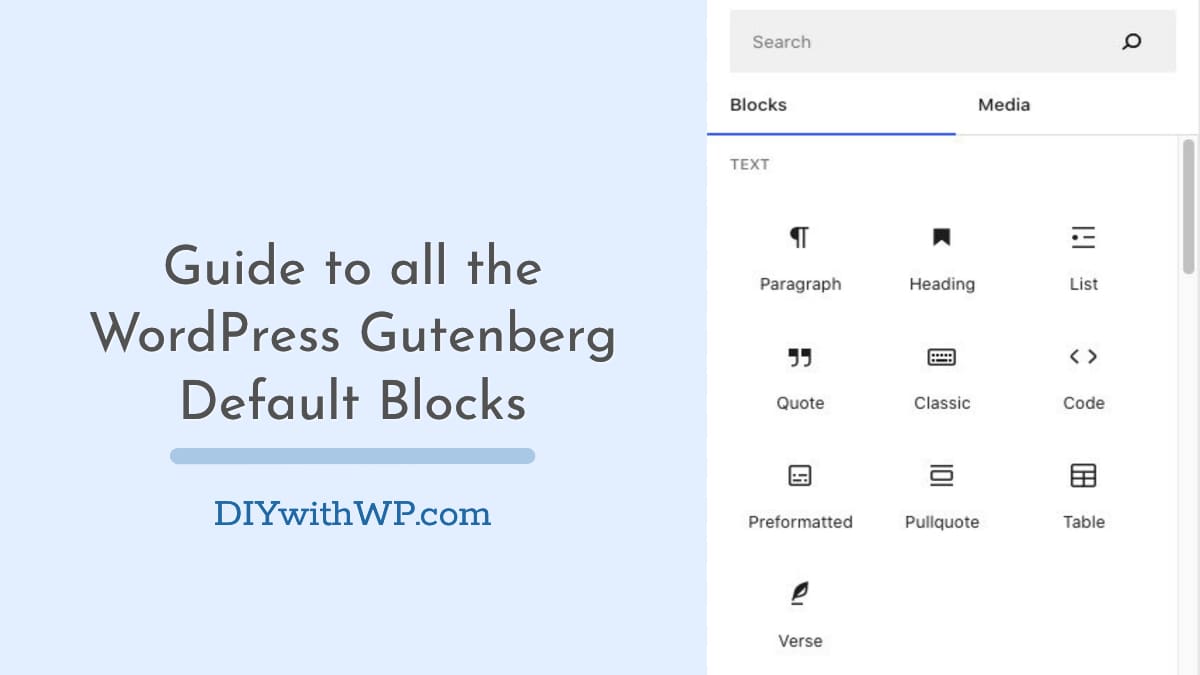
Редактор блоков WordPress , также известный как Гутенберга полностью изменил способ создания контента пользователями на сайтах WordPress. Благодаря современному и интуитивно понятному интерфейсу редактор блоков предлагает эффективный и гибкий способ создания страниц и записей. Он позволяет пользователям создавать сложные макеты, настраивать дизайн и улучшать пользовательский опыт без необходимости навыков программирования. Редактор Gutenberg имеет встроенную справочную систему, которая показывает, что делает блок, когда вы наводите на него курсор мыши. Тем не менее, с таким количеством доступных блоков пользователям может быть сложно понять, какие из них использовать и как их эффективно использовать.
В этой статье мы предоставим исчерпывающее пошаговое руководство по все блоки WordPress и продемонстрируют, как использовать их для создания привлекательного и динамичного контента для вашего сайта WordPress. Независимо от того, являетесь ли вы новичком или опытным пользователем WordPress, эта статья поможет вам раскрыть весь потенциал редактора блоков WordPress. Начнем с общего интерфейса редактора, а затем углубимся в каждый отдельный тип блока.
Настройки страницы/записи
Прежде чем перейти к строительным блокам страницы Gutenberg, давайте попробуем разобраться в вариантах, которые есть в нашем распоряжении на панели настроек страницы/записи.
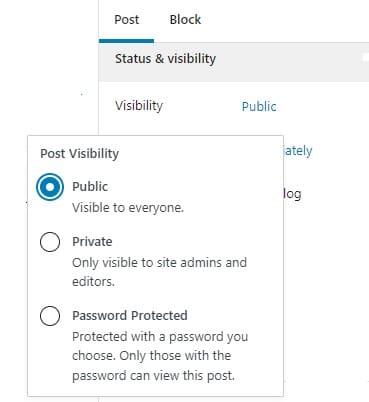
1. Опция видимости
Опция видимости позволяет вам контролировать, кто может видеть вашу запись или страницу. Вы можете сделать свой пост или страницу видимыми для всех, что означает, что любой посетитель вашего сайта сможет их увидеть. Кроме того, вы можете сделать свой пост или страницу «приватными», что означает, что их могут видеть только администраторы и модераторы сайта. Наконец, вы можете сделать его «защищенным паролем», что означает, что посетителям потребуется пароль для просмотра контента.

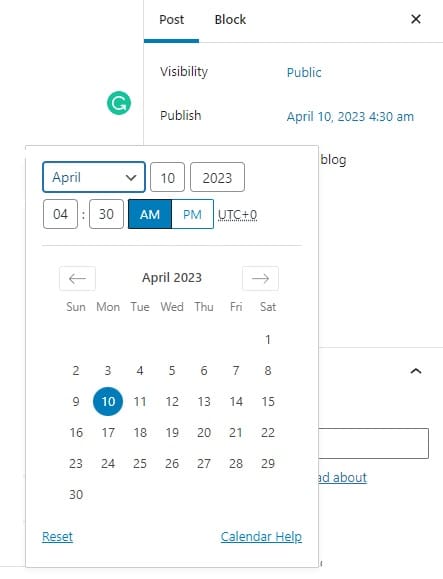
2. Статус страницы
Эта опция позволяет вам установить текущий статус вашего поста или страницы. «Запланировано» позволяет установить конкретную дату и время для автоматической публикации вашего поста или страницы. С помощью этой опции вы можете установить дату в будущем или даже прошедшую дату. Когда вы выбираете «Опубликовать», ваш пост или страница будут видны всем на вашем веб-сайте. Если вы выберете «черновик», запись или страница будут сохранены, но не опубликованы. Между тем, «Ожидает рассмотрения» означает, что сообщение или страница были отправлены на проверку редактором или администратором.

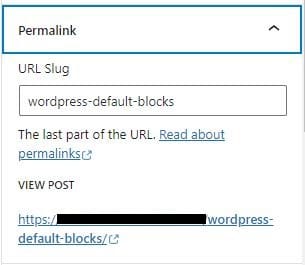
3. Постоянная ссылка
Постоянная ссылка — это URL-адрес вашего сообщения или страницы. Это веб-адрес, который посетители используют для доступа к вашему контенту. Вам не нужно создавать его вручную. WordPress автоматически создаст для вас постоянную ссылку, как только вы введете заголовок своей статьи или сообщения в блоге. Когда вы нажмете на опцию «Постоянная ссылка», вы увидите текущую постоянную ссылку для вашего сообщения или страницы. Вы можете отредактировать постоянную ссылку, нажав на кнопку «Редактировать» и введя желаемый URL-адрес.
Однако изменение постоянной ссылки на опубликованной странице может вызвать проблемы со ссылками и ранжированием в поисковых системах. Если вам нужно изменить постоянную ссылку опубликованной страницы, рекомендуется настроить редирект со старого URL на новый, чтобы посетители были направлены на правильную страницу.

4. Доработки
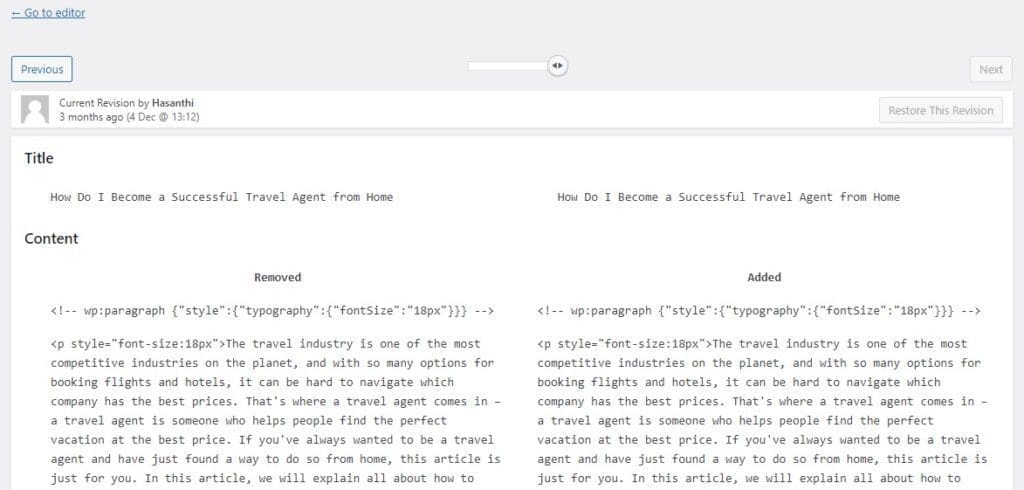
Редакции — это сохраненные версии вашей записи, которые создаются автоматически по мере внесения изменений. Они позволяют вам вернуться к предыдущей версии вашего контента, если вы допустили ошибку или хотите отменить изменения. Когда вы нажмете на «Редакции», откроется экран, на котором будет показан список всех изменений, которые были сохранены для вашего сообщения. Вы можете нажать на любую ревизию, чтобы просмотреть эту версию вашего контента, а также сравнить редакции рядом друг с другом, чтобы увидеть, что изменилось. Если вы хотите восстановить предыдущую версию вашего сообщения или страницы, нажмите на кнопку «Восстановить эту редакцию» рядом с редакцией, которую вы хотите восстановить. Это заменит текущую версию вашего контента на выбранную ревизию.

5. Избранное изображение
Избранное изображение — это изображение, представляющее содержимое вашей записи или страницы. Обычно он отображается в верхней части сообщения или страницы и часто используется в качестве миниатюры, когда пост или страница публикуются в социальных сетях. Когда вы нажмете на «Избранное изображение», откроется диалоговое окно, в котором вы можете выбрать существующее изображение из своей медиатеки или загрузить новое. После того, как вы выбрали изображение, вы можете использовать инструмент обрезки, чтобы обрезать изображение до желаемого соотношения сторон или размера. Вы также можете добавить к изображению альтернативный текст, что поможет в обеспечении доступности и поисковой оптимизации.

6. Категории постов и теги постов
Категории записей и теги записей используются для организации и классификации контента.
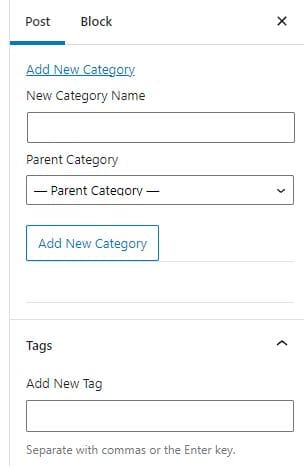
Категории записей — это способ сгруппировать ваши записи по широким темам или темам. Вы можете создать столько категорий, сколько вам нужно, и назначить каждую запись одной или нескольким категориям. Это облегчает читателям навигацию по вашему сайту и поиск контента, который их интересует. Чтобы добавить категорию к записи, просто нажмите на опцию «Категории» на правой боковой панели редактора блоков и выберите категорию, к которой вы хотите отнести запись. Вы также можете создавать новые категории в этом же меню.
Теги записей, с другой стороны, более специфичны, чем категории, и используются для определения ключевых слов или тем, которые имеют отношение к конкретному посту. Вы можете добавить несколько тегов к записи, чтобы читателям было проще найти связанный контент на вашем сайте. Чтобы добавить тег к сообщению, нажмите на опцию «Теги» на правой боковой панели редактора блоков и введите теги, которые вы хотите использовать. Вы также можете выбрать один из существующих тегов или создать новые.

7. Обсуждение
Обсуждение позволяет вам контролировать, могут ли посетители оставлять комментарии к вашему сообщению или странице. По умолчанию WordPress разрешает оставлять комментарии к новым записям и страницам, но вы можете отключить комментарии или включить их для каждой записи или страницы за страницей.
Разрешение комментариев к вашим публикациям может быть отличным способом взаимодействия с вашей аудиторией, но это также может открыть дверь для спама и негативных комментариев. Чтобы помочь в борьбе с этим, WordPress включает несколько вариантов модерации, в том числе возможность требовать одобрения для всех комментариев или автоматически помечать комментарии как спам на основе определенных критериев.

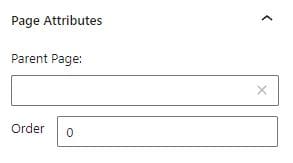
8. Атрибуты страницы (эта опция отображается только в Страницах, а не в Записях)
- Главная страница: Родительская страница — это страница, под которой вложена одна или несколько подстраниц (также называемых дочерними страницами). Родительские страницы и подстраницы помогают создавать иерархические структуры для страниц. Например, если у вас есть веб-сайт, на котором продаются товары, вы можете создать родительскую страницу с именем «Продукты», а затем создать подстраницы для каждой категории предлагаемых вами товаров, таких как «Электроника», «Бытовая техника» и «Одежда». Каждая из этих подстраниц будет вложена в родительскую страницу "Продукты", создавая иерархию.
- Порядок: Эта опция позволяет вам установить порядок, в котором ваши страницы будут отображаться в меню или при использовании функции wp_list_pages() в вашей теме. Вы можете задать числовое значение для заказа, и страницы будут отображаться в порядке возрастания на основе этого значения.

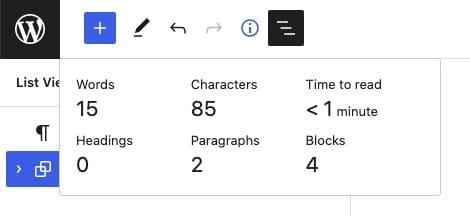
9. Верхнее меню Gutenberg
На экране верхнего меню Gutenberg вы найдете подробную информацию о своем документе, параметрах отмены/повтора и блоках содержимого, которые вы можете добавить в него. Опция просмотра списка - это действительно удобная функция, которая показывает макет вашей страницы раздел за разделом.

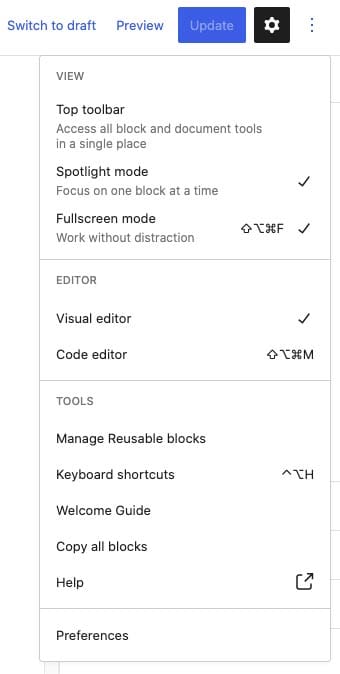
Вы можете получить доступ к опциям редактора Gutenberg, нажав на три точки, показанные сбоку экрана.

Текстовые блоки
Когда вы создаете новую страницу, вы можете добавлять на нее контент с помощью блоков. Блоки позволяют добавлять обычный текст, заголовки, списки, ссылки и другое базовое форматирование.
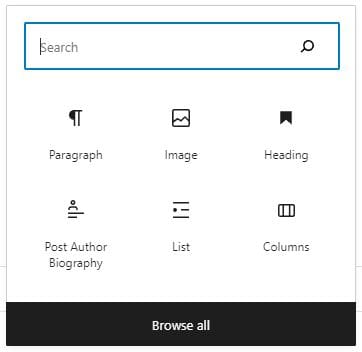
Чтобы добавить текст, вы можете ввести "/text" в новой строке и нажать Enter. Кроме того, вы можете нажать значок «+» в редакторе. По умолчанию вы увидите 6 типов блоков. Если вам нужны дополнительные параметры, вы можете нажать «Просмотреть все», чтобы увидеть все доступные варианты блоков. Когда вы нажмете на эту опцию, в левой части страницы откроется новая вкладка, отображающая все категории блоков, включая текстовые блоки, блоки изображений, встраиваемые блоки и дизайн-блоки.

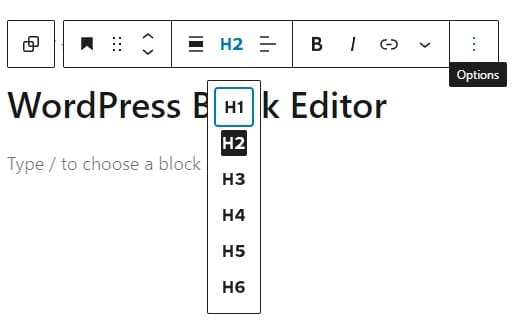
1. Блок заголовков
Чтобы добавить блок заголовка, вы можете нажать значок «+» в редакторе и выбрать «Заголовок» из списка доступных блоков. Вы также можете ввести "/heading" в новой строке и нажать Enter.
После того, как вы добавили блок заголовков, вы можете выбрать уровень заголовка (H1, H2, H3 и т. д.) с помощью панели инструментов блока. Вы также можете ввести текст и применить параметры форматирования, такие как размер шрифта, полужирный шрифт, курсив или подчеркивание.

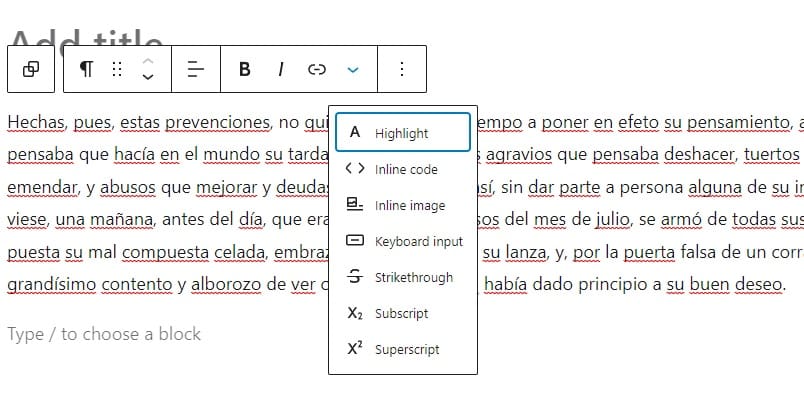
2. Блок абзаца
Чтобы добавить блок абзаца, вы можете нажать значок «+» в редакторе и выбрать «Абзац» из списка доступных блоков. После добавления блока абзаца вы можете начать печатать или вставлять текст. Этот блок также дает вам возможность создавать списки (маркированные списки) и котировки. Вы можете использовать параметры форматирования на панели инструментов блока, чтобы применить жирный или курсивный стиль, добавить гиперссылки и многое другое. Вы также можете настроить выравнивание текста, цвет текста, цвет фона и размер шрифта абзаца с помощью панели настроек блока в правой части редактора.

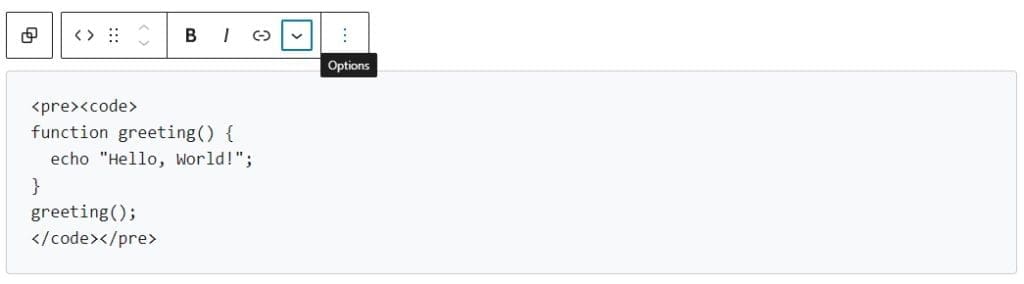
3. Блок кода
Блоки кода помогают отображать фрагменты кода или блоки кода в вашем посте или на странице. Это отличный инструмент для разработчиков, программистов и всех, кто хочет поделиться фрагментами кода со своими читателями в чистом и организованном виде. Вы можете ввести свой код прямо в блок или вставить его из внешнего источника, например, текстового редактора или другого сайта.

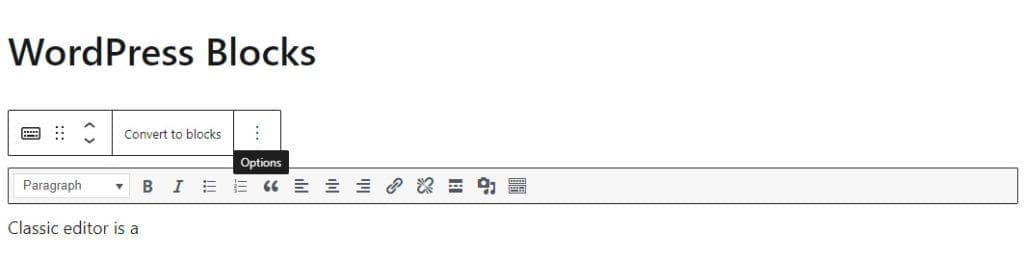
4. Блок классического редактора
Классический редактор был редактором по умолчанию в WordPress в течение многих лет до появления редактора блоков. В нем использовался другой интерфейс и опыт редактирования, чем в редакторе блоков. С появлением редактора блоков в WordPress некоторые пользователи могут предпочесть интерфейс классического редактора или, возможно, уже создали контент с помощью классического редактора. Блок «Классический редактор» предоставляет простой способ продолжить редактирование содержимого с помощью интерфейса классического редактора в редакторе блоков.
Когда вы добавите блок «Классический редактор» в свой пост, вы увидите знакомый интерфейс редактирования с панелью инструментов, которая включает в себя кнопки для форматирования текста, добавления ссылок и многого другого. Вы можете редактировать свой контент так же, как и в классическом редакторе, но в новом интерфейсе редактора блоков.

5. Предварительно отформатированный блок
Предварительно отформатированный блок позволяет отображать текст точно так, как он есть, включая лишние пробелы, переносы строк и специальные символы. Этот блок полезен, если вы хотите отобразить текст, который должен сохранить исходное форматирование, например, фрагменты кода или стихи.
Когда вы добавляете предварительно отформатированный блок к своему сообщению, вы можете ввести или вставить свой текст в блок, и он будет отображаться шрифтом фиксированной ширины. Это означает, что каждый символ занимает одинаковое количество места, поэтому текст сохраняет исходный интервал и выравнивание.

6. Блок pullquote
Блоки цитат выделяют фрагмент текста из вашего поста или страницы и отображают его в виде цитаты. Этот блок полезен, когда вы хотите добавить акцент или контекст к определенной части вашего контента. Когда вы добавляете блок цитат в свой пост или страницу, вы можете ввести или вставить свой текст и цитату или источник цитаты. Цитата будет отображаться в стилизованном формате с кавычками, а под цитатой будет отображаться цитата или источник.

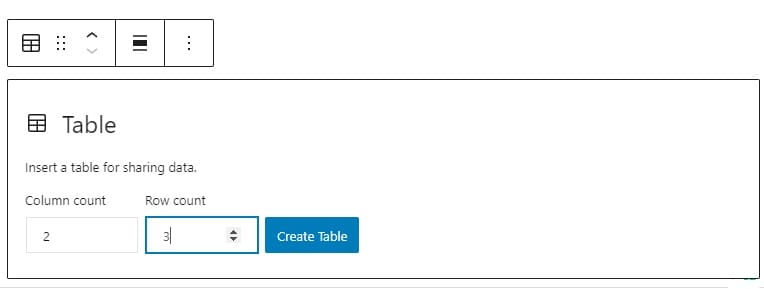
7. Блок стола
Когда вы добавляете блок таблицы в свой пост или страницу, вы можете легко создать таблицу, добавив строки и столбцы, а затем введя свои данные в ячейки таблицы. Вы также можете настроить таблицу, добавив строку заголовка, изменив цвета границы и фона, а также настроив размер шрифта и выравнивание текста.
Этот тип блока также включает в себя инструменты для форматирования таблицы, такие как добавление или удаление строк и столбцов, объединение ячеек и изменение размера ячеек. Это позволяет легко создать таблицу, которая соответствует вашим конкретным потребностям и требованиям.

8. Блок стихов
Этот блок позволяет отображать стихи или другой текст в визуально различимом формате. Когда вы добавляете блок стихов в свой пост или страницу, ваш текст будет отображаться шрифтом фиксированной ширины и разрывами строк в том месте, где вы их ввели.

Медиаблоки
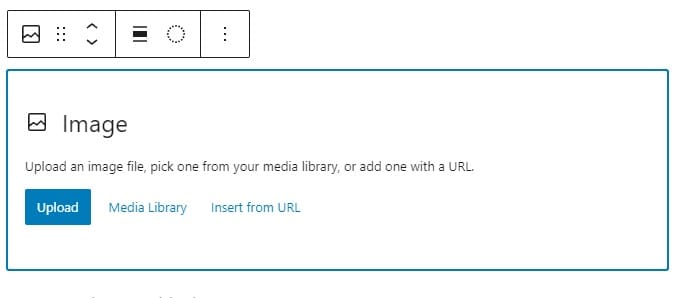
1. Блок изображений
Блок изображений позволяет загрузить изображение с компьютера или выбрать изображение из медиатеки. Затем вы можете настроить изображение, добавив подпись, альтернативный текст или ссылку. После того, как вы добавили изображение в содержимое записи, вы даже можете изменить его размер, перетащив его снизу или по бокам. Если хотите, вы также можете обрезать изображение после того, как загрузили его в WordPress.

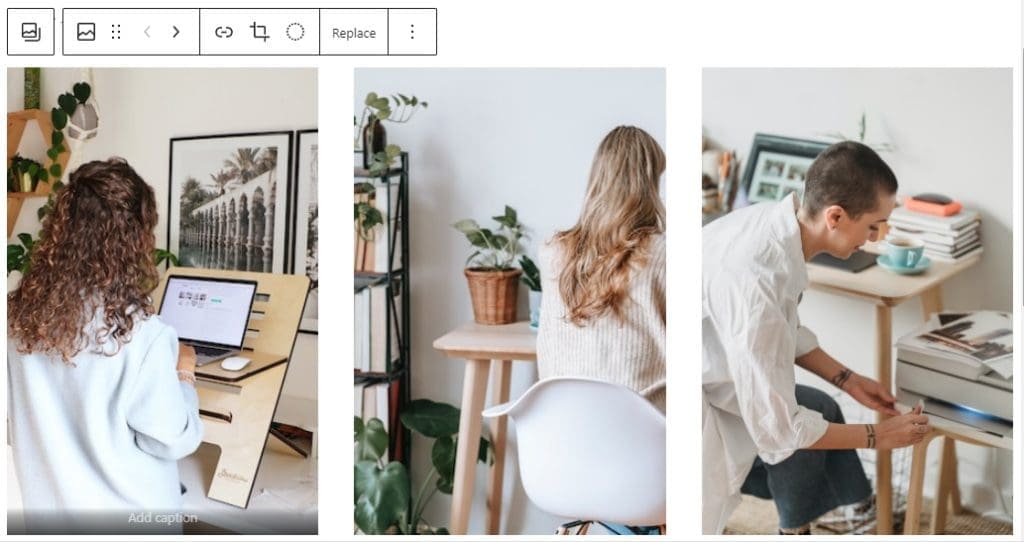
2. Блок галереи
Блок галереи помогает отображать несколько изображений в виде сетки или мозаики. Вы можете загрузить или выбрать несколько изображений одновременно, а затем настроить галерею, выбрав макет, добавив подписи и настроив размер и расстояние между изображениями.
Вы можете использовать стрелки для изменения порядка изображений. Одна из лучших практик, которой следует следовать при использовании блока галереи, — убедиться, что высота и ширина изображений равны. Если ваши изображения отличаются по размеру, вы не получите пропорциональное изображение.

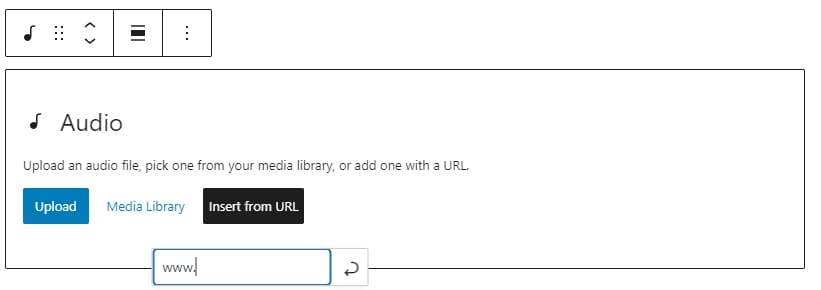
3. Аудиоблок
Вы можете добавить аудиоблок к посту, загрузив его, выбрав из галереи или напрямую через URL. С помощью блока аудио вы можете добавлять в свой контент аудиофайлы, такие как музыка, подкасты или любые другие аудиозаписи. Как только вы добавите этот аудиоблок, посетители вашего сайта смогут слушать аудиофайл прямо из вашего поста или страницы без необходимости покидать ваш сайт или открывать отдельный медиаплеер.

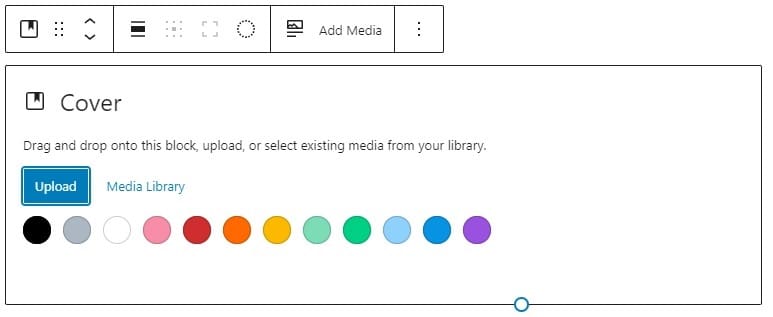
4. Блок крышки
Блоки обложки используются для создания визуально яркого изображения обложки или видео для постов. Это может помочь создать привлекательный раздел заголовка или фон на всю страницу, который улучшит общий вид и ощущение вашего контента. После того как вы добавили блок обложки в содержимое записи, вы можете настроить параметры макета, включая выравнивание, высоту и ширину блока обложки. Кроме того, в блок обложки можно добавить текст или другие блоки, такие как заголовки, абзацы или кнопки.

5. Блок файлов
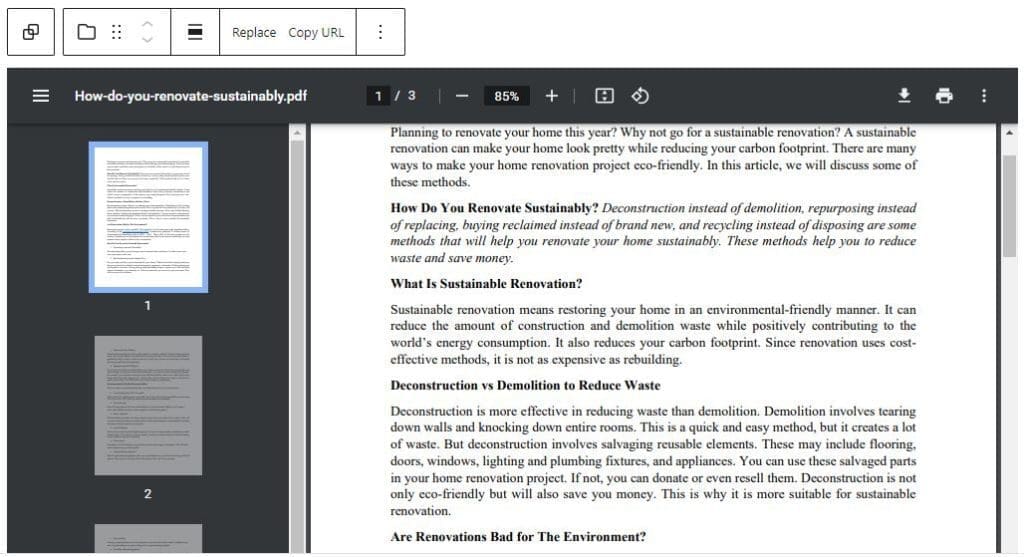
С помощью блока файлов вы можете добавить ссылку на файл, который посетители могут скачать или просмотреть, например документ PDF или Word. Этот тип блокировки полезен, когда вы хотите предоставить своей аудитории доступ к дополнительным ресурсам или информации, связанной с вашим постом. Когда вы загружаете PDF-файл, страница автоматически открывается с помощью программы для чтения PDF-файлов, и посетители могут прочитать ее на странице. Но когда вы добавляете документ Word, у посетителей есть только возможность скачать его.

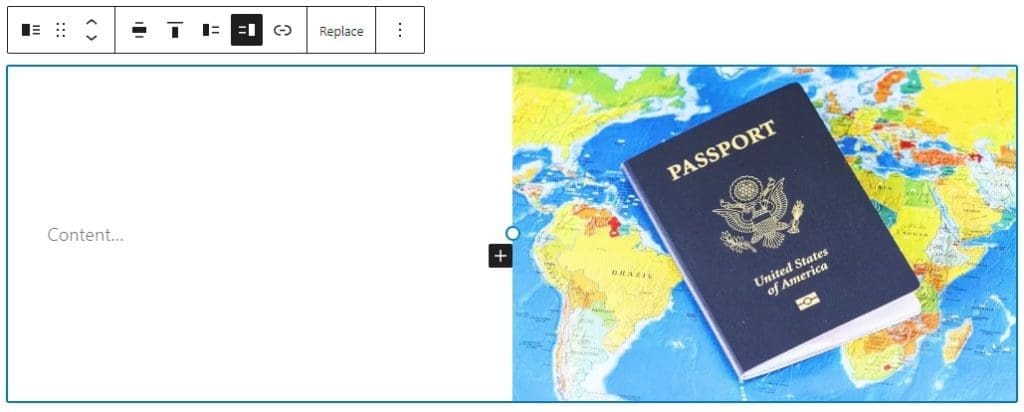
6. Медиа и текстовый блок
Блок «Медиа и текст» — это универсальный блок в редакторе блоков, который позволяет объединить медиа и текстовый контент в одном блоке. Это гибкий способ представления информации, включающий текст и медиафайлы, такие как изображения или видео, расположенные рядом друг с другом или наложенные друг на друга.

7. Блок видео
Блоки видео помогут вам встроить видео в ваш пост. Вы можете добавлять видео из различных источников, включая YouTube, Vimeo или собственную медиатеку. После того, как вы добавили и настроили блок видео, посетители вашего сайта могут смотреть видео в блоке.

Проектные блоки
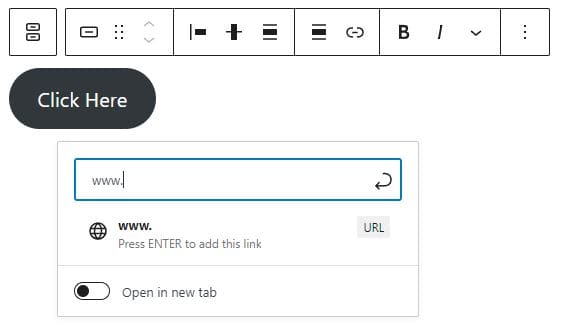
1. Блок кнопок
Этот блок позволяет создавать настраиваемые кнопки для вашего контента, включая настройку текста кнопки, цвета фона и цвета шрифта. Вы можете добавить ссылку назначения на кнопку, чтобы при нажатии на нее посетители были перенаправлены на соответствующую страницу или сайт.

2. Колоночный блок
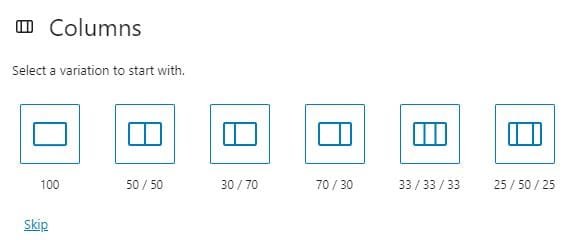
Блок столбцов делит ваш контент на отдельные столбцы. Этот блок позволяет вам создавать различные варианты столбцов, в том числе две одинаково разделенные колонки, три одинаково разделенные колонки, две колонки с разделением на одну треть и две трети и три колонки с широкой центральной колонкой. В целом, блоки столбцов помогают отображать несколько фрагментов содержимого рядом друг с другом в визуально привлекательной форме.

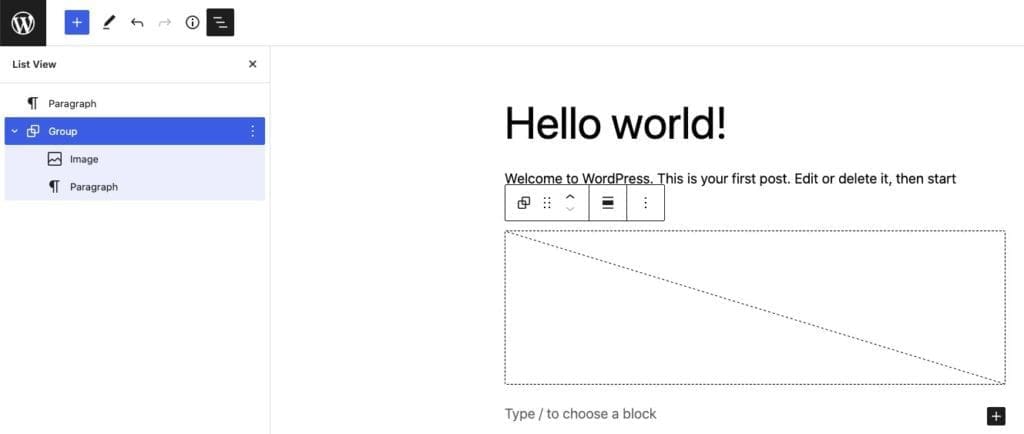
3. Групповой блок
Групповой блок позволяет группировать отдельные блоки, добавленные на страницу, в один раздел. Это помогает управлять этими сгруппированными блоками и оформлять их.

4. Блок «Еще»
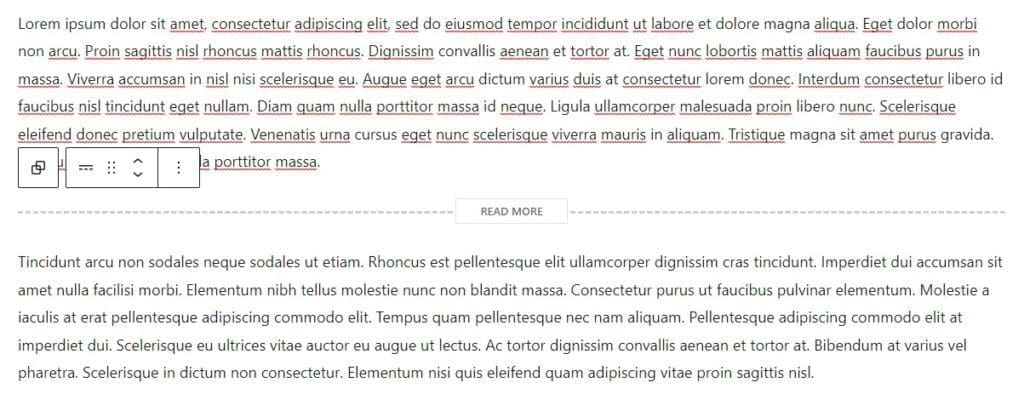
Блок «Еще» позволяет ограничить ту часть поста, которую вы хотите показывать на странице архива записей. Этот блок может быть полезен, когда у вас есть длинные статьи или страницы, и вы хотите отобразить только отрывок, с кнопкой, которую читатели могут нажать, чтобы просмотреть полное содержимое.

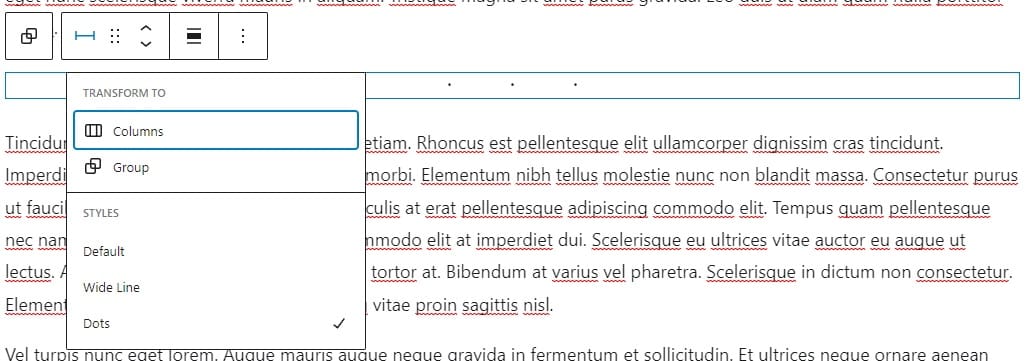
5. Блок сепаратора
Разделитель добавляет горизонтальную линию к вашему содержимому, обеспечивая четкий визуальный разрыв между разделами. Основная функция сепаратора заключается в создании разрыва между идеями или секциями с помощью горизонтального сепаратора. Вы можете добавить этот разделитель в виде широкой линии, короткой линии или в виде точек.

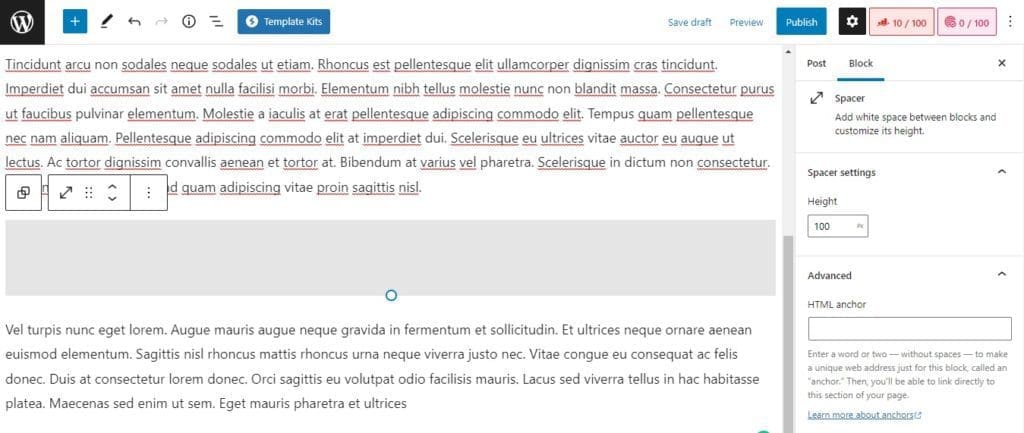
6. Блок распорки
Разделитель предоставляет возможность добавить пустое пространство между разделами содержимого. Вы можете отрегулировать высоту распорного блока, чтобы создать желаемое количество пустого пространства.

Блоки виджетов
Блоки виджетов позволяют добавлять динамический контент в ваши записи или страницы без необходимости написания кода. На самом деле, они являются основной функцией WordPress.

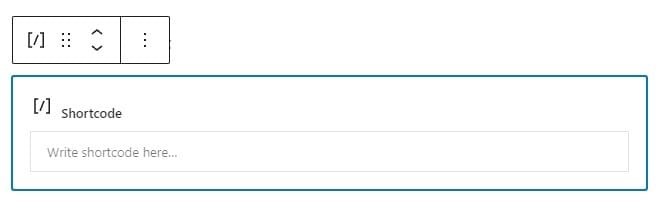
1. Блок шорткодов
Опция шорткода позволяет добавить короткий код к вашему сообщению или странице. Вы можете вставить шорткод прямо в редактор блоков, и он будет отображаться как конкретная функция или содержимое, которое вы хотите отобразить. Это может быть полезно для добавления пользовательских функций, таких как вставка контактной формы или встраивание видео, на ваш сайт WordPress без необходимости написания какого-либо кода.

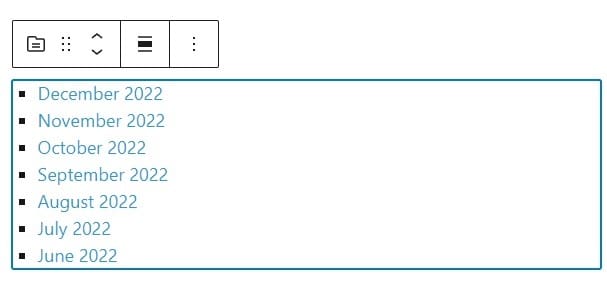
2. Архивный блок
Архив отображает список записей вашего сайта, отсортированных по дате, а также список категорий и тегов вашего сайта. Вы можете настроить виджет архива для отображения записей по году, месяцу или категории, что облегчит пользователям поиск интересующего их контента.

3. Пользовательский блок HTML
Пользовательский блок виджета HTML поможет вам добавить свой собственный HTML-код в запись или страницу WordPress. Это может быть полезно для добавления пользовательских элементов или форматирования к вашему контенту, а также для встраивания сторонних виджетов или скриптов.

4. RSS блок
Блок виджетов RSS позволяет отображать RSS-ленты с других сайтов на вашем сайте WordPress. Вы можете настроить виджет RSS для отображения ленты определенным образом, например, отображать только последние сообщения или включать изображения.

5. Блок социальных иконок
Иконки социальных сетей позволяют отображать иконки социальных сетей на вашем сайте WordPress. Вы можете настроить виджет «Значки социальных сетей» для отображения значков для определенных платформ социальных сетей, таких как Facebook, Twitter и Instagram.

6. Блок облака тегов
В блоке виджета Облако тегов отображается список тегов вашего сайта, размер каждого из которых указывает, как часто он использовался. Это может быть полезным способом помочь пользователям перемещаться по вашему сайту по теме или ключевому слову.

Тематические блоки
Тематические блоки предназначены для работы конкретно с темой и предоставляют дополнительный функционал помимо основных блоков WordPress.

Вот несколько примеров таких блоков:
- Блок цикла запроса: Этот блок позволяет отображать пользовательский список записей или страниц на вашем сайте с возможностью фильтрации по категории, тегу или пользовательскому типу записи.
- Блок слоганов сайта: Этот блок представляет собой слоган или слоган вашего сайта и может быть настроен с помощью различных стилей и цветов шрифта в соответствии с вашей темой.
- Блок списка сообщений: В этом блоке отображается список постов с избранными изображениями и текстом отрывков, и его можно настроить для отображения постов по категории, тегу или пользовательскому типу поста.
- Блок навигации: В этом блоке отображается меню или панель навигации, что позволяет пользователям легко перемещаться по вашему сайту. Вы можете настроить блок навигации с помощью различных стилей и опций в соответствии с вашей темой.
- Блок аватара: В этом блоке представлен аватар или аватар автора, а также его имя и биография. Это может быть полезным способом добавить индивидуальности вашему сайту и наладить связи с вашими читателями.
Встраиваемые блоки
Это своего рода блоки, предназначенные для извлечения контента, размещенного на других сайтах, таких как YouTube, Twitter и Tiktok. Также поддерживается содержимое Iframe. Доступны элементы управления дизайном, позволяющие стилизовать встраиваемые элементы так, как вам нужно.

Редактор блоков WP — это мощный инструмент, который предлагает бесконечные возможности для создания динамичного и увлекательного контента на вашем сайте. Понимая и осваивая различные доступные блоки, вы сможете создавать красивые и функциональные страницы и посты, которые впечатлят вашу аудиторию. Мы надеемся, что это руководство помогло вам получить более глубокое понимание редактора блоков WordPress и вдохновило вас на создание уникального и привлекательного контента. Итак, начните исследовать различные блоки и дайте волю своему творчеству!