5 лучших редакторов кода для разработчиков WordPress: (100% бесплатно)
Содержание
Как вы знаете, любой простой текстовый редактор, такой как блокнот, может сделать эту работу бесплатно. Но они довольно простые. В качестве редактора кода нет подсветки синтаксиса, автоматического закрытия, лучшего поиска и замены, интеграции FTP и т. д. Вы знаете, как эти вещи могут облегчить нашу жизнь, верно? Каждый год я вижу новые инструменты, текстовые редакторы, которые выходят с замечательными функциями, из которых действительно сложно выбрать. Особенно если вы новичок. Поэтому я решил составить тщательно подобранный и тщательно организованный список из 5 лучших программ для редактирования кода для Windows и Mac.
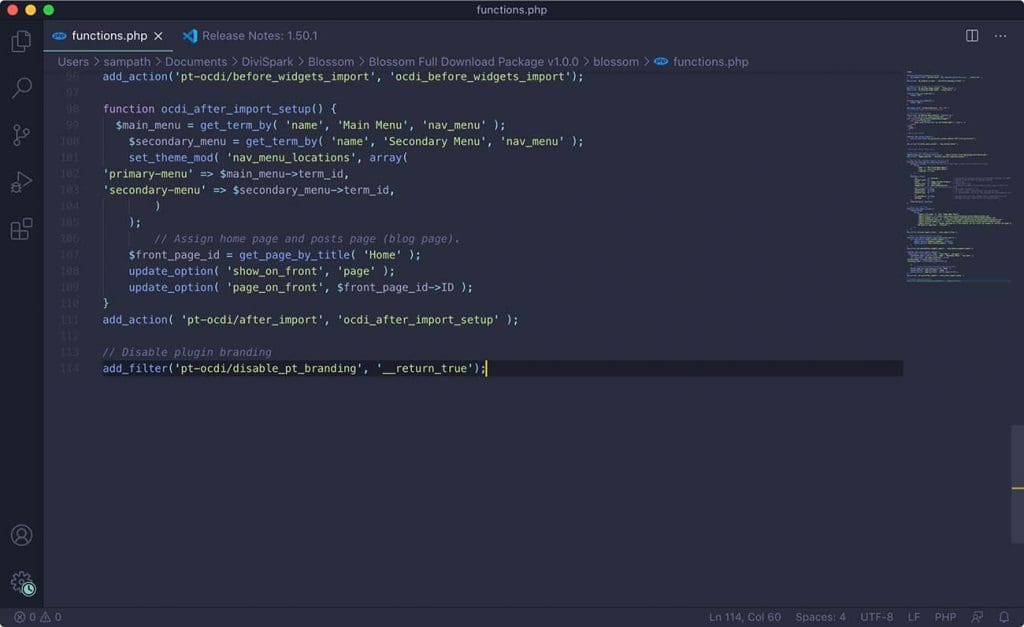
1. Visual Studio Code (VS Code)

Это номер один «Лучший редактор кода» в моем списке. На самом деле, большую часть времени я использую Visual Studio Code (VS Code) для редактирования файлов тем WordPress. Выпущены в 2015 году компанией Microsoft, но с тех пор значительно выросли.
Ключевые особенности
- Открытый исходный код
- Доступно для Windows, Mac и Linux
- Отладка с точками останова
- Большая библиотека расширений, плагинов и тем
- Встроенный терминал
- Встроенная поддержка Git и других поставщиков SCM
- Подсветка синтаксиса IntelliSense и автозаполнение
- Очень легкий, быстрый и отзывчивый
- и многое другое
Цена :СВОБОДНЫЙ
2. Атом

Еще один отличный бесплатный редактор кода. Второй мой любимый проект с открытым исходным кодом, начатый Github. Благодаря своему очень простому пользовательскому интерфейсу он повышает удобство использования, Atom любят миллионы веб-разработчиков по всему миру.
Ключевые особенности
- Открытый исходный код
- Доступно на нескольких платформах: Windows, Mac и Linux
- Встроенный менеджер пакетов
- Браузер файловой системы
- Умное автодополнение
- Несколько панелей
- Телетайп
- Поиск, предварительный просмотр и замена в масштабах всего проекта
- Сворачивание кода
- Широкие возможности для тематики
Цена :СВОБОДНЫЙ
3. Кронштейны

Разработано Adobe и на 100% бесплатное программное обеспечение для редактирования кода, которое вы можете попробовать. Полностью открытый исходный код, но мощный, поскольку Adobe стоит за разработкой Brackets. Если вы используете Adobe Photoshop для веб-дизайна, это идеальный вариант для вас. Вы можете легко извлекать информацию CSS из PSD.
Ключевые особенности
- Открытый исходный код
- Доступно на: Windows, Mac и Linux
- Информационная выписка из PSD
- Интеграция с Git
- Превью в реальном времени
- Встроенный редактор
- Отладчик JavaScript
- Отчет препроцессора (SCSS, LESS)
- Огромная библиотека расширений
- Быстрое редактирование
Цена :СВОБОДНЫЙ
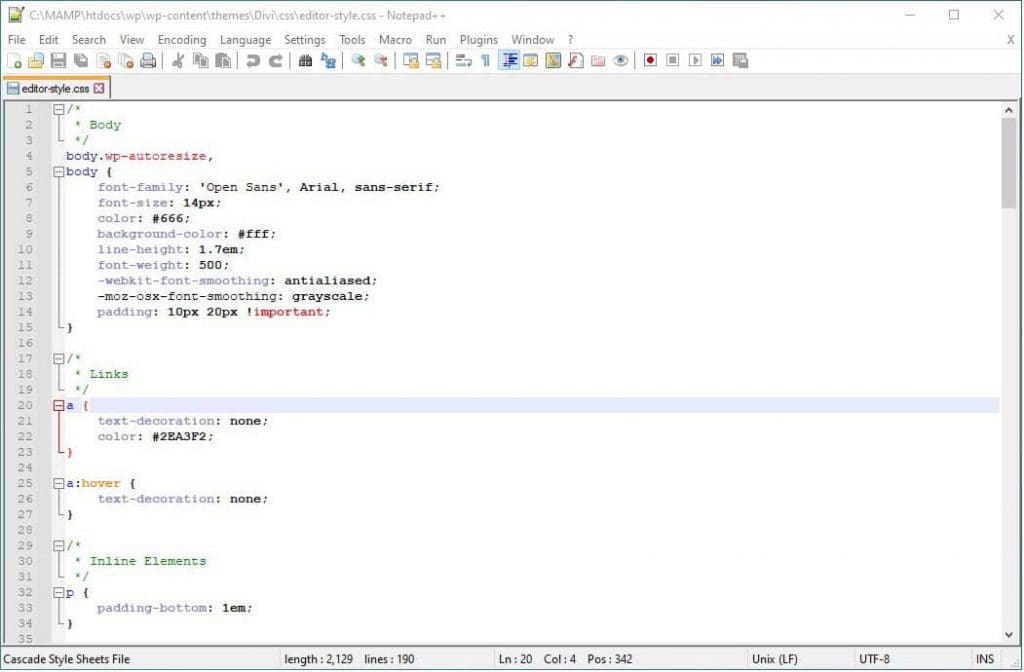
4. Блокнот++

Если вы являетесь пользователем Windows, Notepad++ для вас, так как он доступен только на платформе Windows. Простая, но замечательная программа для редактирования кода. Особенно если вы новичок, вам стоит попробовать этот.
Ключевые особенности
- Легкий и быстрый
- Подсветка синтаксиса
- Свертывание синтаксиса
- Автодополнение
- Редактирование нескольких файлов с помощью вкладок
- Многоязычная поддержка
- Редактирование с разделенным экраном и синхронизированная прокрутка
- Запись и воспроизведение макросов
- Широкие возможности настройки
Цена :СВОБОДНЫЙ
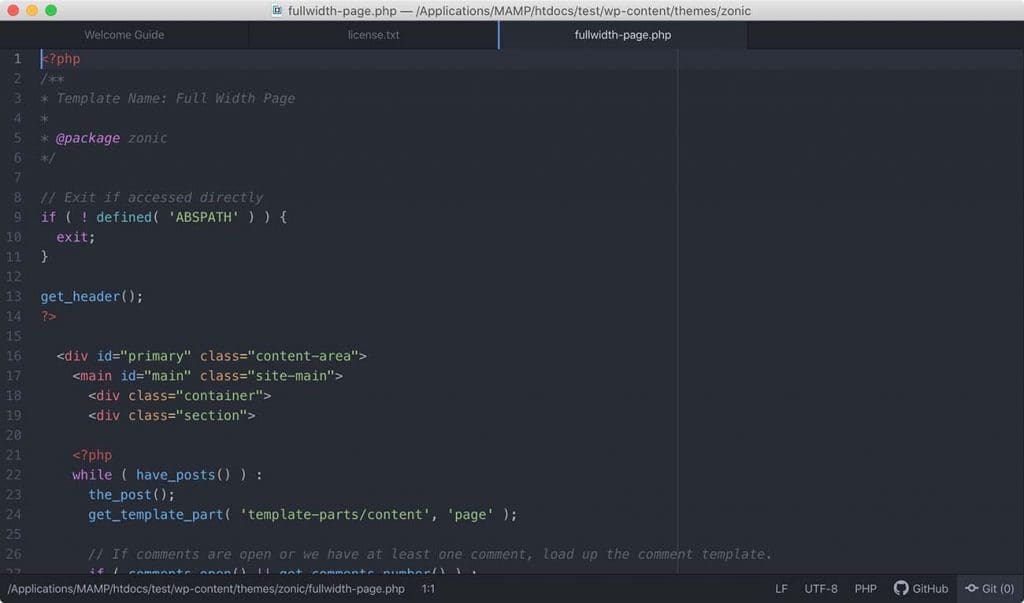
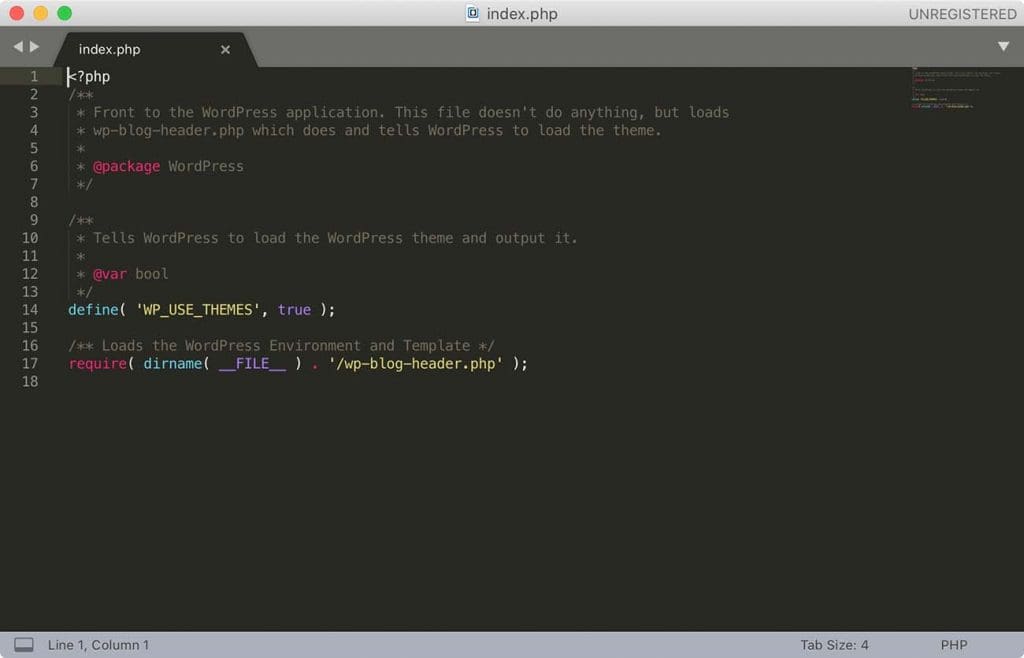
5. Возвышенный текст

Один из лучших программ для редактирования кода поставляется со всеми функциями, которые вы ожидаете. Его бесконечная пробная версия позволяет включить его в категорию «БЕСПЛАТНО». Но если хотите, вы можете купить у них лицензию для его поддержки. Что обойдется вам в 80 долларов (поэтому на самом деле он в конце списка). Это красивый редактор кода с множеством замечательных премиальных функций.
Ключевые особенности
- Доступно на: Windows, Mac и Linux
- Добрался до чего угодно, Перейти к определению, Множественные выборки
- Палитра команд
- Мощный API и экосистема пакетов
- Раздельное редактирование
- Мгновенное переключение между проектами
- Широкие возможности настройки
Цена : БЕСПЛАТНО в течение бесконечного пробного периода и 80 долларов США за одну лицензию.
Это мой список лучших программ для редактирования кода. Которым я лично пользовался и пользуюсь до сих пор. Итак, какой ваш любимый? Я что-то пропустил? Комментарии ниже.