Содержание
A Посадочная страница — это самостоятельная веб-страница, предназначенная для увеличения продаж или привлечения потенциальных клиентов для бизнеса. Они собирают контактные данные посетителей в обмен на специальные предложения, регулярные информационные бюллетени или ресурсы, такие как бесплатные электронные книги, бесплатные курсы и т. д. В большинстве случаев эти посетители приходят по электронной почте, по ссылке в электронном письме или из рекламы из Google, Bing, YouTube, Facebook, Instagram, Twitter или из аналогичных мест в Интернете. Это место, где они приземляются в первую очередь. Вот почему он называется Посадочная страница . В этом уроке мы создадим целевую страницу в WordPress простым способом, но обязательно принесем вам больше лидов в 2021 году.
Это удобное для новичков пошаговое руководство, которому может следовать каждый. Нет необходимости в каких-либо продвинутых знаниях в области программирования или WordPress.
В чем разница между главной страницей и посадочной страницей?
Домашняя страница — это главная страница вашего сайта, которую посетитель увидит при первом посещении вашего сайта. Посетители могут просматривать ваш сайт с главной страницы. Читайте свои записи в блоге, узнавайте больше о своем бизнесе или веб-сайте, изучайте другие страницы, просматривайте продукты или регистрируйтесь и многое другое. Надеюсь, вы поняли точную идею. Существуют ' много чего ‘ на главной странице.
Но, с другой стороны, Landing page предназначен для «Конкретная цель» . Он продвигает одно предложение. Каждая часть этой страницы предназначена только для этой цели. Основная цель – конвертировать посетителей в клиентов. Никаких отвлекающих факторов.
Что я должен включить в идеальную целевую страницу?
Есть несколько общих правил в создании посадочных страниц. ( Хорошо знайте правила, чтобы вы могли эффективно их нарушать. ;)). Но после того, как вы создали свою первую целевую страницу, вы должны постоянно тестировать вариации, чтобы улучшить ее.
Ниже я добавил список лучших примеров хорошей посадочной страницы. Перейдите на эти целевые страницы и попытайтесь лучше понять.
Ниже приведен список наиболее распространенных элементов, которые мы можем использовать при создании посадочной страницы. Вы уже можете заметить в приведенных выше примерах, как эти элементы могут быть эффективно использованы.
- Заголовок/подзаголовок с сопроводительной копией
- Изображение в заголовке, анимация или видео
- Форма, сильный призыв к действию
- Подзаголовок и сопроводительный текст, ориентированный на выгоду.
- Социальное доказательство
- Функции
- Нижний колонтитул
Надеемся, вы получили лучшее представление о создании идеальной целевой страницы прямо сейчас. Давайте погрузимся и посмотрим, как создать посадочную страницу в WordPress идеальным способом.
Дизайн посадочной страницы
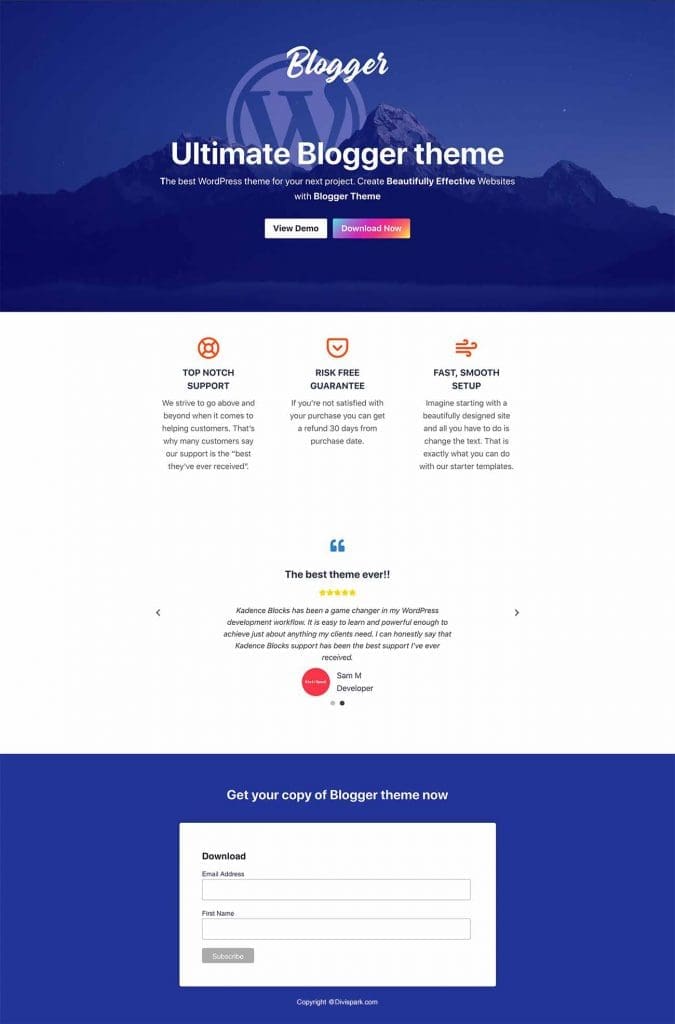
На нашей демо-странице мы заставляем посетителя подписаться на список рассылки и получить бесплатную копию новой темы WordPress под названием «Blogger». Мы добьемся результата / создадим список адресов электронной почты с помощью простого лендинга. С некоторыми основными элементами: заголовок с несколькими словами и вспомогательным текстом, раздел с функциями в 3 колонки, слайдер отзывов, форма подписки и т. д. Довольно просто. Эта простота облегчает посетителю начало работы/подписку.
Установите тему WordPress
В этом уроке я использую бесплатную тему WordPress под названием Каденс . Это одна из лучших бесплатных тем, которые я когда-либо использовал для сайта. Лично я большую часть времени использую эту тему для своих сайтов. Так что нет никаких проблем с тем, чтобы порекомендовать вам это.
Как только вы попадете на сайт, просто нажмите кнопку «Бесплатная загрузка» в меню. Вы получите zip-файл, который нужно будет загрузить на свой сайт.
После установки Тема Kadence , следующим шагом будет установка плагина. Перейти к Плагины > Добавление новых и поиск Блоки Каденс . Как только вы найдете его, установите и активируйте, чтобы добавить несколько отличных дополнительных блоков в библиотеку блоков Gutenberg по умолчанию, которую мы можем использовать для дизайна нашей страницы.

Создание лендинга в WordPress
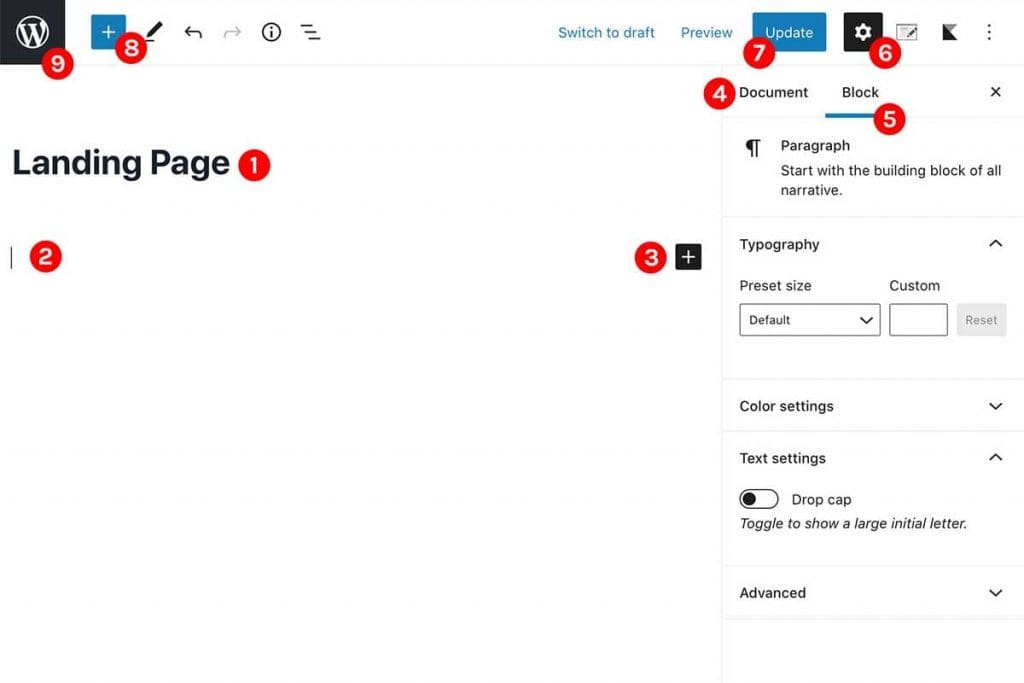
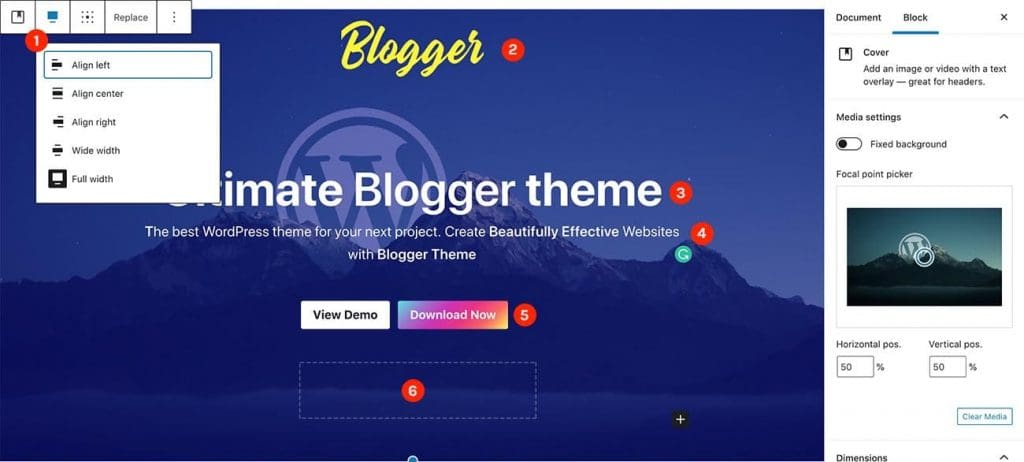
Как видите Каденс это хорошо оптимизированная тема WP с множеством бесплатных премиум-функций. Давайте приступим к созданию нашей страницы. Перейдите в раздел Панель управления > Страницы > Добавление новых и создайте новую страницу и дайте ей имя. Ниже показано, как это выглядит на экране редактирования страницы.

- Заголовок страницы
- Область содержимого страницы
- Кнопка «Добавить блоки»
- Настройки документа/Настройки, связанные со страницами
- Настройки, относящиеся к конкретному блоку
- Показать/скрыть панель настроек
- Кнопка «Опубликовать» или «Обновить»
- Кнопка «Добавить блок»
- Кнопка «Назад»
Давайте начнем с добавления раздела обложки, а затем логотипа, заголовка, вспомогательного текста и двух кнопок (одна кнопка будет показывать демо-установку темы, а другая кнопка просто прокручивает до нижней формы, на которую можно немедленно подписаться и получить копию темы).
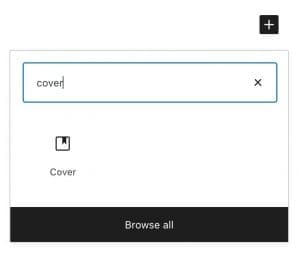
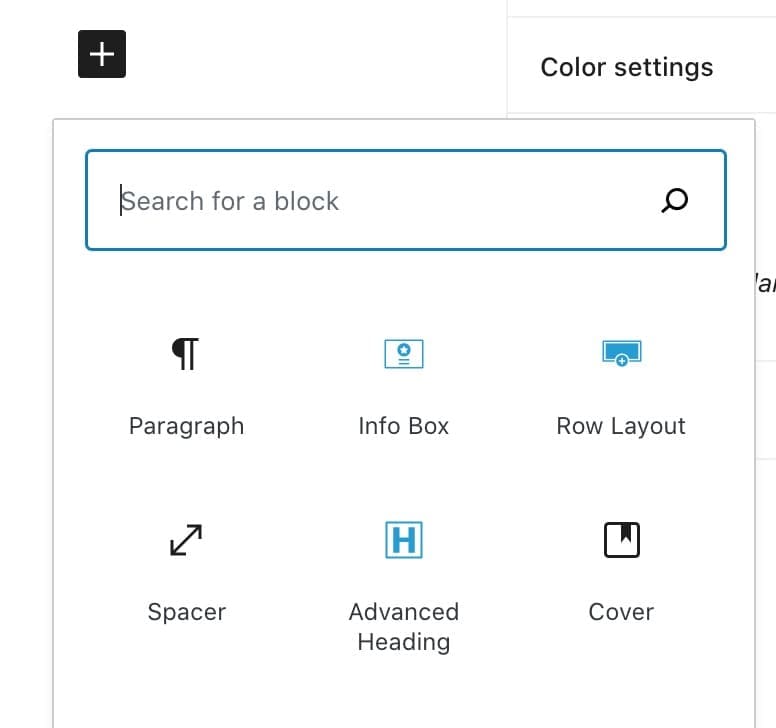
Нажмите на кнопку «Добавить блок» в правом углу страницы. Затем выберите «Обложка» из списка. Здесь вы можете воспользоваться функцией поиска, чтобы найти нужный блок.

Ниже то, что я сделал в своем варианте

- Сделайте это по всей ширине с этой опцией.
- Логотип. Я добавил «Блок изображений» здесь и выложил логотип.
- Название. Здесь я добавил «Расширенный блок заголовков» который поставляется в комплекте с Блоки Каденс плагин.
- Регулярный Блок абзаца
- Кнопки призыва к действию. Здесь я добавил две кнопки с обычным символом ' Пуговицы блок. Один раз для демонстрации темы и тот, который будет перенаправлять в нижнюю форму.
- Дистанционный блок . Я добавил здесь немного места, чтобы сделать дизайн немного чище. Вы можете использовать Прокладки где угодно, чтобы добавить немного места.
Настройка шаблона страницы
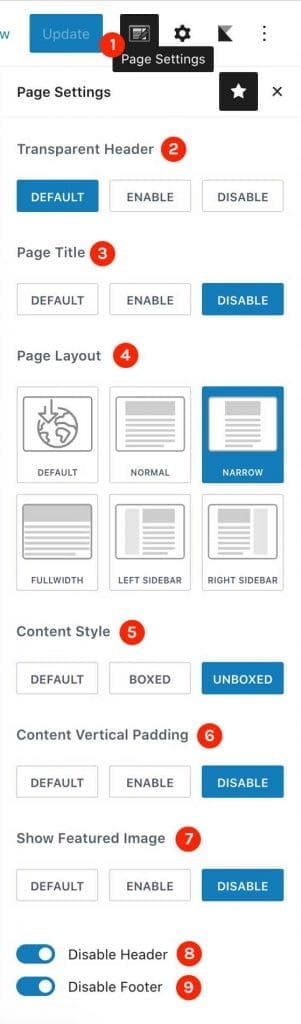
Есть еще один важный момент, Шаблон страницы . Если вы взглянули на фронтенд сейчас, вы увидите, что макет страницы не такой, как мы ожидали. У него есть шапка, боковая панель, строка заголовка страницы, футер и т. д. Но для лендинга нам нужен прозрачный холст. Нет необходимости в шапке, футере и т.д. Нам не нужно давать возможность посетителю выйти из посадочной страницы. Вот почему мы избегаем всех остальных ссылок. Чтобы изменить макет страницы, есть опция, которая поставляется с темой Kadence. Нажмите на кнопку настроек страницы рядом с кнопкой «Опубликовать/обновить», чтобы удалить эти нежелательные элементы с нашей страницы.

- Показать/скрыть настройки Страницы
- Включите прозрачный заголовок. Мы можем просто игнорировать это, так как мы делаем для отключения заголовка.
- Заголовок страницы. Отключите строку заголовка страницы
- Верстка страницы. Я использую NARROW, так как хочу сделать содержимое внутренней страницы менее широким.
- Стиль контента. Используйте то, что вам нравится. Разницу в каждом варианте вы можете увидеть сами.
- Содержимое вертикального заполнения. Это уберет вертикальный отступ в верхней части страницы и в самом низу.
- Показать избранное изображение. Поскольку нам не нужно это показывать, просто отключите его.
- Отключить заголовок
- Отключить нижний колонтитул
Как только вы их настроите, взгляните на фронтенд.

Это примерно то, чего мы хотели. Правильно? 🙂
Добавьте разделы с функциями на посадочную страницу
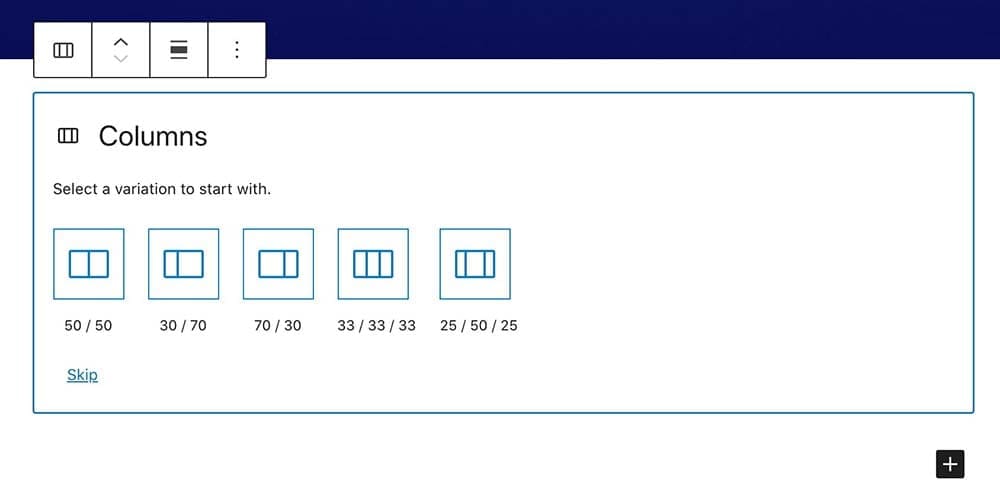
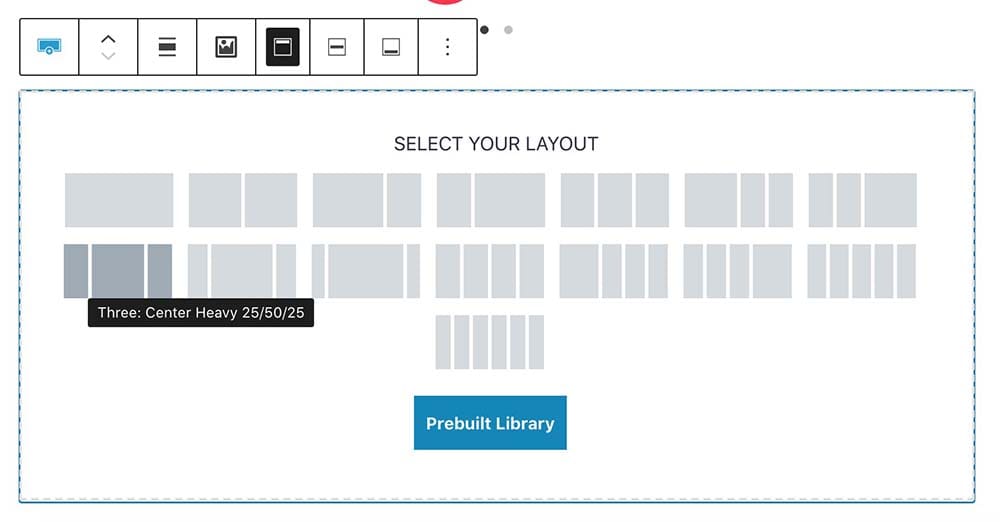
Теперь мы добавим наш раздел функций. Начнем с добавления 3 столбцов. Нажмите на кнопку b Не хватает '+' иконка и поиск столбцов ‘. И выберите макет из 3 столбцов (33/33/33) на следующем экране.

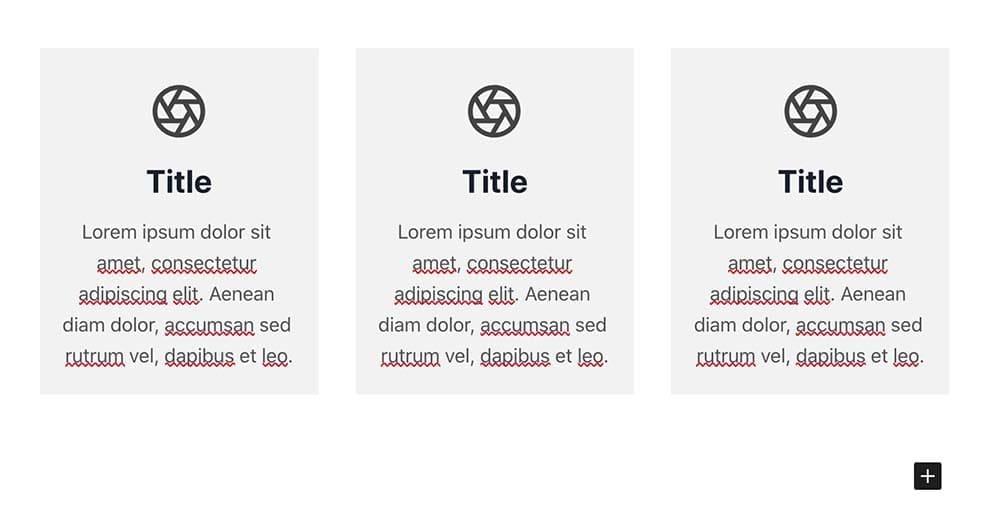
Затем добавьте «Информационные блоки» в каждом разделе. Информационный блок это то, что приходит с плагином Kadence Blocks.

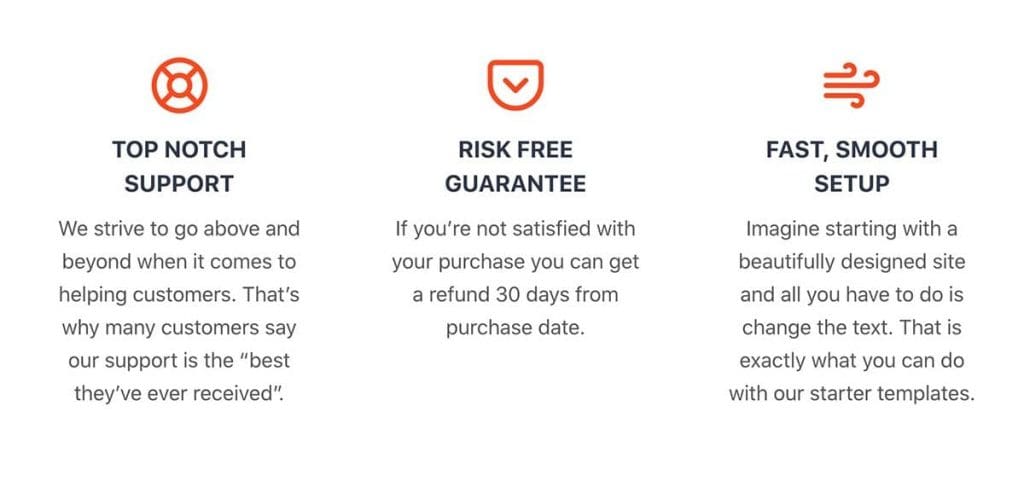
Просто продолжайте и оформляйте раздел так, как вы хотите, чтобы он был. Ниже то, что я сделал в своем варианте.

Добавьте слайдер отзывов
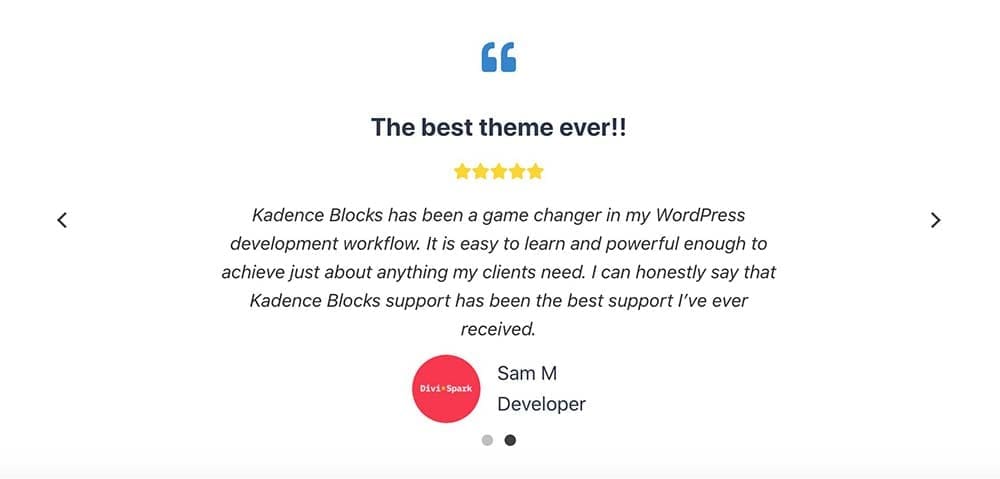
С Kadence очень легко добавить слайдер с отзывами на свою страницу. Просто найдите его и добавьте на страницу. Вы можете использовать его как просто отзывы или как слайдер/карусель. Здесь, в моей версии, я использую режим карусели, как вы можете видеть ниже. Просто играйте на панели настроек и попробуйте сделать нужный раздел.

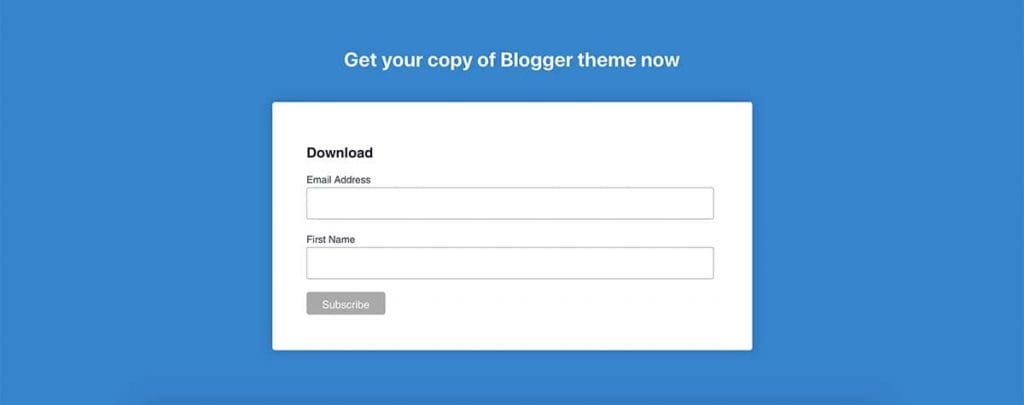
Создание формы CTA/Подписка
Давайте создадим раздел призыва к действию с простой формой для ввода имени, электронной почты и кнопки подписки/скачивания. Здесь мы планируем создать наш список адресов электронной почты. Существует несколько способов добавления формы на наш лендинг в зависимости от ваших потребностей. Но мы не будем использовать здесь просто форму обратной связи. Вместо этого мы будем использовать форму подписки от платформы email-маркетинга, такой как MailChimp, Aweber, Constant Contact и т. д.
Сначала войдите в свой сервис email-маркетинга. Выберите свой список адресов электронной почты и создайте форму для встраивания регистрации. Для этого я собираюсь использовать MailChimp здесь, в моем руководстве.

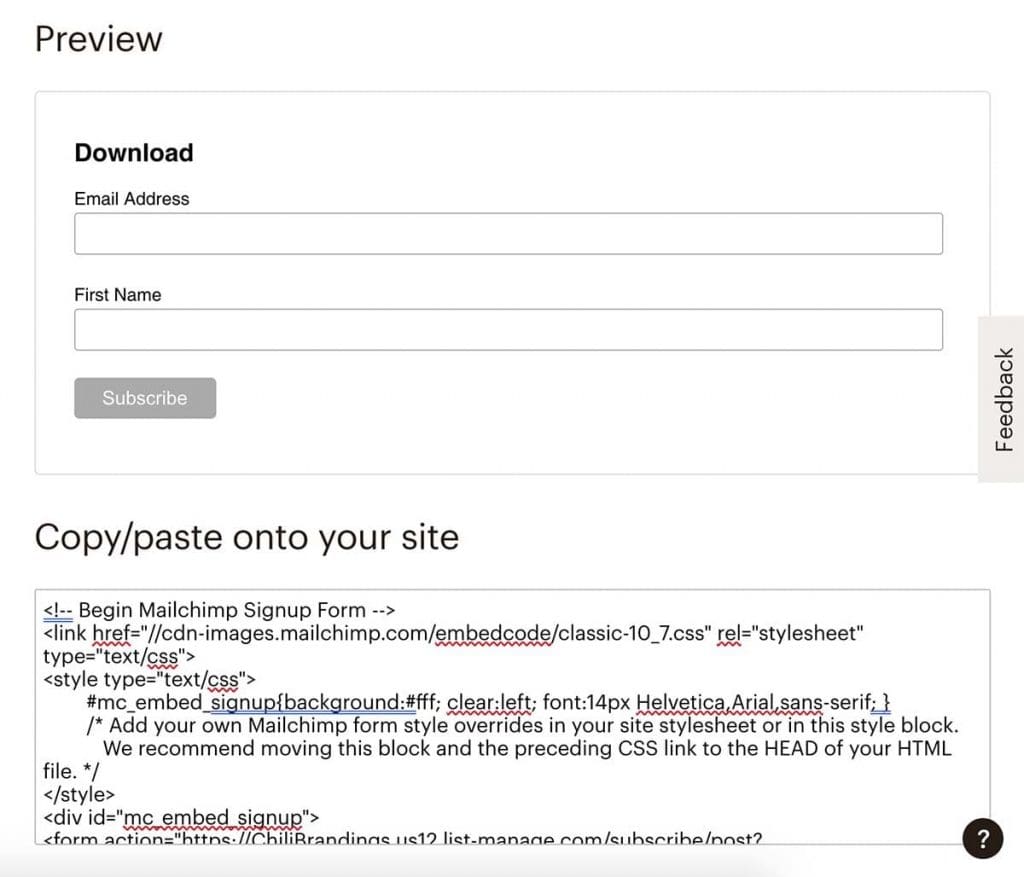
Создайте форму и скопируйте код для встраивания.

Добавьте форму подписки на страницу
Перейдите на страницу и добавьте тег «Расположение ряда» блок. Это также то, что приходит с Блоки Каденс плагин.


Я использую нижний левый макет для раздела CTA. Выберите то, что вам по душе здесь. Как вы можете видеть в окне настроек, у нас есть много вариантов, чтобы сделать это более привлекательным.
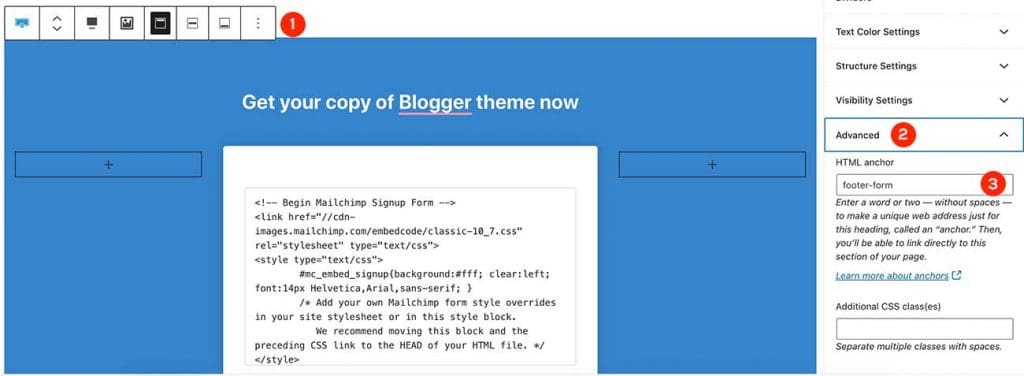
Добавляем блок HTML и вставляем внутрь код, который мы только что скопировали из MailChimp. Ниже приведено то, что я сделал. (Я добавил еще одну раскладку строк вверху с одним столбцом для вставки текста заголовка. Кстати, оба они являются секциями во всю ширину.)

Мы почти закончили с дизайном нашей посадочной страницы в WordPress. Но сейчас нужно сделать одну важную вещь. Давайте свяжем нашу верхнюю кнопку призыва к действию с нижней формой. Поэтому, когда кто-то нажимает на кнопку «Скачать», он прокручивает вниз до нижнего колонтитула с формой.
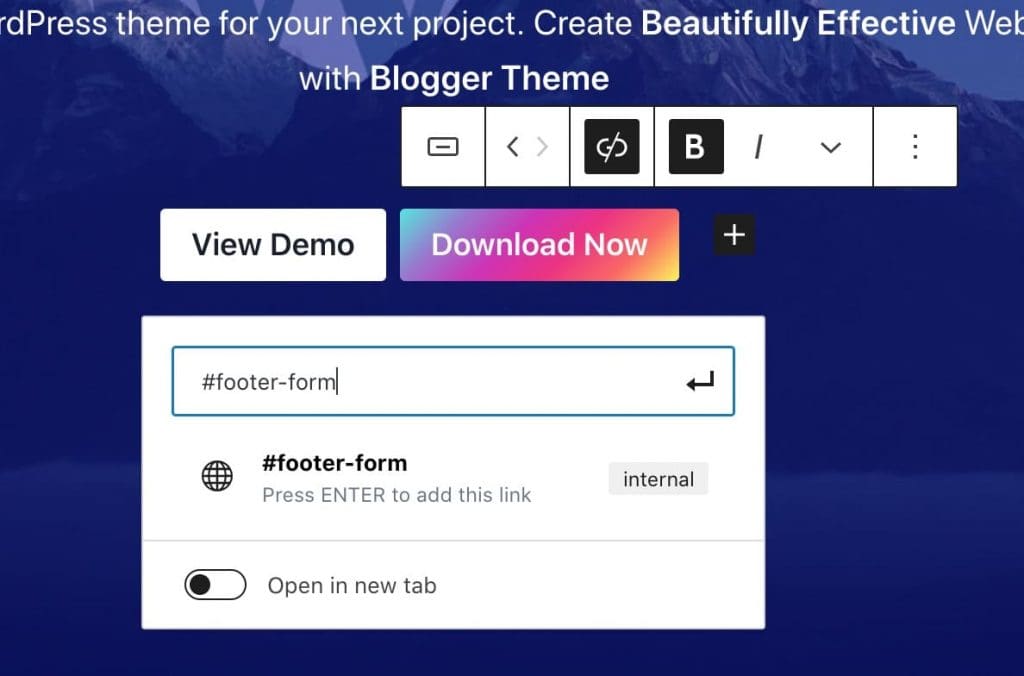
Для начала идем вниз Расположение рядов Настройки > Дополнительно и добавьте туда текст HTML-привязки.

Теперь вернитесь в верхнюю часть обложки и добавьте ссылку на кнопку в виде #footer-формы с хэштегом перед якорным текстом.

Ниже представлен лендинг, который мы создали в WordPress. Используйте свой собственный творческий потенциал и лучшие практики, чтобы создать идеальную целевую страницу, которая действительно принесет вам больше клиентов/лидов. Не останавливайтесь, просто толкая его. Время от времени пробуйте различные методы улучшения и посмотрите, как эти изменения влияют на результат.

Вот как создать лендинг в WordPress. Если вы считаете эту статью полезной, пожалуйста, поделитесь. Так что кто-то еще тоже может получить выгоду! Удачи!