Как сделать липкое меню на скролле в любой теме WordPress
Содержание
Здравствуйте, сегодня я расскажу вам, как сделать липкое меню на прокрутке в WordPress практически в любой теме, с помощью простого кода JavaScript. И, конечно же, с несколькими строками CSS тоже. 🙂
Шаг первый: Создайте свой заголовок
Для этого урока я использую стандартную тему WordPress 2020. Тема красивая и хорошо оптимизированная, но только базовая. Прежде всего, создайте свой заголовок так, как вы хотите. Добавьте логотип, создайте меню и т.д. и т..

Шаг второй: Добавьте свои пользовательские коды
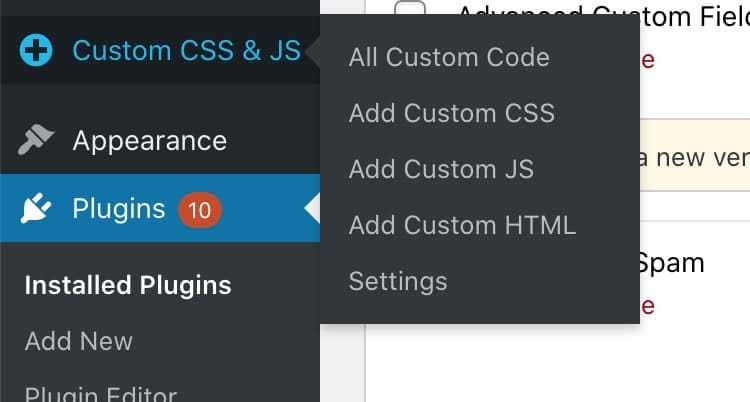
Теперь нам нужно добавить немного CSS и JS на сайт. Для этой части у нас есть несколько методов, но всегда проще использовать простой плагин под названием Простые пользовательские CSS и JS . Чтобы установить его, перейдите по ссылке Плагины > Добавление новых а затем искать Простой пользовательский плагин CSS и JS .

Как только вы его найдете, нажмите на Установить сейчас , чтобы установить его и активировать. Теперь вы получите новый пункт меню под названием Пользовательский CSS и JS . Нажмите на Добавьте пользовательский JS и добавьте следующий код.

Если вам нужна дополнительная информация о том, как добавить пользовательский код в WordPress, ознакомьтесь с этой статьей на Как добавить пользовательский CSS в WordPress: Руководство для начинающих
window.onscroll = function() {
stickyHeader()
};
var header = document.getElementById("site-header");
var sticky = header.offsetTop + header.offsetHeight;
function stickyHeader() {
if (window.pageYOffset > sticky) {
header.classList.add("ds-sticky");
} else {
header.classList.remove("ds-sticky");
}
} Как сделать липкое меню на скролле в WordPress в любой теме: финальный шаг
Добавьте свой JS-код
Смотрите приведенную ниже часть кода. Именно на него мы нацеливаем заголовок нашей темы. Если вы собираетесь попробовать этот метод на других темах, отличных от стандартной темы WP 2020, вам необходимо найти идентификатор элемента-оболочки заголовка. Затем измените ID внутри кода, чтобы присвоить его. (Надеюсь, вы поняли. В любом случае, вам нужна помощь, просто прокомментируйте ниже. Всегда люблю помогать :))
var header = document.getElementById("site-header"); На левой боковой панели окна вы увидите значок Параметры панель. И есть возможность установить, куда добавить код на странице. В верхний или нижний колонтитул. Всегда полезно добавлять свои JS-коды в футер сайта.
Добавьте свой код CSS
Далее добавьте наш простой фрагмент CSS. Custom CSS & JS > Добавьте пользовательский CSS. Теперь вставьте приведенный ниже фрагмент внутрь и сохраните. Вы можете загрузить его в Заголовок .
.ds-sticky {
позиция: исправлено !important;
осталось: 0;
справа: 0;
} Как прокомментировал один из ваших читателей ниже, в некоторых темах вам придется добавить z-индекс , чтобы расположить шапку поверх всех остальных элементов. Просто поиграйте с этим, если вы видите, что заголовок исчезает при прокрутке.
Пропадает ли заголовок при прокрутке?
Вот как сделать липкое меню на скролле в WordPress. Практически в любой тематике.
Вот как сделать липкое меню на скролле в любой теме WordPress. Это самый простой способ без использования сторонних плагинов, что лучше всего подходит для повышения производительности. 🙂
Теперь вы можете сделать любой заголовок закрепленным в течение нескольких минут в темах WordPress. Этот метод будет работать на большинстве тем без каких-либо дополнительных усилий. Комментарии ниже, если вам нужна помощь. Кроме того, вы можете поиграть с предоставленным мной фрагментом CSS. Попробуйте добавить другой цвет фона к закрепленному заголовку и т. д. Получайте удовольствие. 😀