Настройка шаблонов писем WooCommerce: простой способ для новичков
Содержание
Здравствуйте, любители WordPress! Если вы, как и я, являетесь пользователем WooCommerce, вы знаете, что все мы хотим иметь лучшие шаблоны писем для транзакций. В моем магазине DiviSpark, который я продаю дочерние темы, я хотел иметь более привлекательные фирменные шаблоны писем WooCommerce. Есть много способов сделать их более привлекательными и профессиональными, но для этого требуются более продвинутые знания в PHP, HTML и CSS. Поэтому я решил придумать руководство, чтобы показать, как настроить шаблон письма WooCommerce без каких-либо продвинутых навыков. Таким образом, вы можете начать отправлять электронные письма, которые порадуют ваших клиентов.

Давайте погрузимся и посмотрим, как мы можем это сделать.
Здесь мы используем плагин под названием Дизайнер писем Kadence WooCommerce который вы можете бесплатно скачать из репозитория плагинов. Перейдите в раздел Панель управления > Плагины > Добавление новых и ищите его.

Найдя его, нажмите на ' Установить сейчас » и активируйте его.
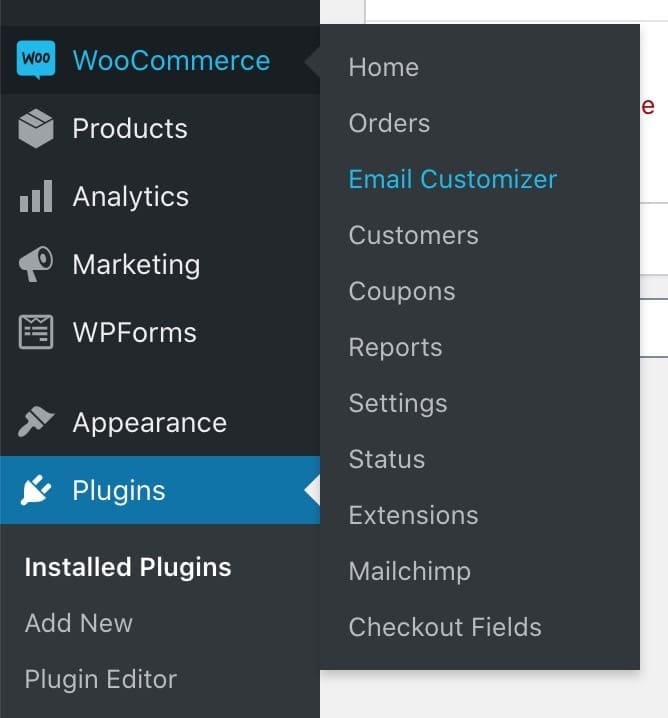
После активации вы получите новый пункт подменю в меню WooCommerce. Перейти к WooCommerce > Настройщик электронной почты чтобы приступить к разработке нашего шаблона письма.

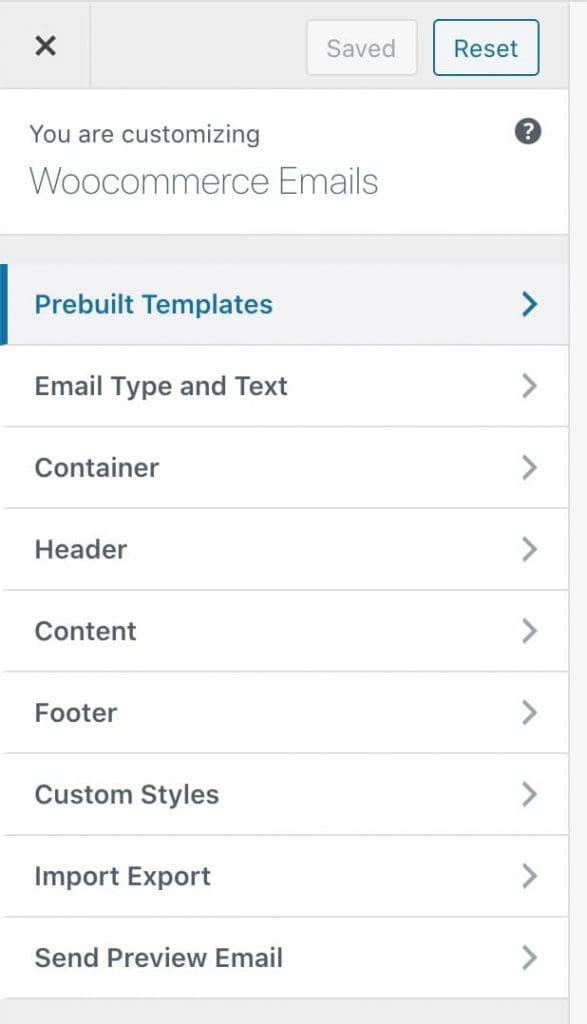
Итак, ниже находится страница настроек.

Готовые шаблоны писем Woocommerce
Дизайнер писем Kadence WooCommerce предлагает несколько отличных готовых конструкций, которые вы можете использовать в качестве отправной точки. Перейти к Готовые шаблоны и выберите тот, который вам нравится, прокрутите вниз и нажмите на значок Загрузить шаблоны пуговица. Он добавит стиль ко всем шаблонам транзакционных писем WooCommerce, которые мы сможем редактировать отдельно позже.
- Новый заказ
- Отмененный заказ
- Обработка заказа клиентом
- Клиент выполнил заказ
- Возврат средств за заказ
- Клиент в ожидании заказа
- Счет-фактура клиента
- Невыполненный заказ
- Новый счет клиента
- Примечание для клиента
- Сброс пароля клиента
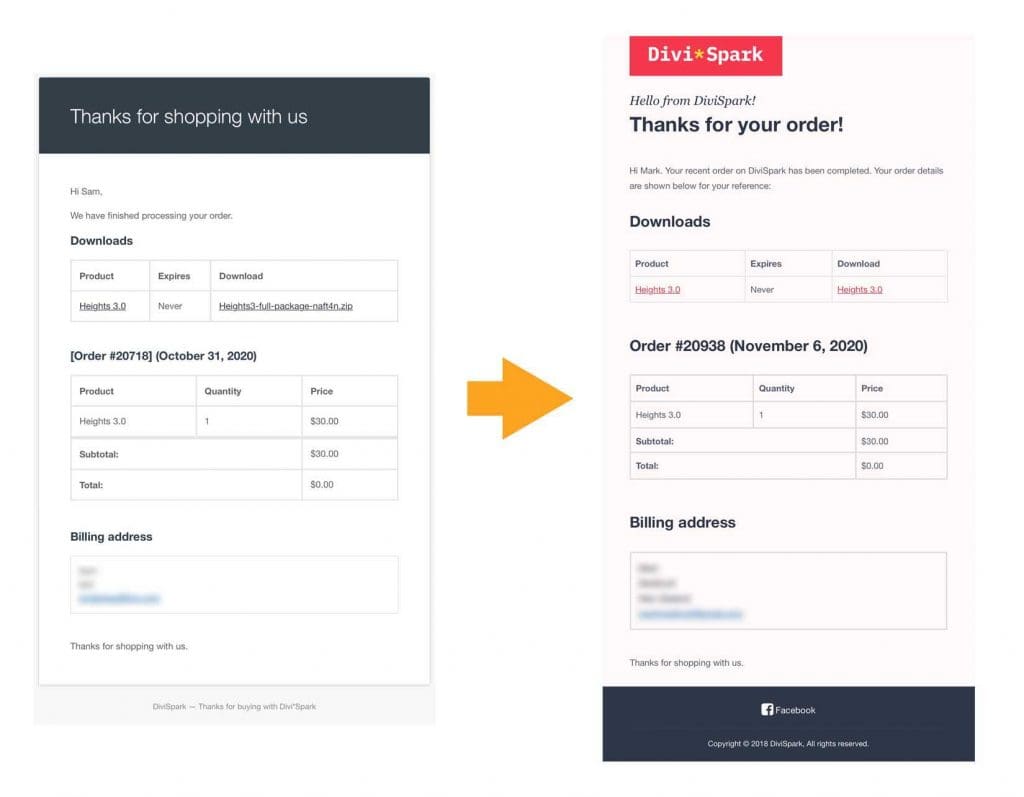
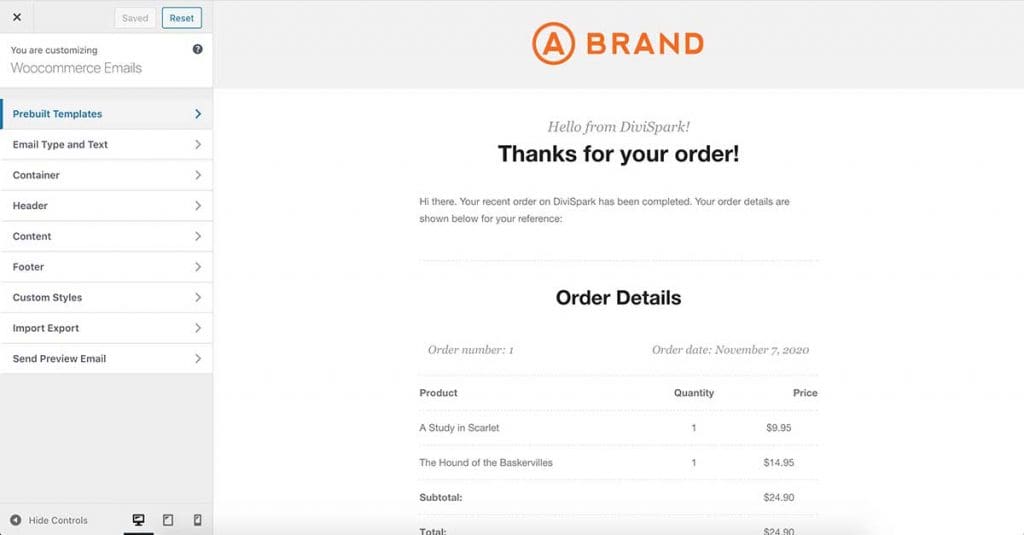
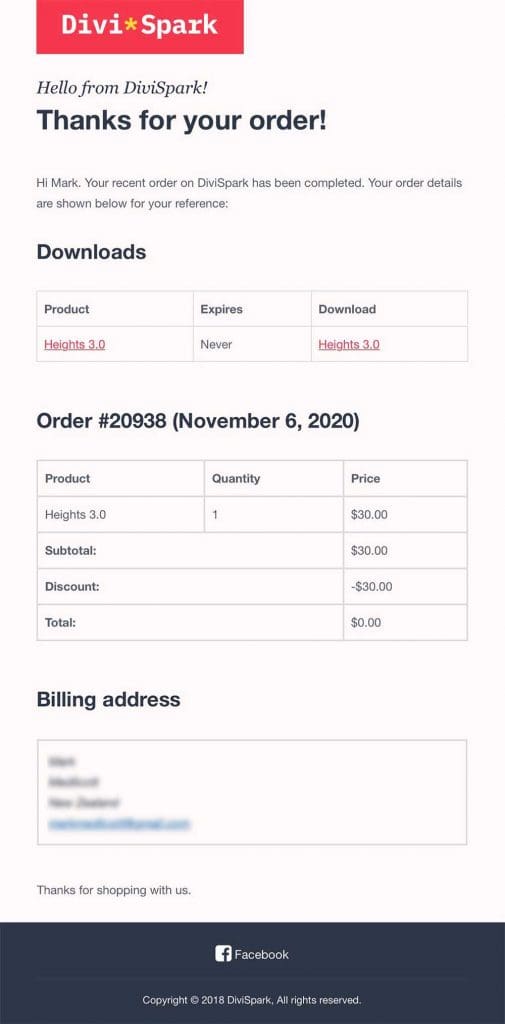
Вот как это будет выглядеть после того, как я загружу предварительно собранный дизайн. Становится лучше, верно?

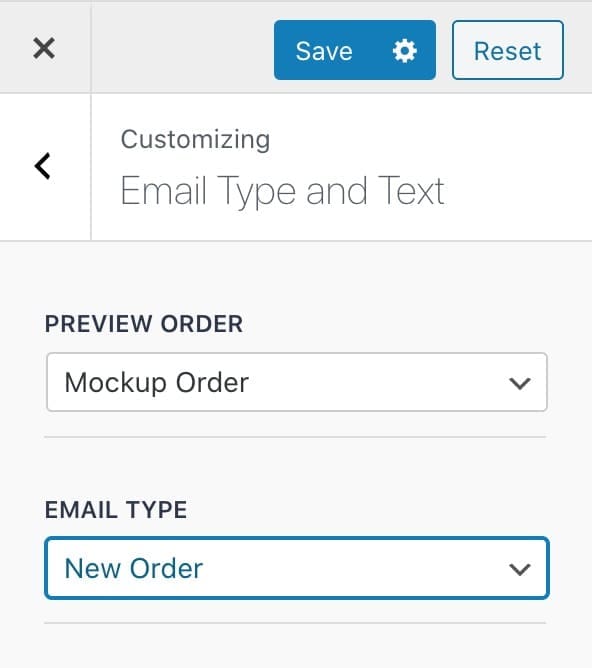
Тип и текст электронного письма
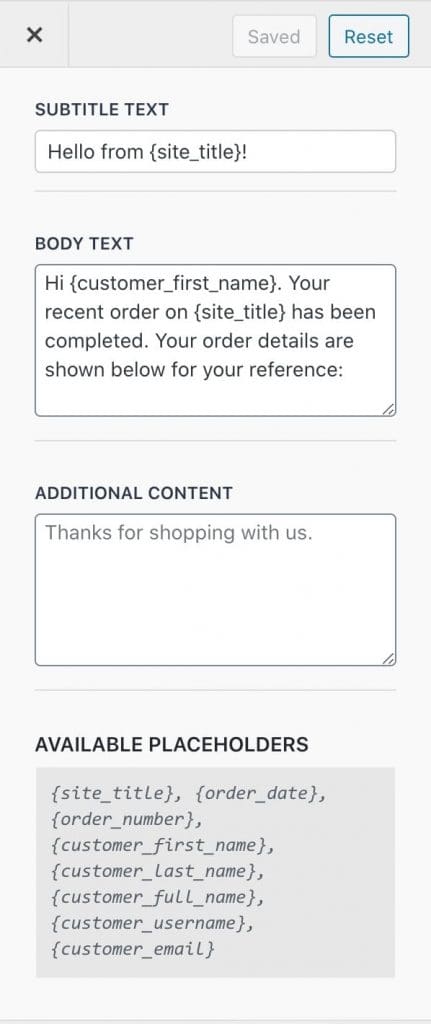
Далее перейдите в раздел Тип и текст электронного письма Страница настроек. Здесь вы можете выбрать шаблон письма, который хотите создать/настроить. В каждом электронном письме, отправленном WooCommerce, есть заголовок и текст описания, которые относятся к конкретному шаблону письма. Прокрутите страницу настроек вниз, и вы увидите, что мы можем изменить текстовое содержимое в каждом шаблоне письма WooCommerce. Просто выберите шаблон из выпадающего меню, который вы хотите отредактировать, и измените текстовое содержимое.
Еще одна важная вещь заключается в том, что вы можете добавить динамический контент к этим текстовым сообщениям. Например, имя клиента в приветствии. Вместо "Hello There" вы можете сказать "Hello {customer_firs_name}" в начале. Есть еще несколько заполнителей, которые вы можете использовать.


Контейнер
Следующая страница настроек — ' Контейнер », в котором вы можете настроить цвет фона контейнера, ширину контейнера электронной почты, верхние, нижние размеры отступов и т. д. Попробуйте их сами, чтобы он выглядел чистым и понятным ;).
Заголовок
Далее Заголовок Параметры. Здесь мы можем добавить наш логотип в шапку письма. Вы найдете больше настроек для установки фирменных цветов на фоне заголовка, изменения отступов заголовка и тому подобное.
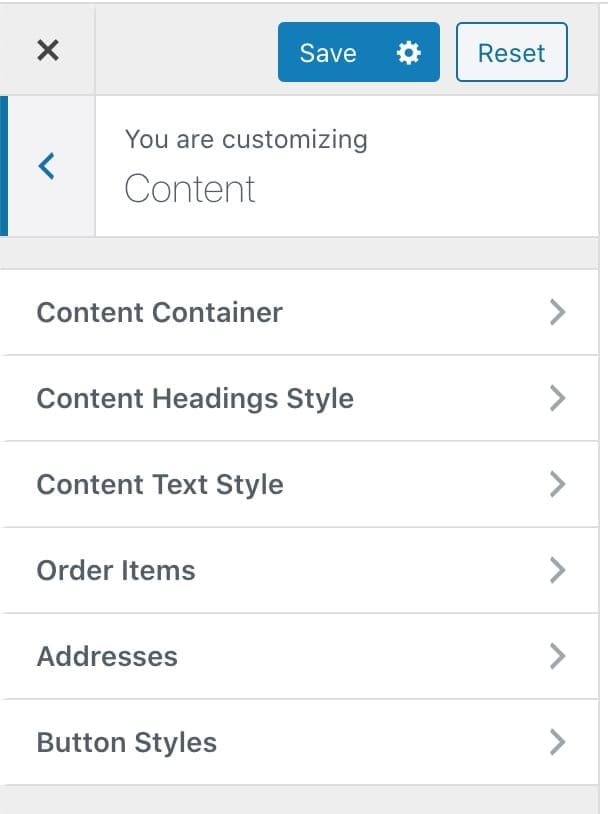
Содержание
Это страница настроек для стилизации области тела письма. Когда вы зайдете на страницу настроек, вы заметите, что там есть еще несколько внутренних страниц настроек, с которыми мы можем работать практически с каждой частью тела.

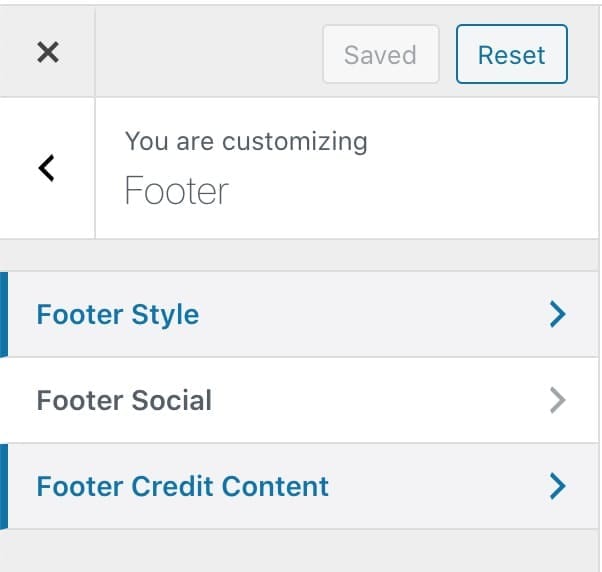
Нижний колонтитул
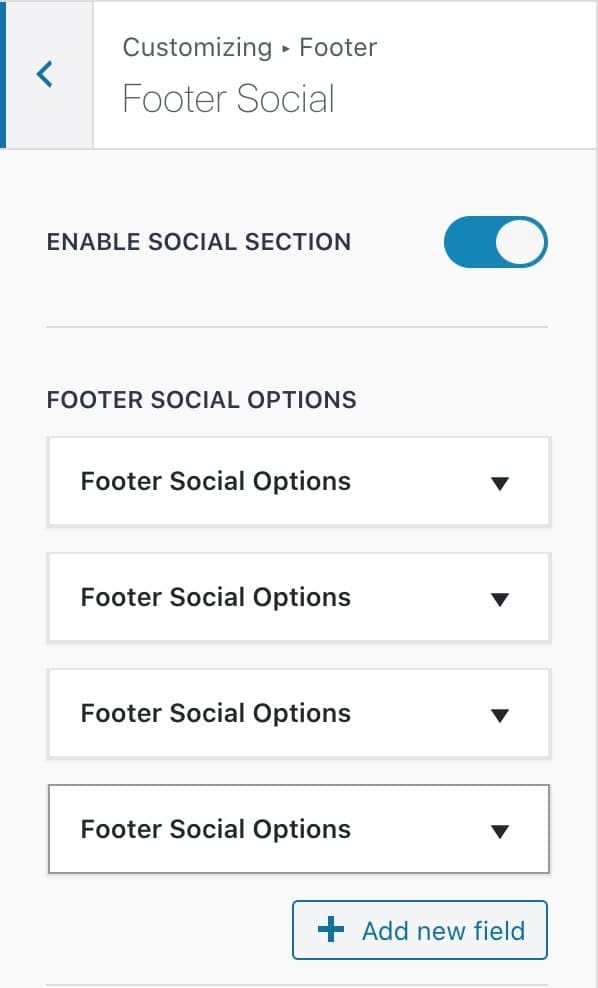
На странице настроек нижнего колонтитула вы увидите еще 3 страницы подмножеств, на которых вы можете стилизовать нижний колонтитул и добавить Иконки социальных сетей , а также изменить и стилизовать кредитная информация в нижнем колонтитуле .


Вы можете добавить сюда практически любую ссылку на социальные сети. Просто нажмите Добавить новое поле и вы можете установить иконку и ссылку.
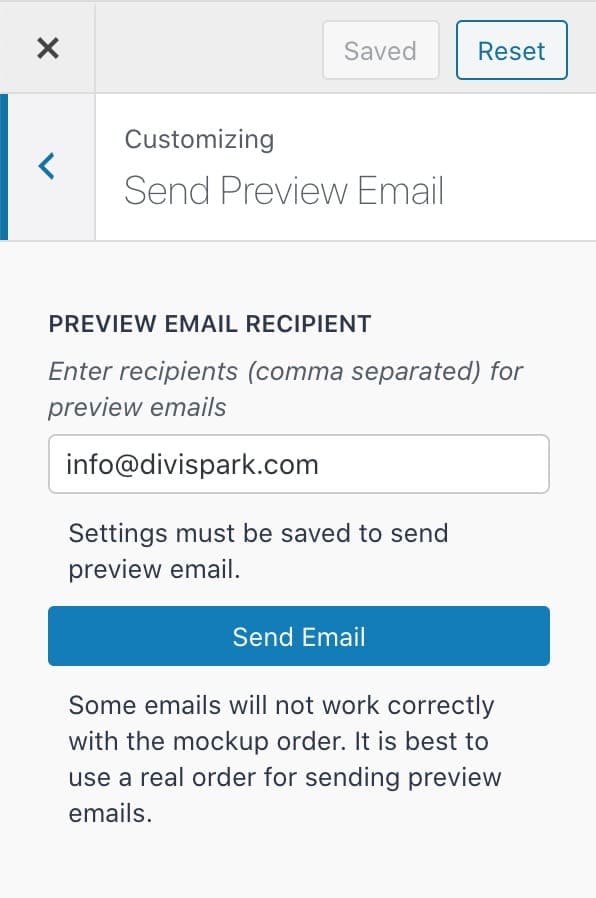
Хорошая вещь с Дизайнер писем Kadence WooCommerce Вы всегда можете увидеть свое редактирование в режиме реального времени в правой части страницы настроек и проверить это в своем почтовом ящике, отправив электронное письмо с предварительным просмотром. Просто сохраните то, что вы сделали, и нажмите кнопку Отправить электронное письмо пуговица. На ваш адрес электронной почты придет письмо с предварительным просмотром.

Ниже показано, что я сделал с шаблонами писем WooCommerce на моем сайте. Смотрится лучше и симпатичнее. Правильно?

Это лучший бесплатный настройщик писем WooCommerce, который я нашел. Не нужно обладать какими-либо продвинутыми знаниями. Просто просто и легко, с помощью которых любой может настроить шаблоны писем. Отлично подходит для новичков.