Содержание
Вы хотите завести свой собственный блог? Но не знаете, с чего начать? Не волнуйтесь, я научу вас, как начать вести блог самостоятельно. Всего за 5 простых шагов. На это уйдет около 30-40 минут. Итак, через 30 минут у вас будет свой собственный блог. Давайте погрузимся и посмотрим, как вы можете начать вести блог менее чем за час.
Что нужно, чтобы начать вести блог всего за 5 шагов
- Идея доменного имени для вашего блога. Что-то вроде diywithwp.com
- Хостинг-аккаунт
Давайте начнем
Шаг первый: защитите свое доменное имя и хост
Домен — это адрес, который вы вводите в адресной строке браузера для посещения блога. Без домена вы не сможете получить доступ к своему сайту или просмотреть его.
Хостинг Здесь вы сохраняете все свои файлы, связанные с веб-сайтом или блогом. Доступ к которому вы можете получить с помощью доменного имени.
Чтобы получить домен и хостинг, у вас есть масса различных вариантов на выбор. Но я предлагаю пойти по пути Синий Хост . Одна из самых авторитетных, надежных компаний и официальный хостинг-провайдер, рекомендованный WordPress.
Получите свой домен БЕСПЛАТНО!
С Синий Хост , Вы можете получить бесплатное доменное имя в рамках пакета хостинга. (За первый год). Как правило, доменное имя обходится вам примерно в 14,99 долларов в год.
Купите пакет хостинга со скидкой 60%
Обычно вам нужно платить $9,99 в месяц, чтобы иметь хостинг-пакет с BlueHost . Но, к счастью, вы можете получить скидку 70% и получить пакет хостинга всего за $2.95/месяц по ссылке ниже.
Как только вы перейдете по ссылке, вы увидите следующий экран. Просто нажмите на кнопку ' Начать ' .

Выберите пакет хостинга для начала ведения блога
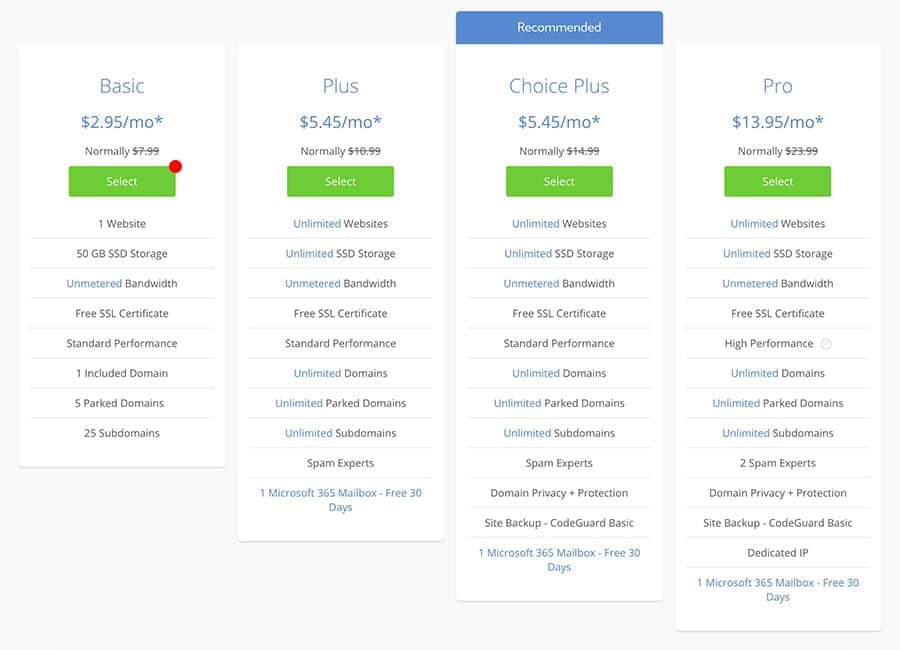
На следующей странице вам нужно выбрать свой пакет. тем «Базовый» Для начала этого более чем достаточно. Если вы планируете запустить более одного сайта в своем хостинг-пакете, я предлагаю вам выбрать «Выбор плюс» вместо этого package. Лучшее соотношение цены и качества.

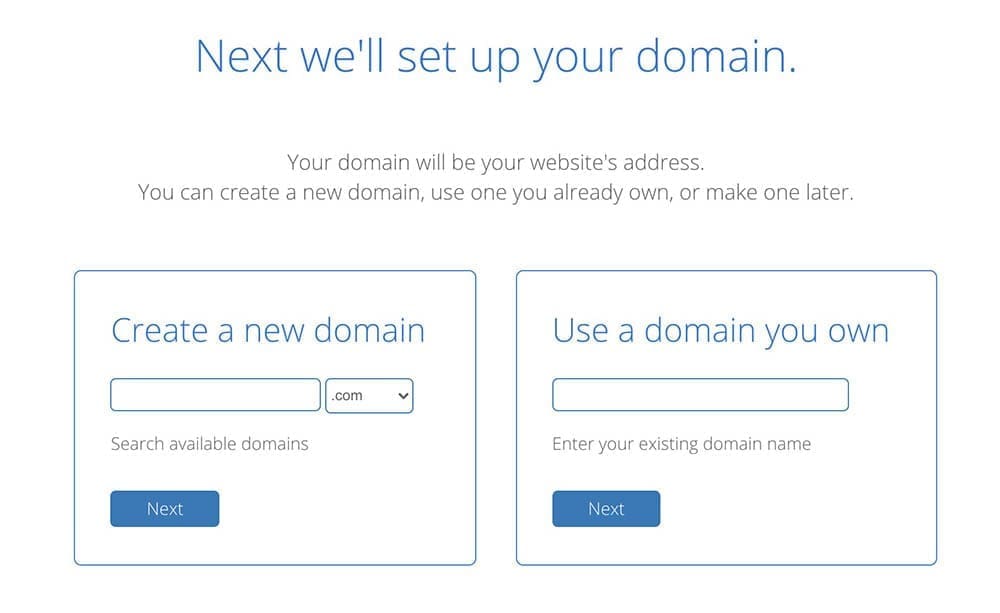
Выберите свой домен
На следующем шаге вам нужно выбрать бесплатный домен от Bluehost. Найдите название блога, которое вы уже определили, в ' Создание нового домена ' раздел. Введите доменное имя в поле ввода и нажмите «Далее».
Если у вас уже есть доменное имя, войдите в раздел «Используйте домен, которым вы владеете» и двигайтесь дальше. Вы можете использовать свой собственный домен, который вы купили у другого продавца, но изменить настройки DNS там, чтобы указать/связать свой домен с учетной записью BlueHost, которую мы только покупаем в данный момент.

Создайте свою учетную запись BlueHost
Создайте свой хостинг-аккаунт, предоставив необходимую информацию на следующем экране. Во всех хостинг-пакетах BlueHost есть все необходимое, чтобы сразу же начать вести свой блог. Ниже вы найдете то, что вы получите со всеми пакетами.
- Бесплатное доменное имя
- Неограниченная пропускная способность
- Бесплатный SSL-сертификат
- Лёгкий cPanel панель управления, где вы можете установить WordPress всего за несколько кликов
- Брендированные учетные записи электронной почты. Похожие на xxxx@diywithwp.com



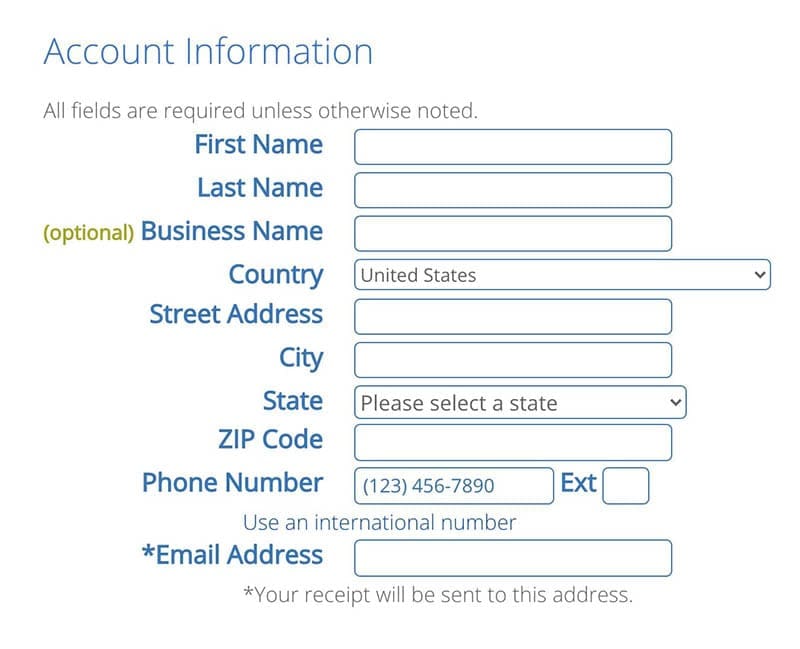
Информация об учетной записи
Заполните все поля своей личной информацией.
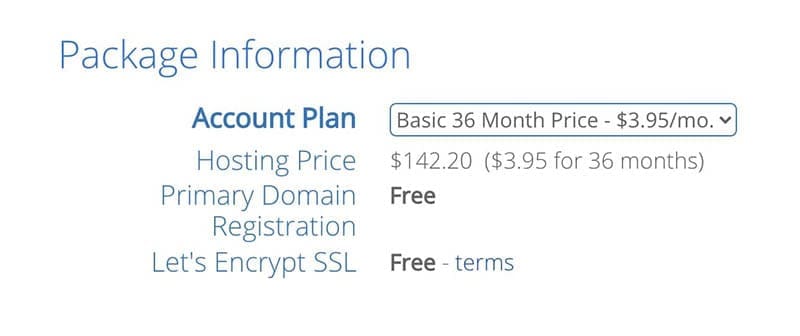
Информация о пакете
Здесь вы можете выбрать свой тарифный план. Лучше всего зарегистрироваться на 36 месяцев (на 3 года). Таким образом, вы можете получить полную скидку.
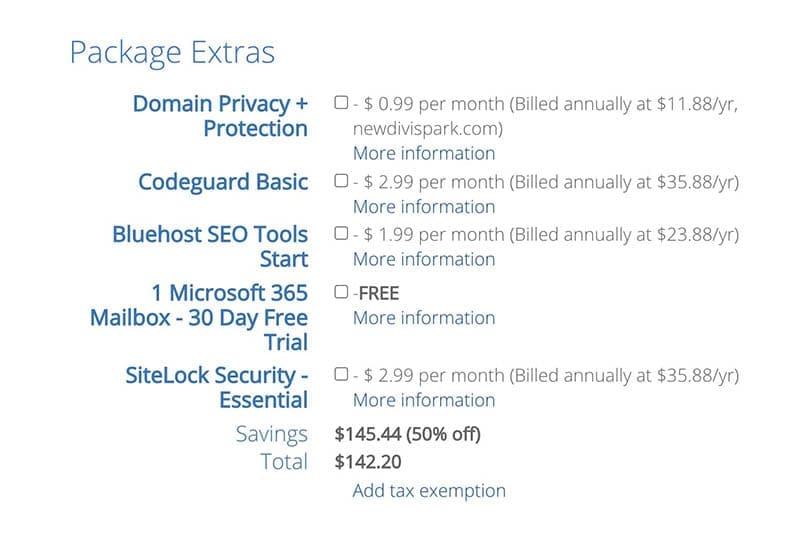
Пакет экстра
Вот некоторые дополнительные продукты, которые вы можете добавить в свою посылку. Если вы хотите иметь что-то из этого, вы можете добавить их прямо сейчас. Если нет, не волнуйтесь, вы можете добавить их позже, когда захотите. Так что я думаю, что лучше двигаться вперед без чего-либо из этого, чтобы снизить стоимость.
После того, как вы заполните всю информацию, произведите оплату и завершите заказ. Затем вам нужно будет настроить свою учетную запись на следующей странице. (Скриншот ниже). Нажмите на ' Создать учетную запись ' и установите свой пароль.

Вы получите электронное письмо от BlueHost для подтверждения вашего адреса электронной почты. Не забудьте подтвердить адрес электронной почты.
Договорились! Вы успешно выполнили первый шаг. Теперь у вас есть доменное имя и веб-хостинг. Поздравляю!! Давайте посмотрим, как начать вести блог прямо сейчас.
Шаг второй: установите CMS (систему управления контентом/WordPress)
Что такое WordPress
Речь идет о WordPress.org, автономной версии, а не о WordPress.com. WordPress.com является платной версией и очень ограничена в некоторых областях. WordPress.org, с другой стороны, бесплатен и имеет много возможностей для расширения вашего сайта.
WordPress ( РП , WordPress.org ) — бесплатная система управления контентом (CMS) с открытым исходным кодом. Это программное обеспечение для веб-публикаций, которое вы можете использовать для создания красивого блога. Вначале WP была платформой для ведения блогов, но теперь это нечто большее. Вы можете использовать WP для любого типа веб-сайтов. Важно то, что WordPress очень удобен для новичков. Вам не нужно быть техническим специалистом, чтобы использовать WP.
Хорошо, просто войдите в свою учетную запись Bluehost для установки WordPress .

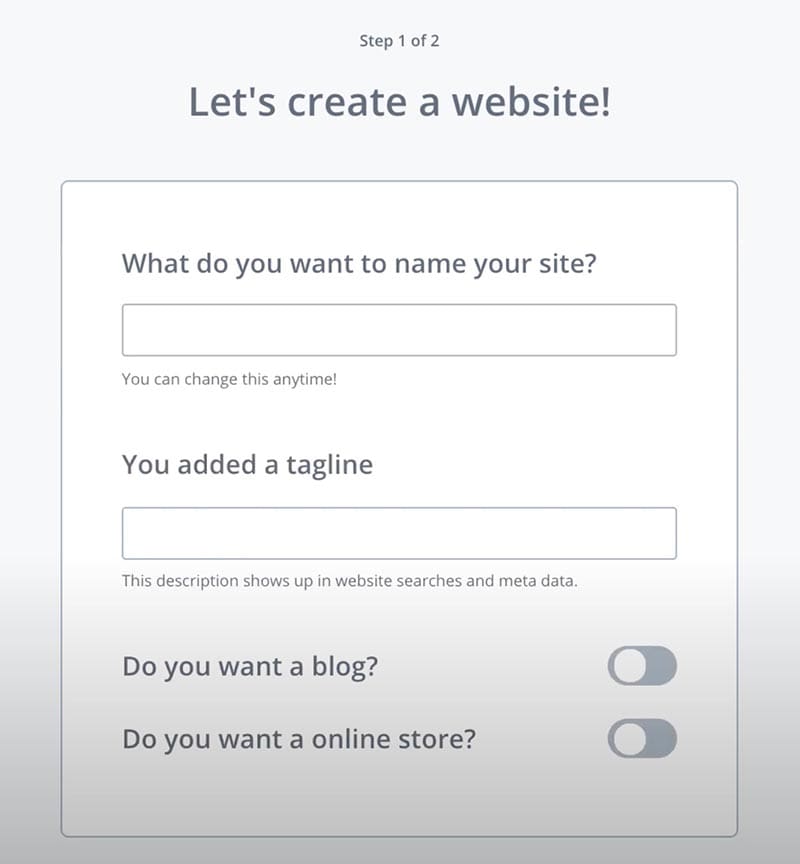
Дайте название своему сайту, слоган и ответьте на все короткие вопросы о вашем сайте на следующем шаге, чтобы продолжить.

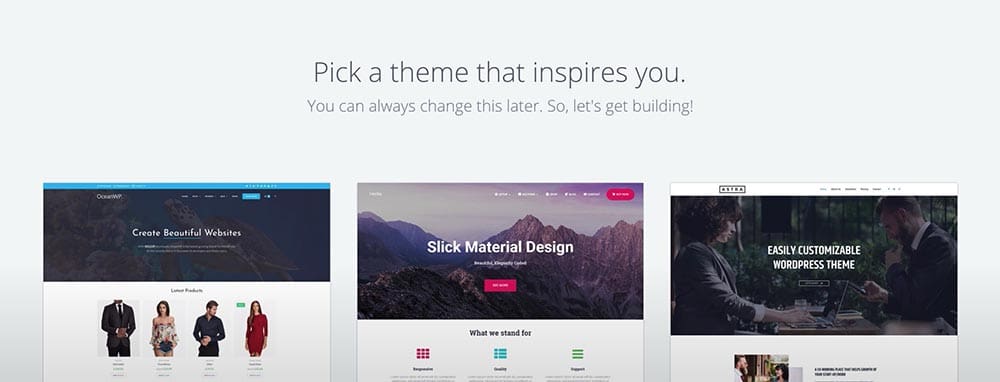
Вы можете пропустить последний шаг, где вам нужно выбрать тему. По сути, они просят вас выбрать тему для вашего блога. Тема – это то, в каком стиле выглядят ваши сайты и ее функциональность. Просто пропустите его на данный момент.
Шаг второй сделан! 🙂
Шаг третий: Выберите тему блога
Вход в личный кабинет WP
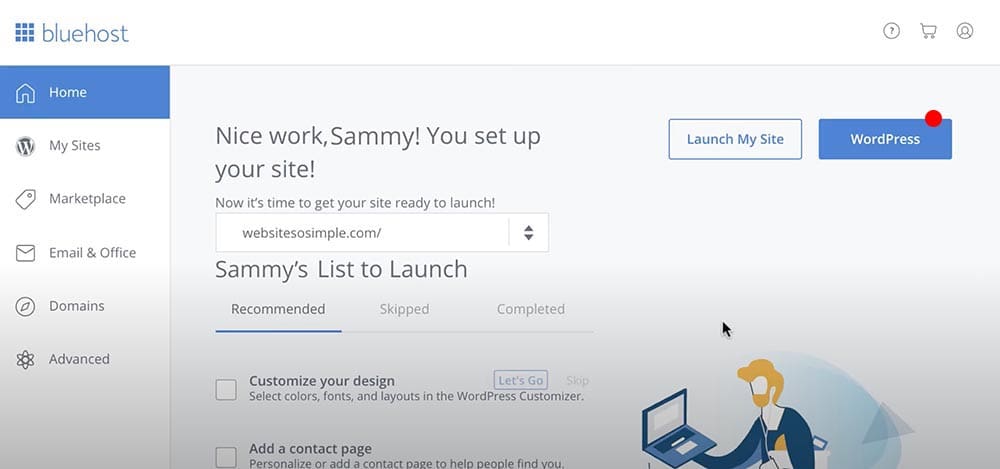
Нажмите кнопку ' WordPress ' в правом верхнем углу, чтобы войти на только что установленный сайт WordPress. (Bluehost упростил процесс, и они просто установили WordPress для нас. В противном случае нам придется устанавливать его вручную через cPanel)

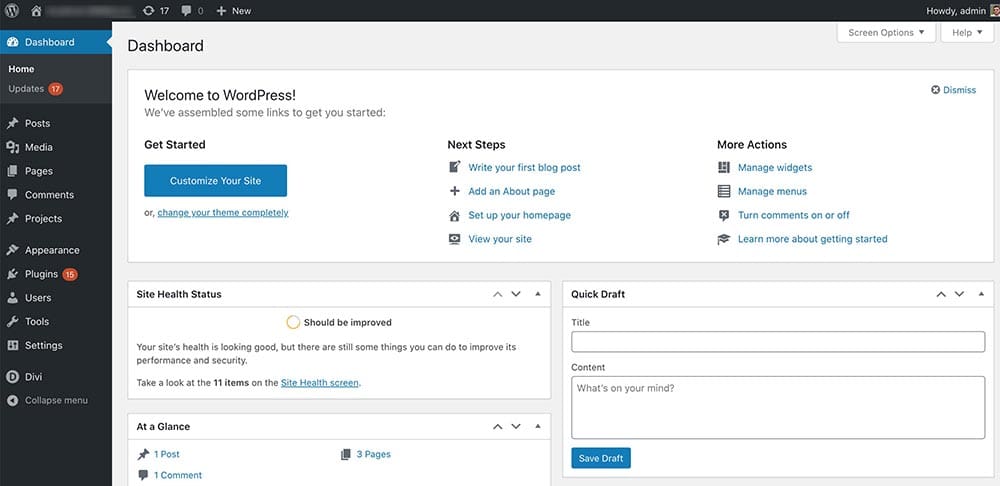
Ниже приведена ваша панель управления WordPress, где мы можем редактировать наш сайт.

Хотите верьте, хотите нет, но у вас уже есть прилично выглядящий блог. Просто зайдите на фронтенд вашего сайта (панель управления WordPress — это бэкенд нашего сайта), чтобы увидеть это самостоятельно.

Неплохо, правда?
Как изменить тему WordPress
Тема — это то, что определяет внешний вид вашего сайта. Кроме того, функциональные возможности, которые мы можем расширить с помощью плагинов. (Подробнее о плагинах я расскажу позже). Существует огромная коллекция тем, из которых вы можете выбрать WordPress.org . В этом уроке мы используем бесплатную тему под названием Каденс От КаденсеВП . Честно говоря, это лучшая бесплатная тема, которую я когда-либо использовал для блога. Лично мне нравится этот. Так что, я уверен, вам тоже понравится.
Просто нажмите кнопку «Бесплатная загрузка» в меню. Вы получите zip-файл, который нужно будет загрузить на свой сайт.
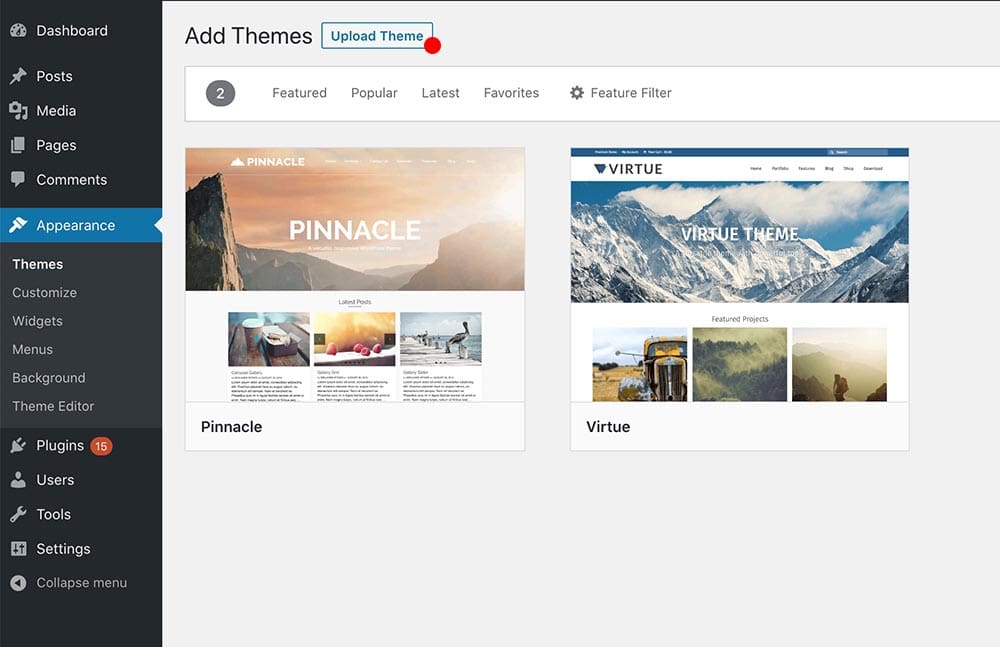
Теперь перейдите на свой сайт Темы > внешнего вида > дашборда и нажмите на кнопку Тема загрузки сверху. (См. скриншот ниже). Затем выберите файл, который вы только что скачали (kadence.zip) и установите его. Вы можете активировать тему после загрузки, нажав кнопку ' Активировать» пуговица.

Kadence предоставляет нам хорошие шаблоны для начинающих, которые мы можем использовать на нашем сайте. Идите вперед и устанавливайте их. Они очень полезны при создании наших внутренних страниц.

Давайте зайдем на наш сайт и посмотрим, как он выглядит сейчас. Просто введите URL-адрес вашего сайта в новой вкладке.

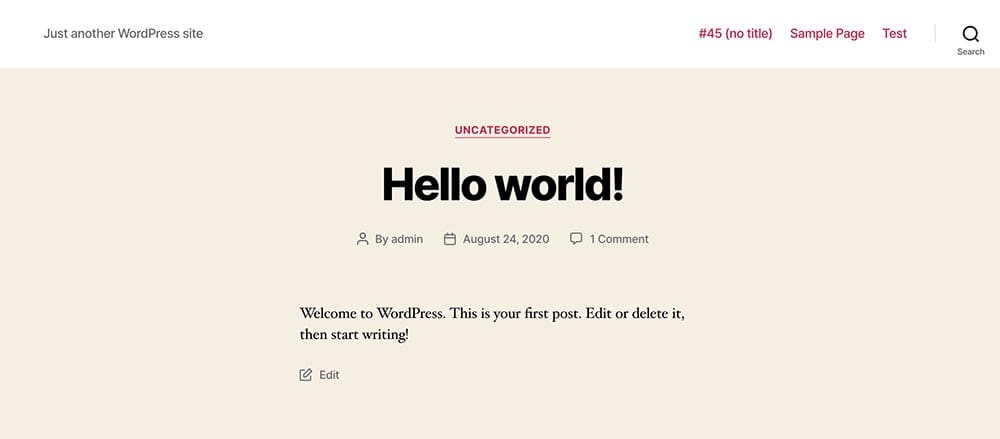
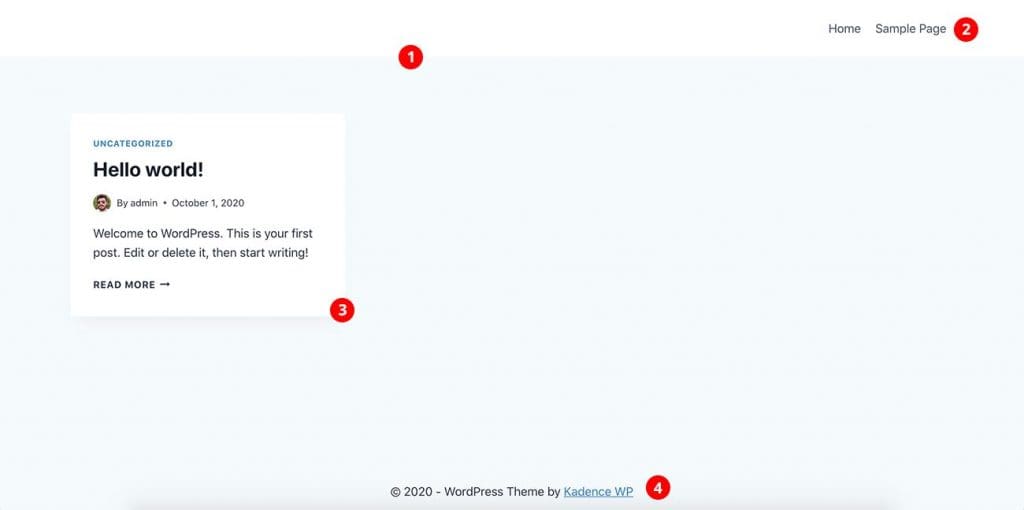
Вот ваша домашняя страница на данный момент. По умолчанию на главной странице WordPress отображаются все ваши последние записи.
Что вы видите на скриншоте:
- Заголовок
- Меню
- Последнее сообщение в виде сетки. У нас есть только пример поста, который на данный момент поставляется с установкой WordPress.
- Нижний колонтитул
Выглядит хорошо. Правильно? 🙂 Мы можем сделать это здорово. Просто следуйте другим простым шагам.
На данный момент наш блог работает в Интернете. Но все же, это не совсем то, что мы искали. Мы должны стилизовать его в соответствии с нашим личным брендингом.
Добавьте свой логотип в шапку
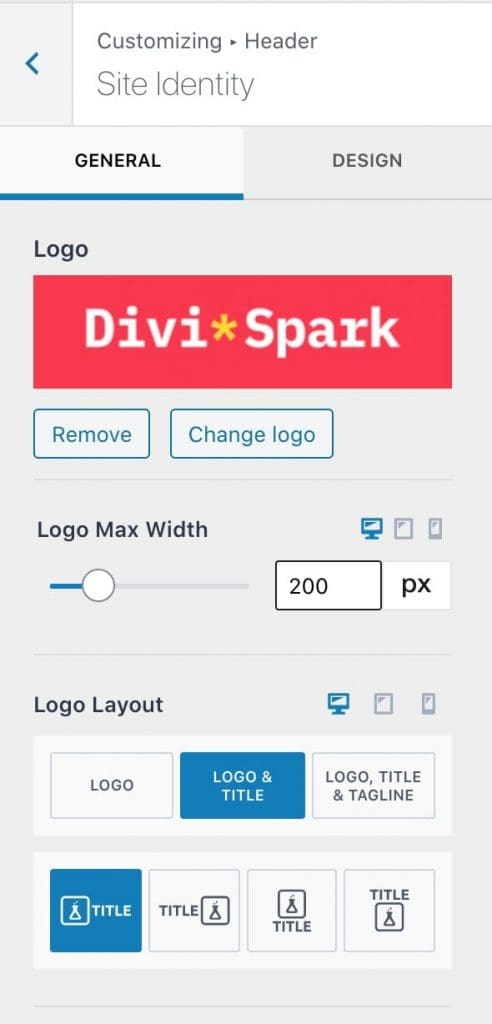
Перейдите на панель управления и Внешний вид > Настройка заголовка > логотипа > и загрузите свой логотип. Поиграйте с другими настройками и постарайтесь, чтобы это выглядело красивее на шапке. Вы увидите предварительный просмотр ваших изменений в режиме реального времени в правой части настройщика.

Есть много вещей, которые вы можете попробовать в кастомайзере, чтобы он выглядел лучше. Попробуйте сделать укладку самостоятельно. Не стесняйтесь комментировать ниже, если вам нужна помощь.
Изменение цветовой палитры
Перейти к внешнему виду > Настройка > Общий цвет > , чтобы задать цветовую тему.
Тематическая типографика
Следующим шагом будет настройка стилей шрифтов вашей темы. Перейти к внешнему виду > Настройка > Общая > типография и установите стили шрифта заголовка и основного шрифта. Вы можете выбрать любой бесплатный Шрифт Google из списка.
Есть еще много других настроек, с которыми вы можете играть. Проверьте их все и попытайтесь понять, как все работает в настройщике WordPress. Как только вы поняли суть, двигаться вперед очень легко. WordPress — это удобная CMS, и это основная причина ее популярности.
Шаг четвертый: Добавьте свой первый пост в блоге
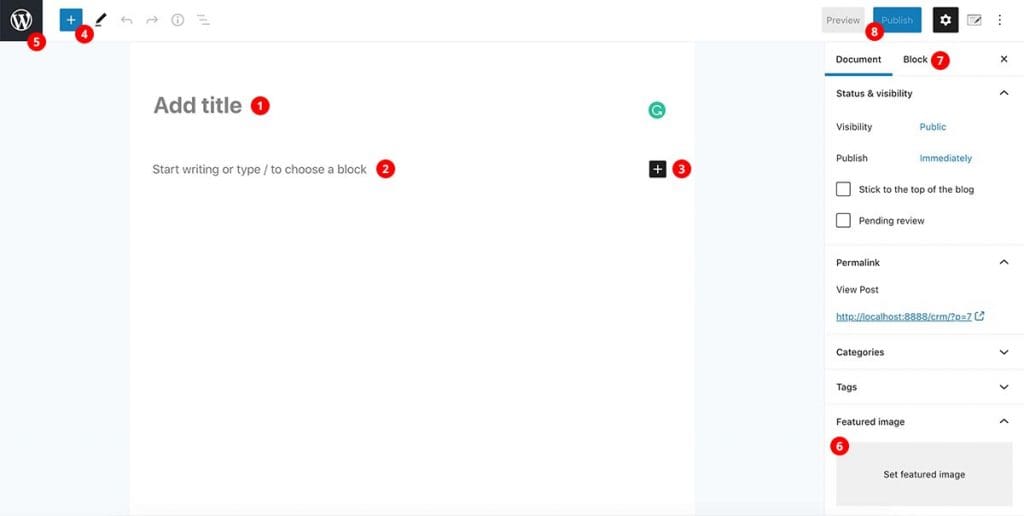
Давайте создадим наш первый пост в блоге. Перейти к Панель управления > Добавить новый . Ниже показан экран постредактирования, который вы увидите.

1.Post название
Добавьте заголовок своего поста здесь
2. Размещайте контент
Вы можете написать свой пост здесь.
3. Больше блоков Гутенберга
Нажав на иконку «+» в правом углу, вы можете добавить другие блоки. Блоки Gutenberg — это то, что мы можем использовать для создания веб-страниц в мире WordPress. По сути, это конструктор страниц с большим количеством блоков/модулей. Например, если вы хотите добавить текст в пост или на страницу, вам необходимо добавить текстовый блок. Если вы хотите изображение, вам нужно добавить блок изображений.
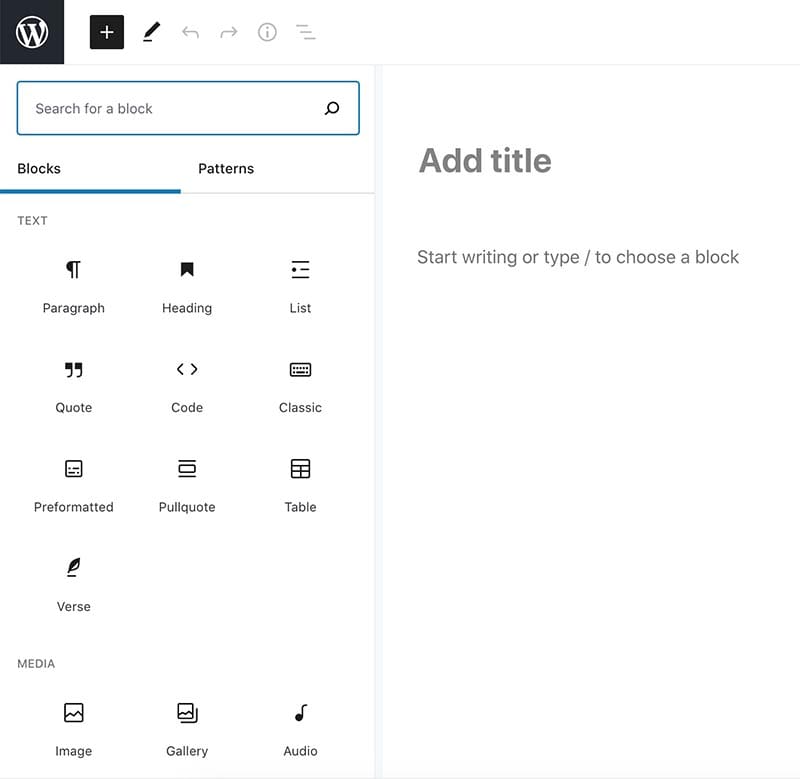
4. Блоки Гутенберга
Все доступные блоки вы можете посмотреть здесь.

5. Кнопка «Назад»
Нажмите эту кнопку, чтобы вернуться к Все посты вид.
6. Избранное изображение
Здесь вы можете добавить избранное изображение к посту. Вы можете загрузить свое изображение. Всегда старайтесь оптимизировать изображение как можно лучше. Постарайтесь сделать его как можно меньше по размеру. Используйте такой инструмент, как Технология ImageOptim (для Mac) или Файловый оптимизатор (для Windows) для оптимизации изображений. TinyPNG — еще одно бесплатное онлайн-решение, которое стоит попробовать.
7. Блокируйте связанные настройки
Здесь вы можете найти настройки, связанные с блоками, которые вы добавляете. Попробуйте сами.
8. Кнопка Plublish
Нажав на эту кнопку, вы можете опубликовать свой пост для всего мира. 🙂
Настройки WordPress
Есть еще несколько важных настроек, которые нам нужно проверить, прежде чем двигаться дальше. Перейдите в раздел Панель управления > Настройки > Общие. Вы можете установить параметр Название сайта, слоган, адрес электронной почты администратора, И еще несколько настроек здесь.
Постоянные ссылки
Постоянные ссылки — это постоянные URL-адреса ваших отдельных сообщений, а также категорий и других списков сообщений в блоге. Постоянная ссылка — это то, что другой блогер будет использовать для ссылки на вашу статью. Кроме того, это действительно важная часть поисковой оптимизации.
Перейти к Настройки > Настройки постоянной ссылки

Выберите ' Название сообщения ' или другой лучшей версией в качестве структуры постоянной ссылки.
Шаг пятый: Разработайте индивидуальную домашнюю страницу
На данный момент у вас есть полнофункциональный блог WordPress, который вы создаете самостоятельно. Счастливый? 🙂
По умолчанию WordPress показывает последние публикации, которые вы публикуете, на главной странице вашего блога. В некоторых случаях этого достаточно, но что делать, если вы хотите иметь изображение обложки с заголовком в верхней части страницы и несколько последних постов в блоге ниже? Раздел с призывом к действию с кнопкой на страницу контактов? Давайте погрузимся и посмотрим, как делать такие вещи.
Давайте добавим новую страницу. Перейти к Страницы > Добавить новое . Дайте своей странице название. Я называю страницу «Главная», так как мы собираемся использовать ее в качестве главной страницы нашего сайта.
Создайте раздел обложки, который привлечет ваших читателей
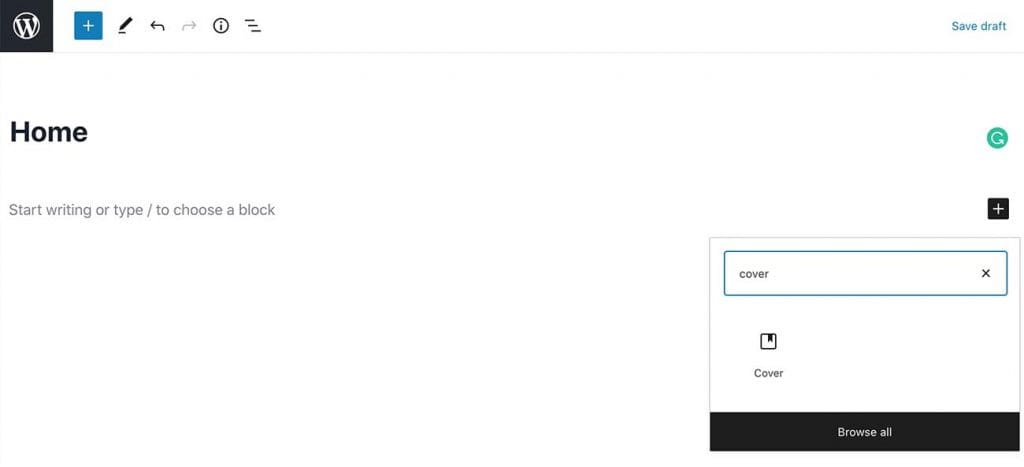
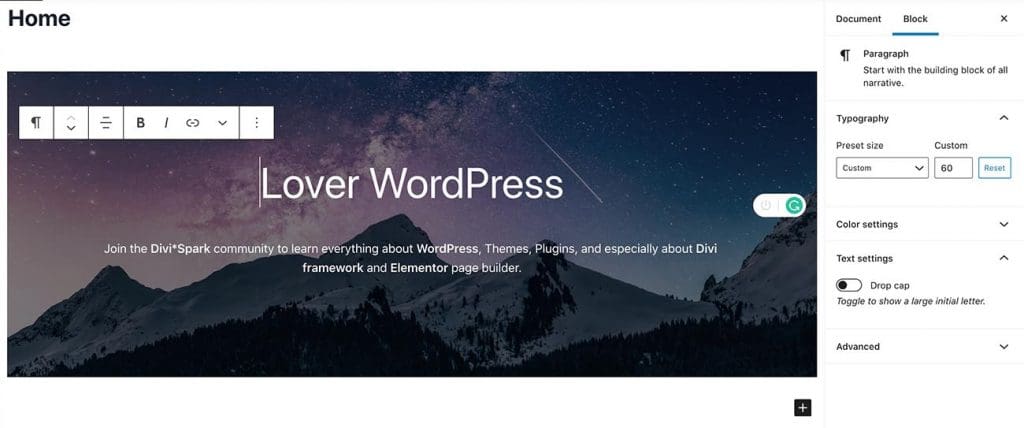
Экран редактирования страницы очень похож на страницу редактирования записей. Он использует тот же конструктор Gutenberg для дизайна страницы. Здесь, сверху, я собираюсь добавить обложку с названием, описанием и кнопкой. Просто нажмите на значок «+» и найдите «Обложка».

Ниже вы можете увидеть, что я сделал в своем демо. Как вы можете видеть, с правой стороны вы получите разные настройки для каждого блока. Так вы можете менять размеры шрифта, цвета, фоновые изображения и т.д.

Как показывать последние посты на главной странице
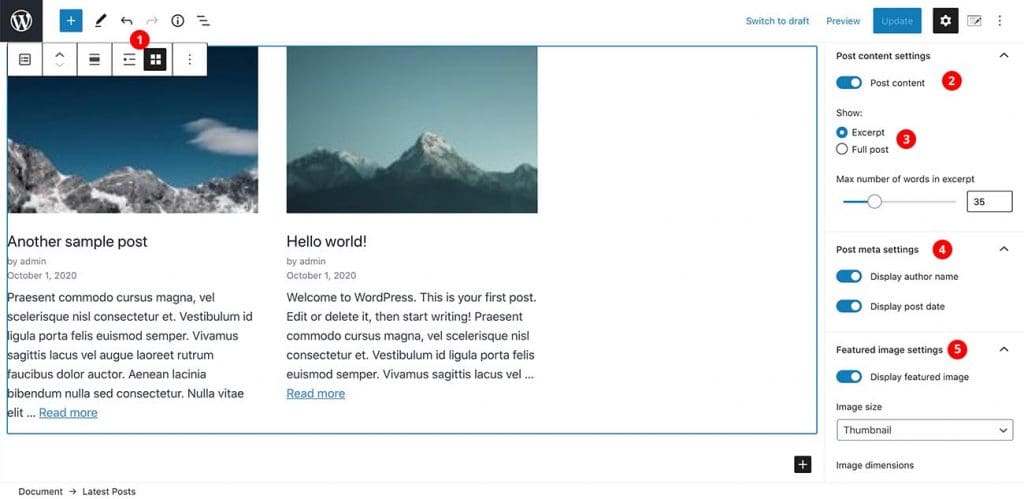
Сейчас мы покажем самые свежие посты на главной странице. Аналогично тому, что вы сделали выше, просто введите в поиск ' Последние записи », а затем добавьте блок на страницу прямо под обложкой.

Настройки, которые вы можете изменить:
- Здесь вы можете выбрать представление списка или сетку. Я использовал вид сетки.
- Сначала будет отображаться только название. Здесь необходимо включить содержимое поста.
- Выберите «Отрывок» и длину отрывка.
- Отобразите имя и дату автора.
- Здесь вы можете решить, следует ли показывать избранное изображение, как я показал в этом примере.
Ну вот!
Добавьте раздел «Призыв к действию»
Как видите, создать страницу с помощью конструктора страниц Gutenberg очень просто. Вы можете добавить туда любой тип контента. Добавьте заголовок и кнопку ниже, которая будет перенаправлять на страницу контактов. Мы можем добавить URL страницы контактов позже, так как у нас еще нет страницы контактов. Ниже приведено то, что я сделал.

Прекрасно!! Мы только что завершили разработку дизайна главной страницы. Вы можете добавить любой контент, который захотите. Просто попробуйте сами и постарайтесь сделать красивый дизайн.
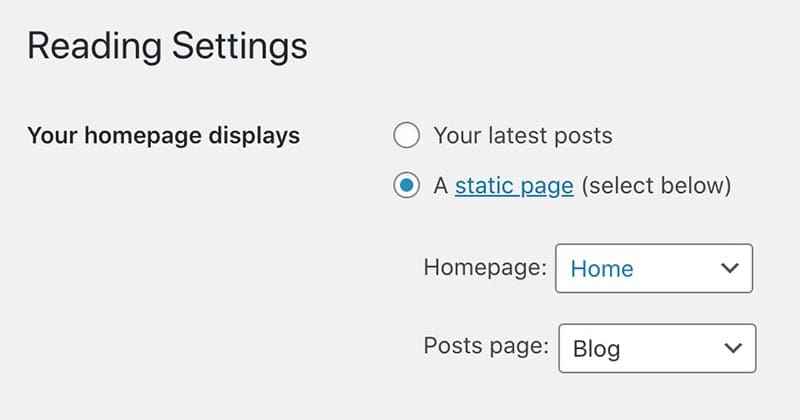
Давайте установим эту страницу в качестве нашей главной страницы. Перейти к Настройки > чтение и установите Ваша домашняя страница отобразится Кому Статическая страница и выберите домашнюю страницу, которую мы только что сделали. Кроме того, я добавил еще одну страницу под названием ' Блог тем временем. Просто пустая страница, и я выбираю ее в качестве страницы блога.

По сути, вы закончили создание собственного блога в WordPress. Вот как начать вести блог с WordPress. Вы можете продолжать публиковать свои статьи без каких-либо проблем. Но все же в блоге есть несколько обязательных страниц, таких как «О нас», «Контакты», «Политика конфиденциальности», «Условия обслуживания» и т. д. К этому моменту вы уже знаете, как создавать новые страницы и добавлять на них контент. Но вы до сих пор не знаете, как добавить контактную форму на страницу контактов. Правильно? Позвольте мне рассказать вам, как это сделать простым способом.
Бонус: Как добавить контактную форму в WordPress
Мы будем использовать бесплатный плагин под названием WPForms , чтобы добавить контактную форму на страницу. Перейдем к Плагины > Добавление новых и поиск WPForm s. Как только вы найдете плагин, просто нажмите на кнопку Устанавливать И потом Активировать .

После активации плагина вы увидите новый пункт меню в личном кабинете. Перейти к WPForms > Добавить новый . Затем выберите значок Простая контактная форма на следующем экране. Образца формы будет достаточно для большинства людей, но если вы хотите добавить больше полей, вы можете сделать это всего за несколько кликов. Это действительно просто.
По умолчанию, когда кто-то отправляет электронное письмо через эту форму, оно будет отправлено на адрес электронной почты администратора сайта. Если вы хотите его изменить, просто перейдите по ссылке Настройки > уведомлений > отправки на адрес электронной почты и добавьте адрес электронной почты, на который вы хотите получать электронные письма.

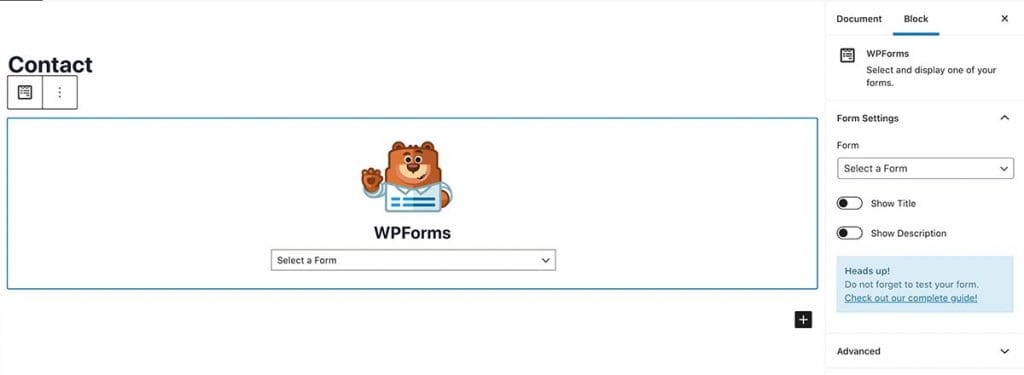
Хорошо, мы только что создали нашу форму. Теперь мы должны добавить это на нашу страницу контактов. Просто перейдите на страницу контактов и нажмите на значок «+» для поиска блоков и введите WPForms . Это вызовет Блок WPForms . Вы можете добавить его на страницу и выбрать форму, которую мы только что создали. Ну вот!! Довольно просто, правда?

Итак, вот как начать вести блог самостоятельно с помощью WordPress. Есть еще много вещей, которые вы можете сделать, чтобы сделать его более привлекательным. В следующих постах я буду обращаться к ним один за другим. А пока удачи!
