Содержание
Увидев последние обновления, я полюбил Gutenberg. Как я вижу, через несколько лет Gutenberg выиграет войну с WordPress Page Builder. Может быть, не в ближайшее время. Но Gutenberg уже привносит много существенных изменений в мир WordPress. В их последних обновлять , Они принесли огромные улучшения в производительности. Итак, в этом уроке я покажу вам, как создать пользовательские блоки Gutenberg простым способом.
Давайте погрузимся.
Шаг первый: Установите плагин Genesis Custom Blocks
Здесь, в моем уроке, я использую плагин под названием Пользовательские блоки Genesis . Они предлагают премиум-пакет, но бесплатной версии более чем достаточно, чтобы создать несколько простых пользовательских блоков Gutenberg без особых усилий.

Установите плагин на свой сайт WordPress и активируйте его.
Шаг второй: Давайте создадим наш первый пользовательский блок Gutenberg
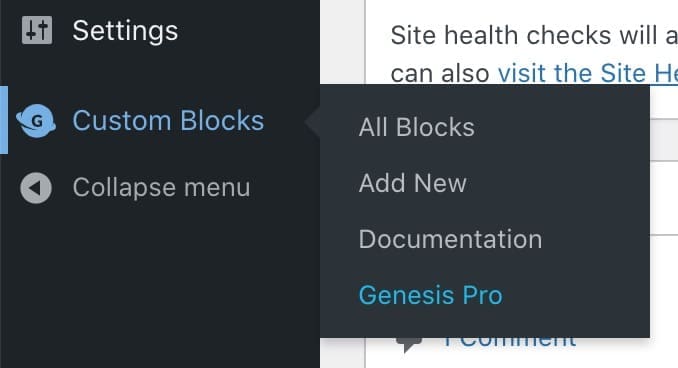
После установки плагина вы заметите, что на панели управления появился новый пункт меню под названием Пользовательские блоки .

Нажмите на Добавить новый и это вызовет экран ниже, где мы можем создать наши пользовательские блоки Gutenberg.

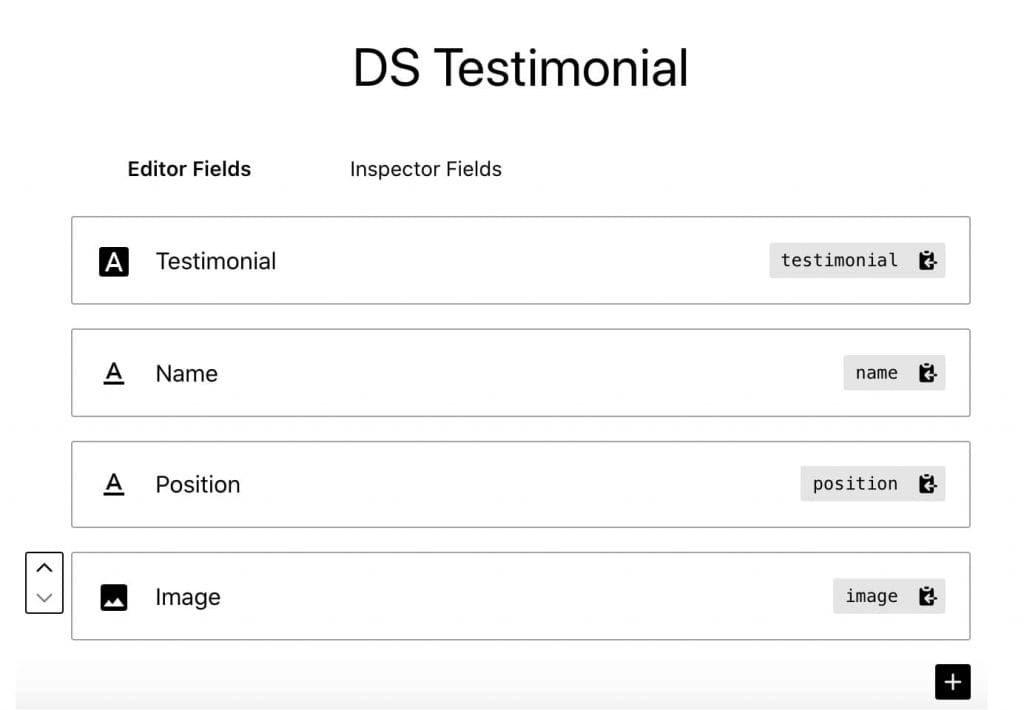
Вы можете создавать любые типы пользовательских блоков Gutenberg с помощью этой бесплатной версии плагина, и я собираюсь создать настраиваемый блок отзывов здесь, в моем руководстве. Для начала дайте ему название и нажмите на черный значок +, чтобы добавить поле. Существует два вида полей, которые мы можем использовать для построения нашего блока. «Поля редактора» и «Поля инспектора».
Поля редактора: Это те поля, которые мы можем использовать в разделе редактора страниц. Например, поле заголовка, поле абзаца, кнопки и т. д.
Поля инспектора : Мы можем использовать их для установки фоновых изображений, размеров шрифта, цветов и т. д.
Бесплатная версия Пользовательские блоки Genesis плагин предоставляет следующие типы полей, которые мы можем использовать при построении пользовательских блоков Gutenberg:
- Флажок
- Цвет
- Отправить по электронной почте
- Образ
- Множественный выбор
- Число
- Радио
- Диапазон
- Выбирать
- СМС
- Текстовая область
- Коленчатый рычаг
- URL-адрес
Так что вот в моем Блок отзывов, Я использую следующие поля.
- Текстовая область: Для абзаца с отзывом
- СМС: Для имени человека
- СМС: По должности лица
- Образ: Для изображения отзыва
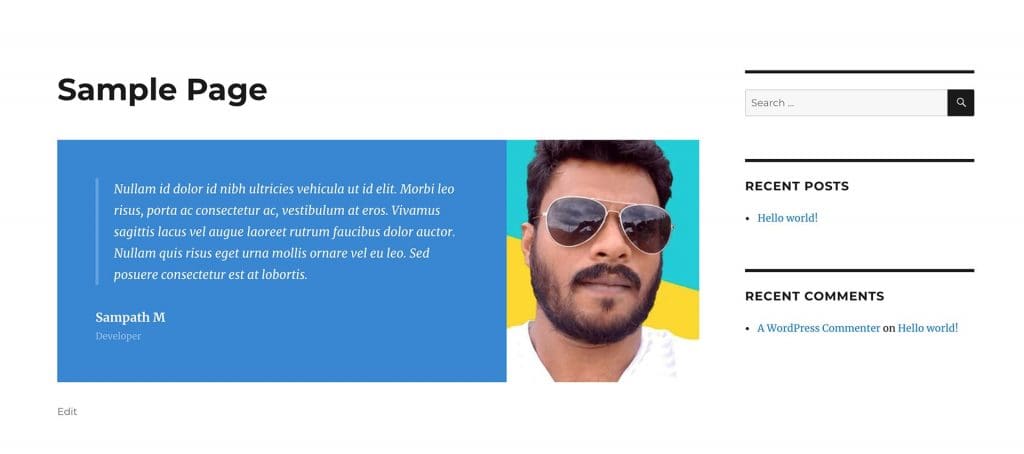
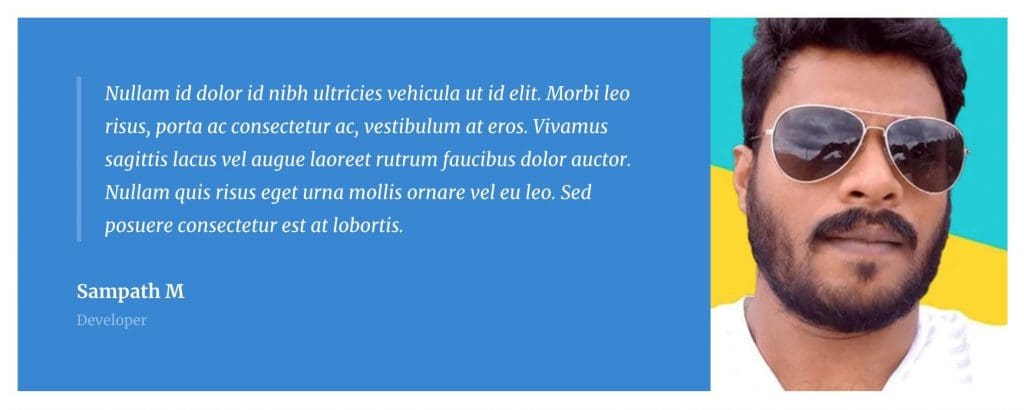
Итак, вот что я собираюсь построить. У нас есть абзац, название, должность и изображение с правой стороны. Я использовал изображение в качестве фонового изображения здесь.

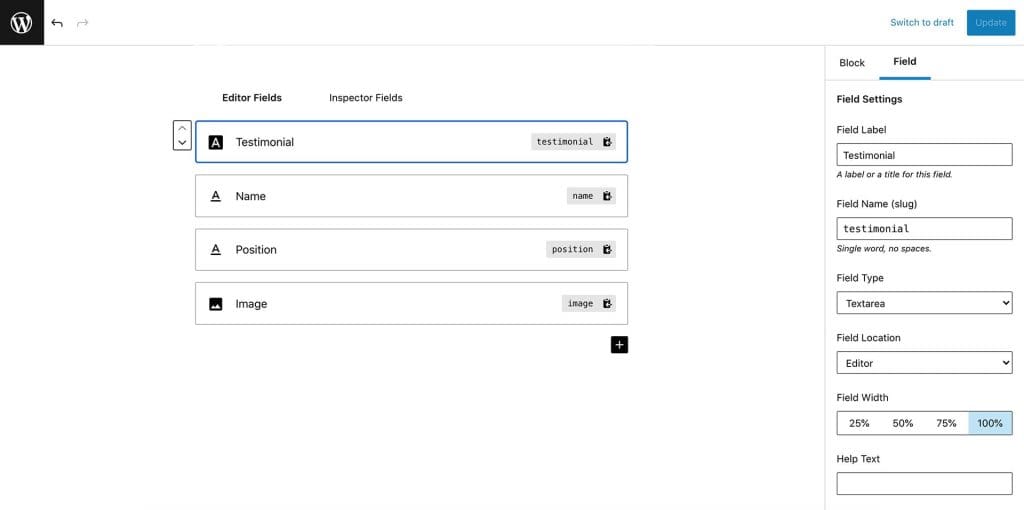
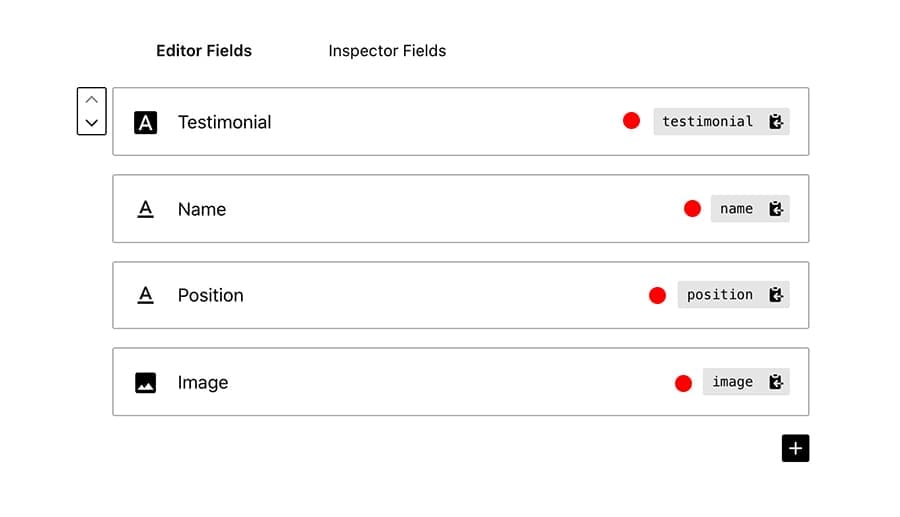
Приступим к добавлению наших полей в пользовательский блок. Ниже вы можете посмотреть, что я добавил на экран редактора.

Как только вы нажмете на элемент здесь, вы найдете соответствующие настройки на правой боковой панели. Поиграйте с этими настройками сами и попытайтесь понять, как здесь все работает. Присваивайте полям уникальные имена и слаги. Мы используем слаг в нашем PHP-коде для получения данных.

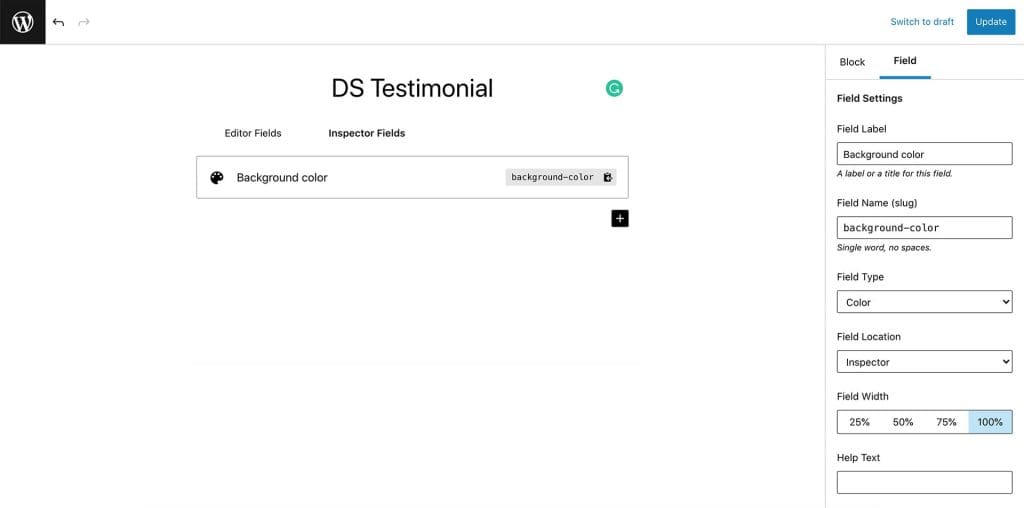
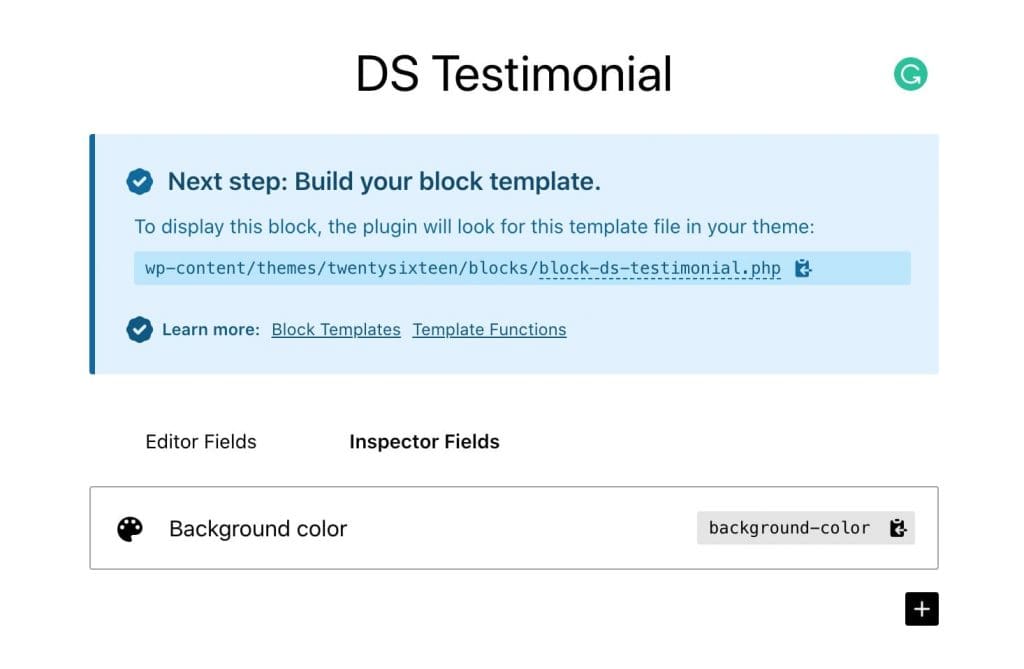
Хорошо. Давайте создадим Инспектор Филд для изменения цвета фона блока. Я выбираю « Инспектор подан ' и добавив вкладку ' Цвет ' установка на область.

Хорошо, мы закончили с добавлением полей. Теперь нам нужно создать два файла, чтобы это заработало. Один PHP file и КСС файл. (Не волнуйтесь, они действительно просты и легки в создании. Всего несколько строк кода, которые вы можете скопировать-вставить) Вы видели сообщение ниже при создании пользовательского блока на экране редактора, который говорит, какие файлы вам нужно создать?

Шаг третий: Создайте файл PHP и CSS
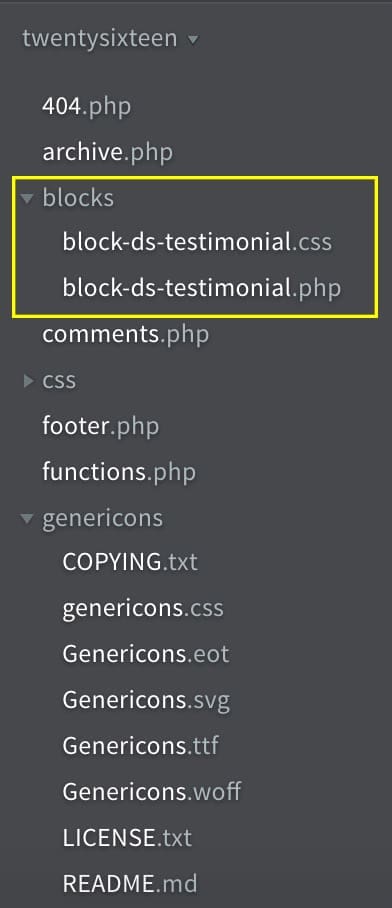
Перейдите в папку с темами. (Если вы находитесь на работающем сервере, вам необходимо использовать FTP-клиент, например Филезилла , чтобы открыть файлы и папки. ) Итак, внутри каталога вашей текущей темы создайте новую папку с именем ' Блоки ‘.
Важный: Если вы используете дочернюю тему, она должна находиться в папке дочерней темы.
Вам нужно создать два файла внутри ' Блоки ' . Имя файла должно быть похоже на то, что предлагает плагин. Итак, в моем уроке я создаю block-ds-testimonial.php и block-ds-testimonial.css файлов внутри моего ' Блоки ' .

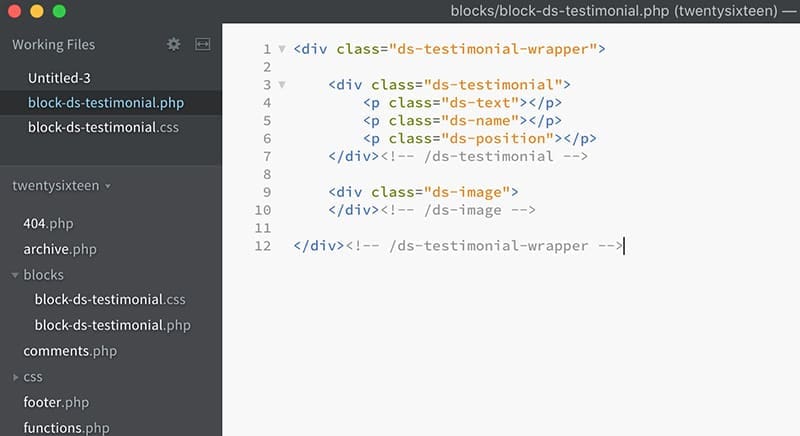
После того, как вы создали свои файлы, откройте их в текстовом редакторе, например Скобки , VSCode , Блокнот++, и так далее. Ниже приведен скелет макета, который я добавил в файл block-ds-testimonial.php.
https://diywithwp.com/5-best-code-editor-for-wordpress-developers/

<div class="ds-testimonial-wrapper">
<div class="ds-testimonial">
<p class="ds-text"></p>
<p class="ds-name"></p>
<p class="ds-position"></p>
</div><!-- /ds-testimonial -->
<div class="ds-image">
</div><!-- /ds-image -->
</div><!-- /ds-testimonial-wrapper --> Это и есть основная верстка нашего пользовательского блока. Теперь я собираюсь вставлять динамический контент в макет с помощью простой функции PHP.
Итак, ниже представлена полная версия кода.

<div class="ds-testimonial-wrapper" style="background-color:<?php block_field( 'background-color' ); ?>;">
<div class="ds-testimonial">
<div class="ds-text"><?php block_field( 'testimonial' ); ?></div>
<p class="ds-name"><?php block_field( 'name' ); ?></p>
<p class="ds-position"><?php block_field( 'position' ); ?></p>
</div><!-- /ds-testimonial -->
<div class="ds-image" style="background-image:url(<?php block_field( 'image' ); ?>)">
</div><!-- /ds-image -->
</div><!-- /ds-testimonial-wrapper --> Скопируйте этот код в свой PHP-файл. Не забывайте переодеваться Пули в каждом поле, если вы использовали что-то отличное от моей версии.
Мы используем приведенный ниже код PHP для получения динамического контента. Используйте параметр поля слизняк внутри круглых скобок.
<?php block_field( 'testimonial' ); ?> 
Шаг четвертый: Добавьте пользовательский блок на страницу
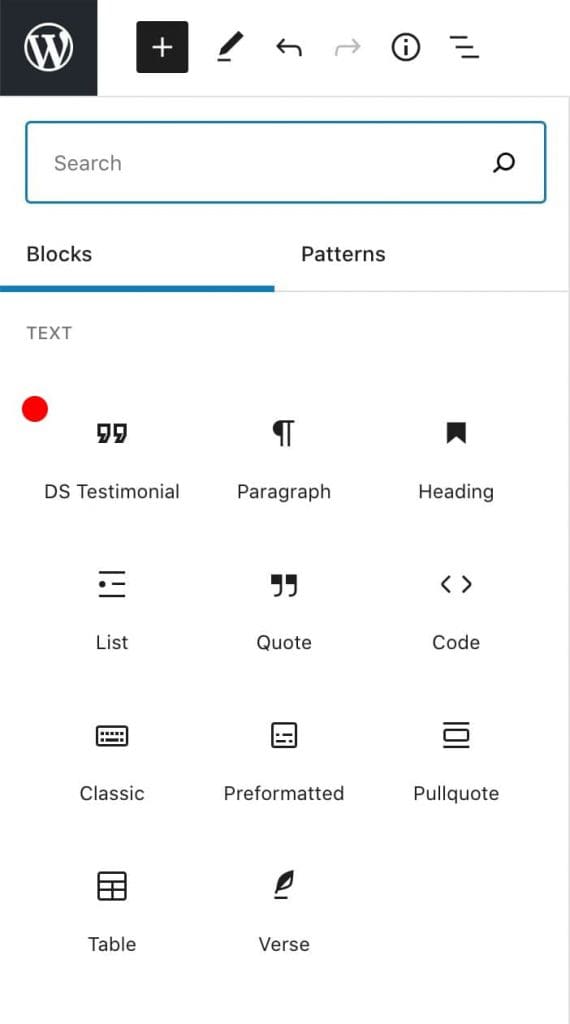
Теперь давайте перейдем на страницу и добавим на страницу пользовательский блок Gutenberg, который мы только что создали. Начните поиск по названию и вы увидите там пользовательский блок. 🙂

Я создал короткое видео, чтобы показать вам, как добавить блок на страницу.
Как вы можете видеть, на данный момент это довольно просто на фронтенде. Изображение не отображается, так как мы используем его в качестве фона.
Давайте сделаем так, чтобы это выглядело замечательно, добавив немного CSS.
Шаг четвертый: Как оформить свой индивидуальный блок отзывов
Помните, что мы создали два файла? Один файл PHP и файл CSS с одинаковым именем? Хорошо, теперь мы добавим несколько фрагментов CSS в этот файл CSS. Ниже приведено то, что я сделал. Вы можете просто скопировать и вставить приведенные ниже фрагменты и изменить их так, как вам хочется.

.ds-testimonial-wrapper {
дисплей: flex;
flex-direction: строка;
}
.ds-testimonial {
ширина: 70%;
цвет: #fff;
отступы: 50px;
}
.ds-изображение {
ширина: 30%;
background-size: обложка;
положение фона: по центру;
}
.ds-текст {
border-left: сплошной #ffffff38 4px;
padding-left: 20px;
}
.ds-текст p {
Стиль шрифта: курсив;
}
p.ds-name {
набивка: 0;
маржа: 0;
толщина шрифта: жирный;
}
p.ds-позиция {
размер шрифта: 12px;
маржа: 0;
непрозрачность: 0,5;
} Итак, мы закончили с созданием нашего пользовательского блока Gutenberg. Ниже представлен итоговый результат по фронтенду. Выглядит потрясающе. Правильно?