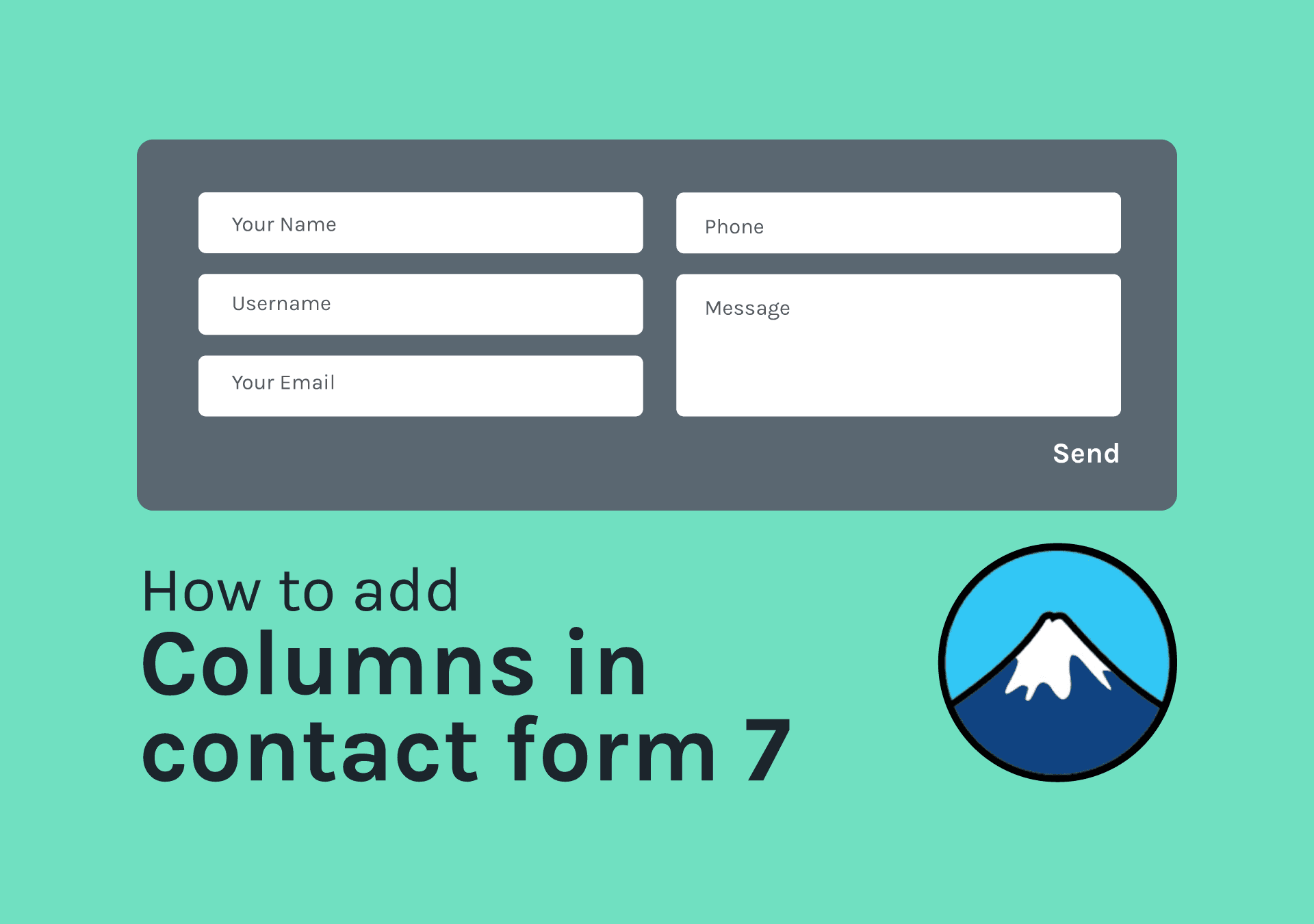
Как добавить столбцы в контактную форму 7
Содержание
Один из моих друзей сегодня позвонил мне и попросил о помощи. Он использует плагин Contact form 7 в своем блоге для добавления контактной формы. Теперь он хочет иметь форму с двумя столбцами. Он подсказал ему, как это сделать, и решил показать это и моим читателям. Итак, сегодня я покажу вам, как добавить колонки в бесплатном плагине Contact Form 7.
Хорошо, давайте погрузимся.
Шаг 1 – Установка плагина Contact form 7 и создание формы
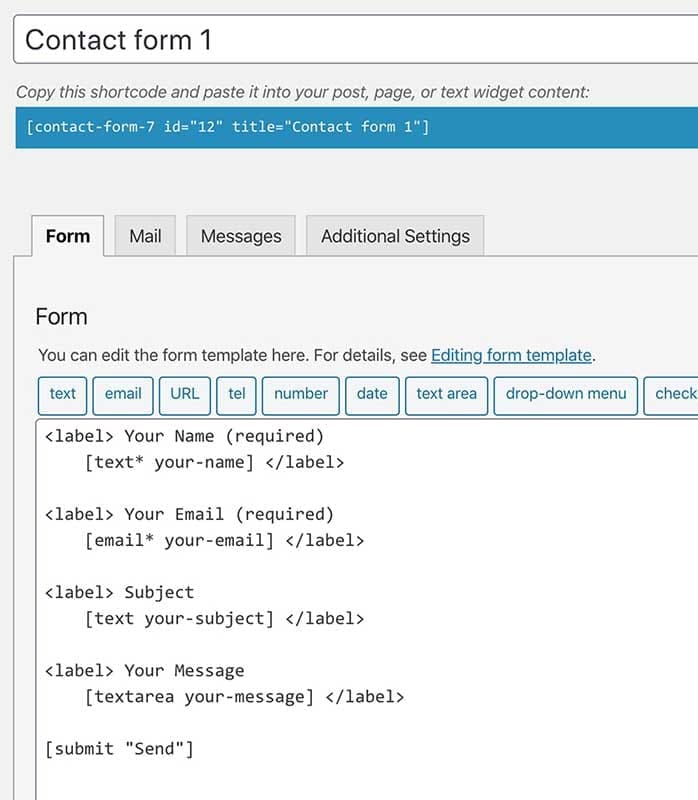
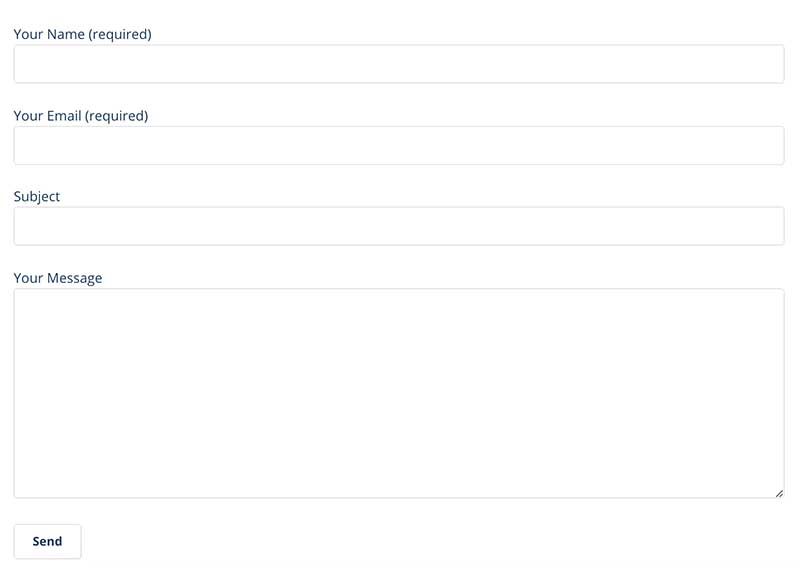
Перейти к Плагины > Добавление новых и ищите его. Как только вы найдете его, установите плагин Contact Form 7 из репозитория плагинов WordPress и создайте базовую форму с нужными вам полями. Ниже вы можете увидеть, что я сделал.


Шаг 2 – Добавление формы на страницу
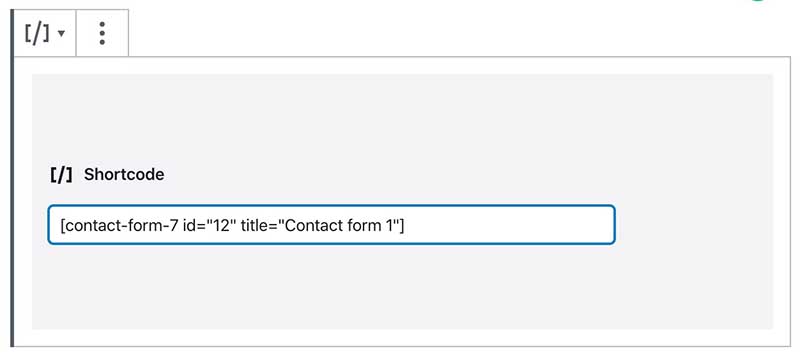
Следующий шаг — добавление формы на страницу контактов. Создайте страницу и добавьте файл Блок шорткодов (Блок Гутенберга). Затем вставьте шорткод, который вы можете скопировать из только что созданной вами формы Contact Form 7 (текст со скобками). Это позволит захватить форму и отобразить ее на переднем конце.

Шаг 3 – Давайте добавим 2 колонки в контактную форму 7
ХОРОШО. Поэтому мы просто добавили нашу форму на страницу контактов. Но это не то, что мы ищем, верно? Мы хотим, чтобы у нас были колонки. Не просто такая простая форма.

Теперь позвольте мне показать вам, как добавить столбцы в контактную форму 7. Для этой части, для создания макета с двумя столбцами, мы используем адаптивную систему сетки, созданную Грэмом Миллером. (На самом деле, вы можете написать свою собственную систему сеток с помощью CSS3. Но это трудоемкая задача. А почему мы должны Изобретайте заново Колесо? Правильно. 😉 ).
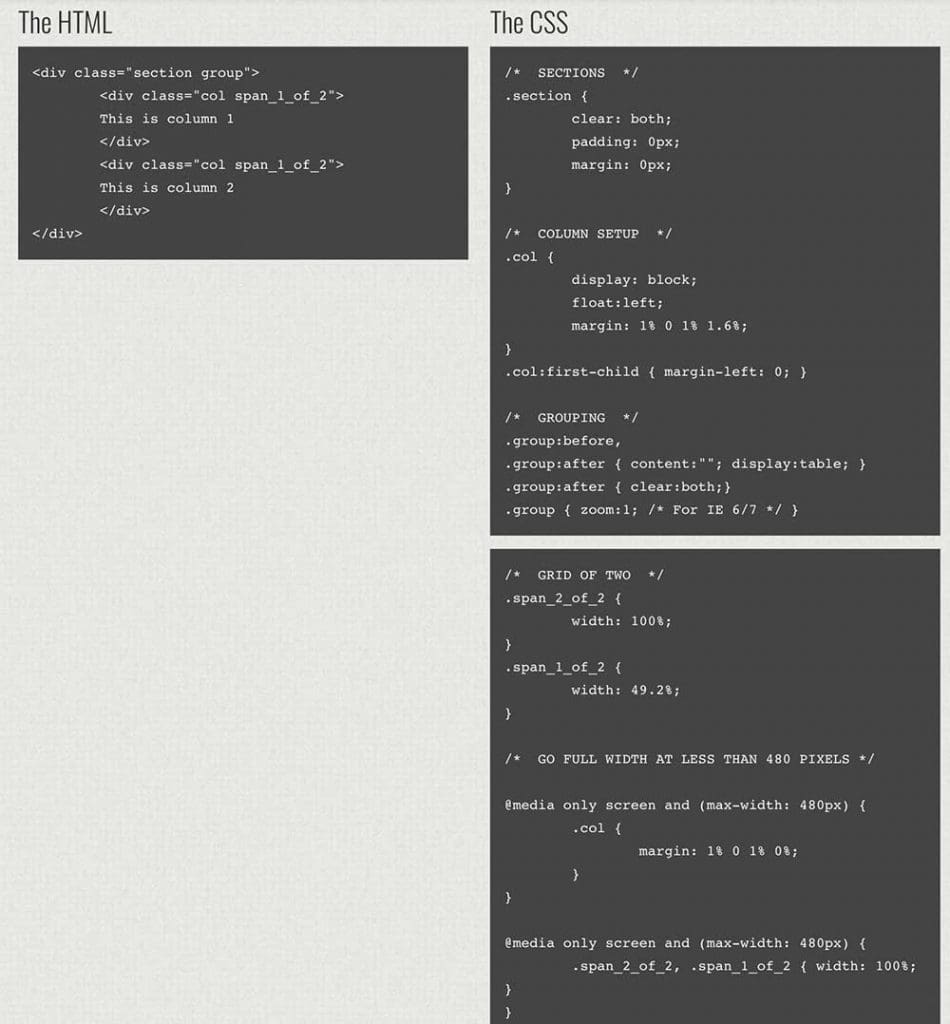
В любом случае, перейдите по ссылке responsivegridsystem.com и сгенерируйте код сетки из двух столбцов (или больше, если хотите) с помощью замечательного калькулятора Грэхема.

Скопируйте код CSS. Весь код CSS показывает верх и низ. (Вы увидите, что есть два фрагмента CSS и один HTML-код). Вы можете вставить это в папку Внешний вид > панели управления > настройка > помощью дополнительного CSS или в дочерней теме style.css файл. Третий способ — использовать сторонний плагин типа Простые пользовательские CSS и JS . Делайте это так, как вам удобно. Решать вам.
И еще, Вместо этих методов вы можете напрямую вставить код в файл Блок HTML-кода на самой странице. Если вы это сделаете, не забудьте вставить файл КСС код внутри <style>.....</style> тегов.
Далее вам нужно скопировать HTML-код и вставить его в окно дизайна формы Contact Form 7. Вам нужно будет создать несколько строк, чтобы они соответствовали количеству полей формы, которые есть в вашей форме. Затем вырежьте и вставьте поля внутри столбцов. Кроме того, у вас может быть только одна строка с двумя столбцами. Как и во втором варианте. Используйте лучший костюм для вашей формы.
Воспользуйтесь хитростью и создайте что-то приятное самостоятельно. Не стесняйтесь задавать любые вопросы в комментариях. Я постараюсь быть отзывчивым настолько, насколько смогу.