Содержание
Если вы веб-разработчик, вы, возможно, слышали о SCSS ( Sassy CSS ) или SASS . SCSS является расширением синтаксиса CSS3 и предлагает интересные функции, которые делают стилизацию веб-сайтов намного проще, чем использование чистого CSS. Поэтому сегодня я покажу вам, как написать SCSS внутри WordPress и сэкономить много времени при разработке/дизайне сайтов.
Что вы узнаете:
Смешивания, переменные, расширения - вот некоторые из известных функций, которые предлагает SCSS. Если вы раньше не пользовались SCSS или SASS, рекомендую вам ознакомиться с его потрясающими документация Прежде чем вы прочитаете это руководство.
В этом уроке я покажу вам, как мы можем использовать возможности SCSS для стилизации наших сайтов WordPress. Если вы использовали SCSS раньше, вы, возможно, уже знаете, что у него есть некоторые зависимости, чтобы правильно работать и компилировать наш код SCSS в CSS. Но, к счастью, нам не нужно ни о чем беспокоиться. Потому что мы собираемся использовать плагин, который уже настроен со всеми теми, которые настроены для нас. Так что нам остается только установить его и начать писать SCSS.
Установите плагин Instant CSS
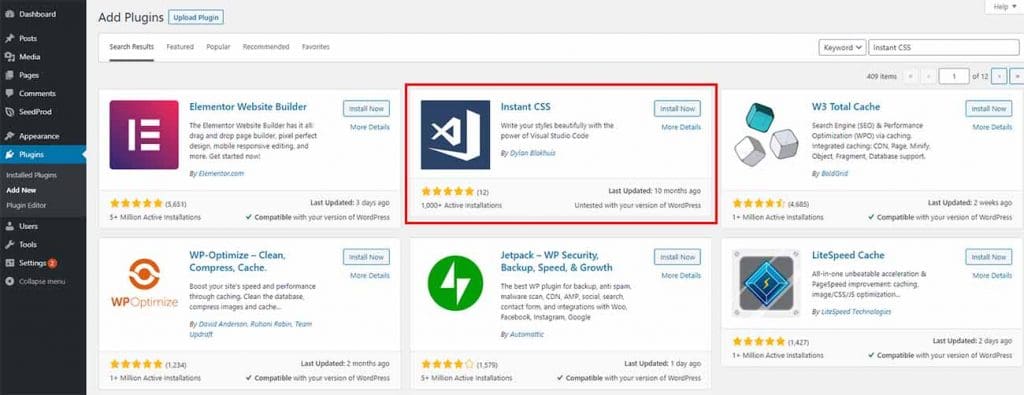
Прежде всего, перейдите на панель управления WordPress. Затем наведите курсор на пункт меню «Плагины» на левой боковой панели и нажмите на « Добавить новый », Он перенаправит вас на страницу установки плагина WordPress.
Как только вы окажетесь там, найдите плагин с именем Мгновенный CSS и нажмите на кнопку «Установить сейчас», а затем активируйте его.

Добавьте свою первую строку SCSS
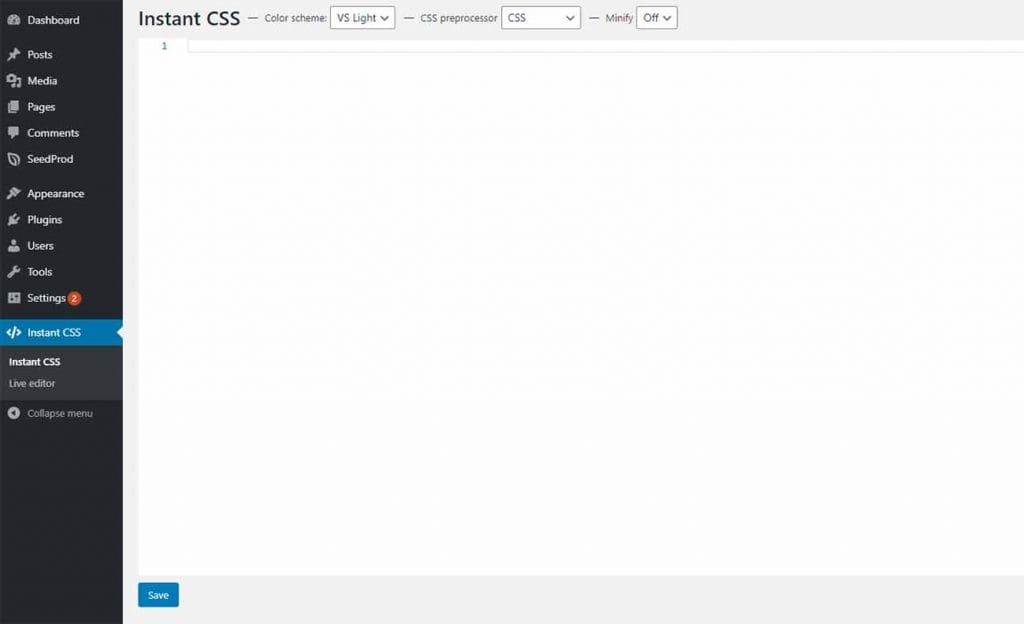
После активации плагин добавит новый пункт меню в Личный кабинет. Именно там мы будем писать весь код SCSS. Перейдите на эту страницу, нажав на пункт меню.

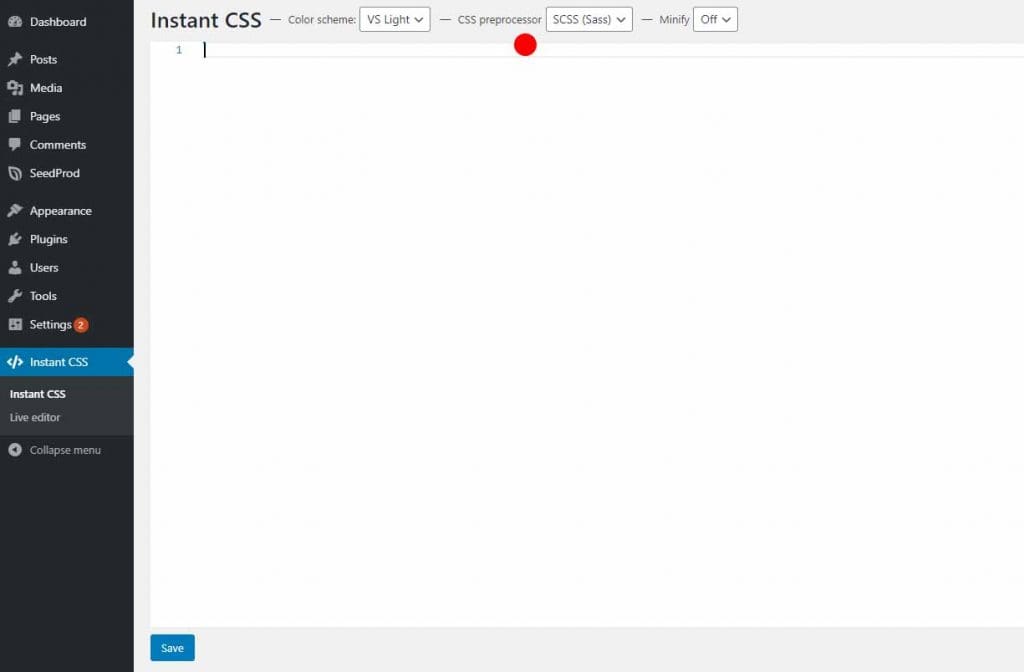
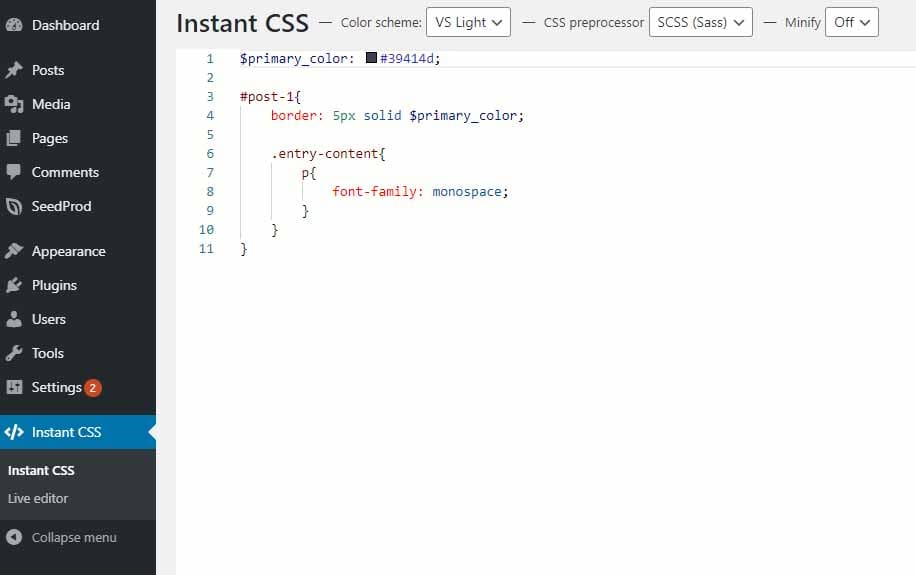
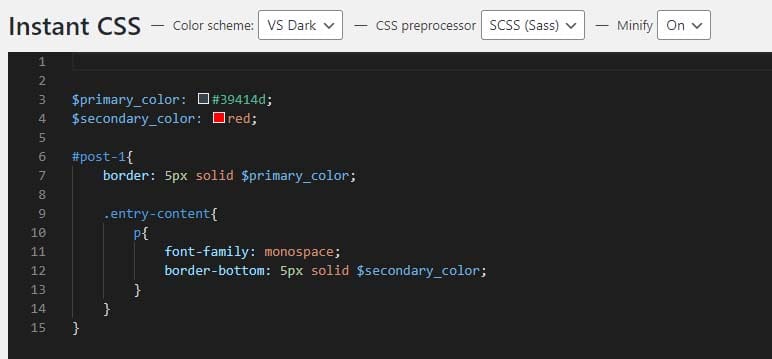
Вы можете видеть, что сверху есть пара выпадающих списков, которые мы можем выбрать. В качестве препроцессора CSS выбран "CSS" по умолчанию. Если это CSS, то вам разрешено писать только CSS. Но поскольку мы собираемся писать SCSS, мы должны изменить его на "SCSS(Sass)". Итак, давайте сначала изменим это.

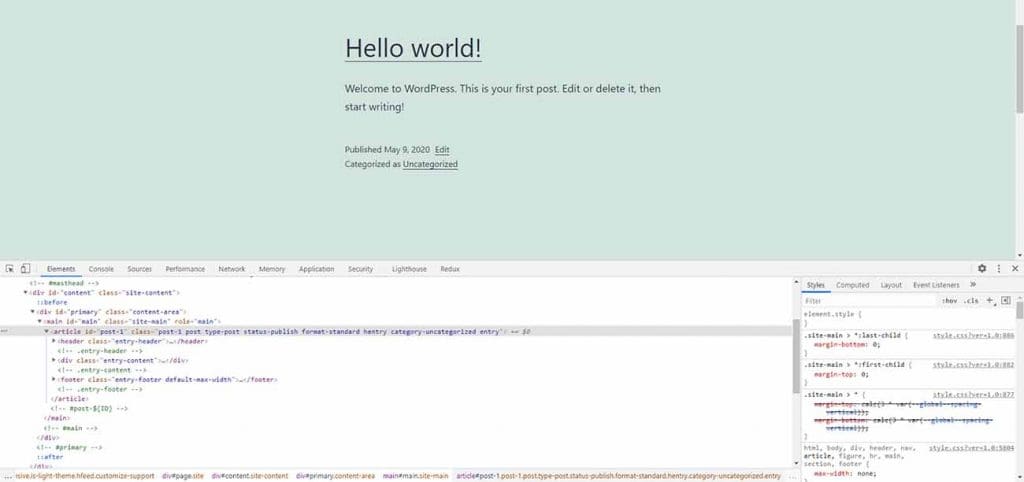
Теперь, чтобы проверить это, давайте напишем пару строк SCSS. Я перешел на главную страницу WordPress и выбрал элемент для написания своих стилей.

Давайте напишем несколько стилей SCSS для стилизации элемента article с идентификатором "post-1".

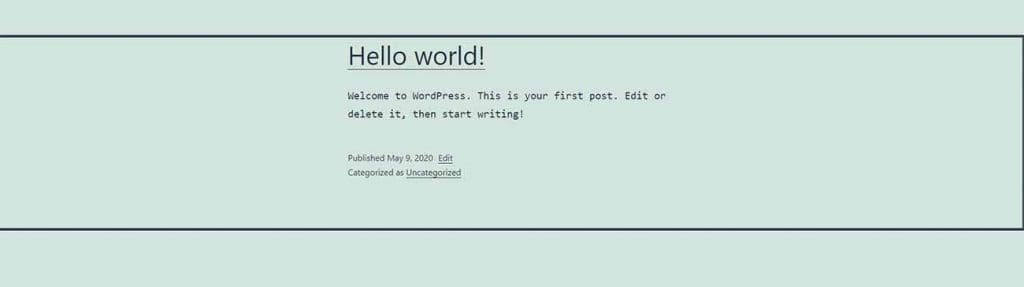
И давайте сохраним и перезагрузим нашу домашнюю страницу, чтобы увидеть, применили ли наши стили к странице.

Как видите, элементы статьи изменились. Это значит, что те стили, которые мы написали в SCSS, работают. Теперь вы можете использовать SCSS вместо написания обычного CSS и сделать процесс стилизации менее трудоемким.
Мгновенный пользовательский интерфейс CSS
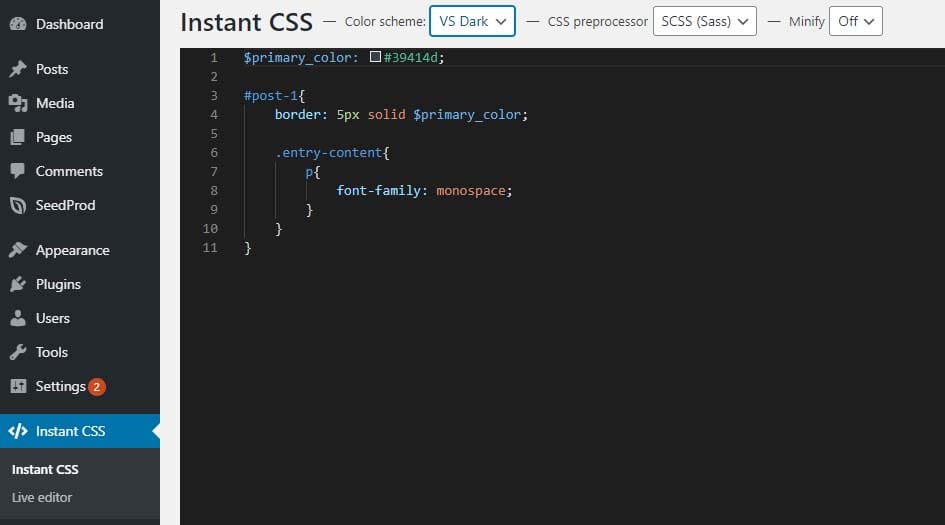
Плагин Instant CSS поставляется со светлой и темной темами. Если вы предпочитаете темную тему, вы можете переключить выпадающее меню "цветовая схема" на "VS Dark", и вы получите темный фон.

Мгновенный редактор CSS в реальном времени
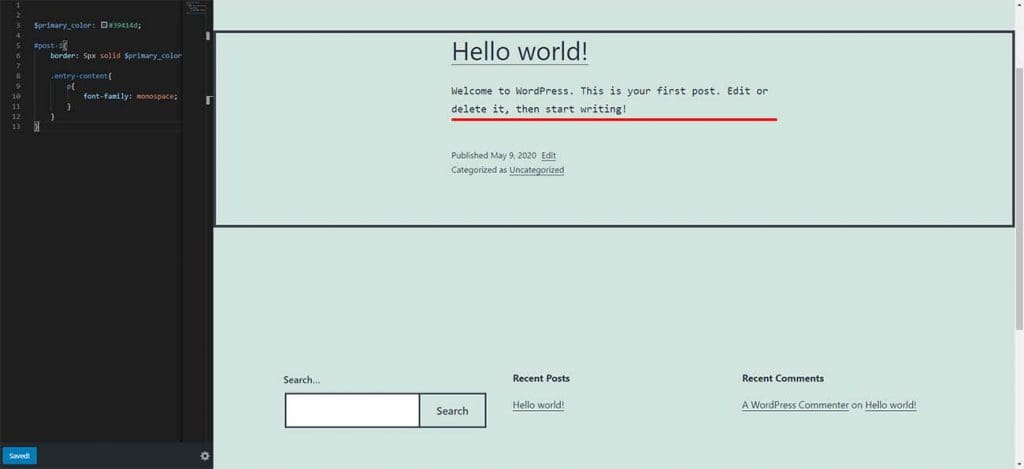
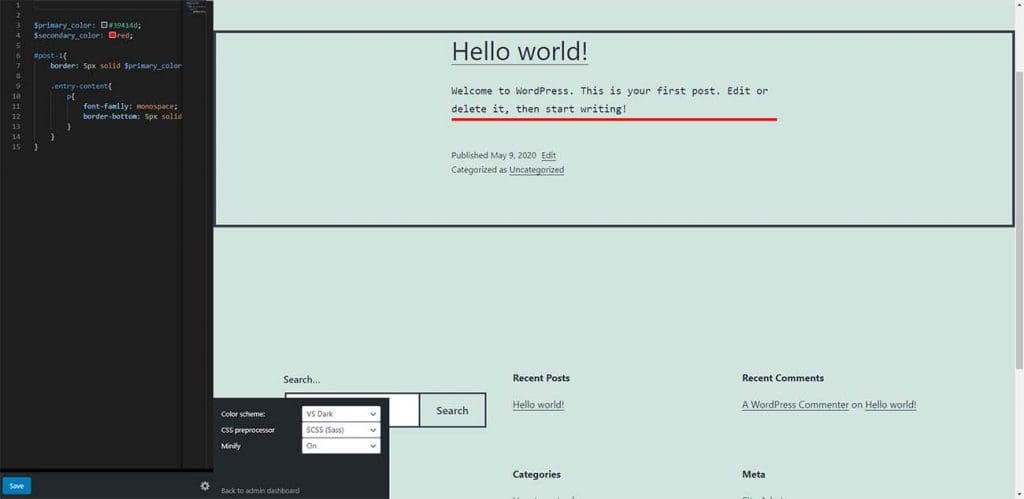
Еще одной интересной функцией, предоставляемой этим плагином, является живой редактор, используя который, вы можете мгновенно увидеть изменения без перезагрузки страницы. Для того, чтобы использовать его при стилизации, вам просто нужно перейти к меню « Интерактивный редактор », и вы получите экран, как показано ниже.

Вам нужно будет нажать на кнопку «Сохранить» внизу с левой стороны, чтобы предварительно просмотреть изменения.
Когда вы закончите редактирование, вы можете вернуться в панель управления WordPress, нажав на значок шестеренки и выбрав опцию «Вернуться к панели администратора» во всплывающем окне.

Минификация CSS
Последнее, что я хотел вам показать, это то, что вы можете указать плагину минимизировать весь ваш CSS-код. Если вы написали много кода SCSS и при обработке в CSS он, скорее всего, может удвоить количество кода. При минификации он удаляет лишние пробелы в вашем CSS-файле и уменьшает размер файла, что может помочь скорости загрузки страницы.
Чтобы включить минификацию, переключив раскрывающийся список «Минифизация» в положение «Вкл.».

Если вы не знаете, что такое минификация, пожалуйста, ознакомьтесь с этим статья И вы получите лучшее понимание того, что такое минификация и почему ее стоит использовать.
На этом небольшой урок подошел к концу, и я надеюсь, что вы узнали, как использовать SCSS внутри сайта WordPress. Скоро мы встретимся снова с такой супер полезной статьей, как эта. До тех пор удачного дизайна и кодирования.
