Настройка страницы входа в WordPress: полное руководство
Содержание
Вы устали видеть одну и ту же страницу входа в WordPress снова и снова? Если у вас обычный сайт, ваши посетители не видят страницу входа. Но если у вас есть сайт членства или интернет-магазин, то они увидят страницу входа в WordPress по умолчанию, что является плохим пользовательским опытом. Поэтому я решил написать простое руководство о том, как настроить страницу входа в WordPress. Это полное руководство, которому вы можете легко следовать.
Что вы узнаете сегодня:
Существуют плагины, которые вы можете использовать для настройки макета/дизайна страницы входа на ваш сайт. В этой статье я расскажу о двух из них и покажу вам, как настроить страницу входа в систему с помощью этих двух. Также, наконец, я покажу вам, как изменить логотип WordPress на странице входа в систему на ваш собственный логотип вручную. Без использования каких-либо сторонних плагинов.
Хорошо, давайте погрузимся.
Настройте страницу входа в WordPress с помощью LoginPress
LoginPress — это бесплатный плагин, который вы можете скачать из репозитория плагинов WordPress. Есть профессиональная версия, но бесплатной версии более чем достаточно для того, что мы собираемся сделать сегодня.
Перейдите в раздел Панель управления > Плагины > Добавление новых и поиск ВойтиПресса . Как только вы его найдете, нажмите Установить сейчас и активировать его.

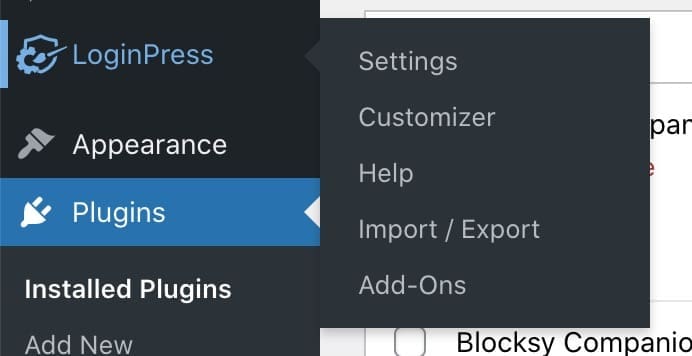
При активации плагин добавит новый пункт меню ' ВойтиПресса ' на приборную панель. Просто нажмите на кнопку ВойтиНажмите > Настройки для установки основных настроек плагина.

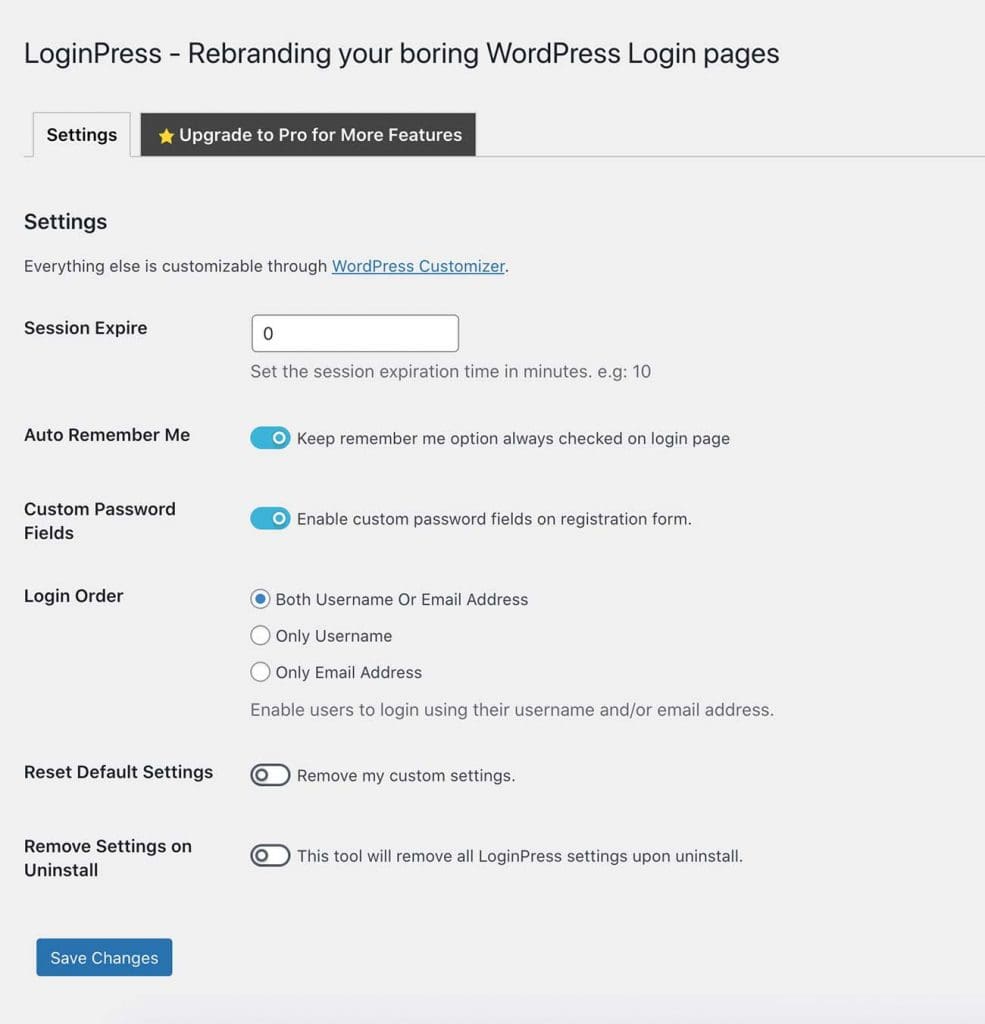
ВойтиОсновные настройки Press
На странице настроек вы можете установить некоторые основные вещи, такие как опция показать/скрыть, чтобы запомнить меня, время окончания сеанса, настраиваемое поле пароля в поле регистрации и т. д. (обычно на странице регистрации отображается только поле имени пользователя и электронной почты).

Брендируйте свою страницу входа в WordPress
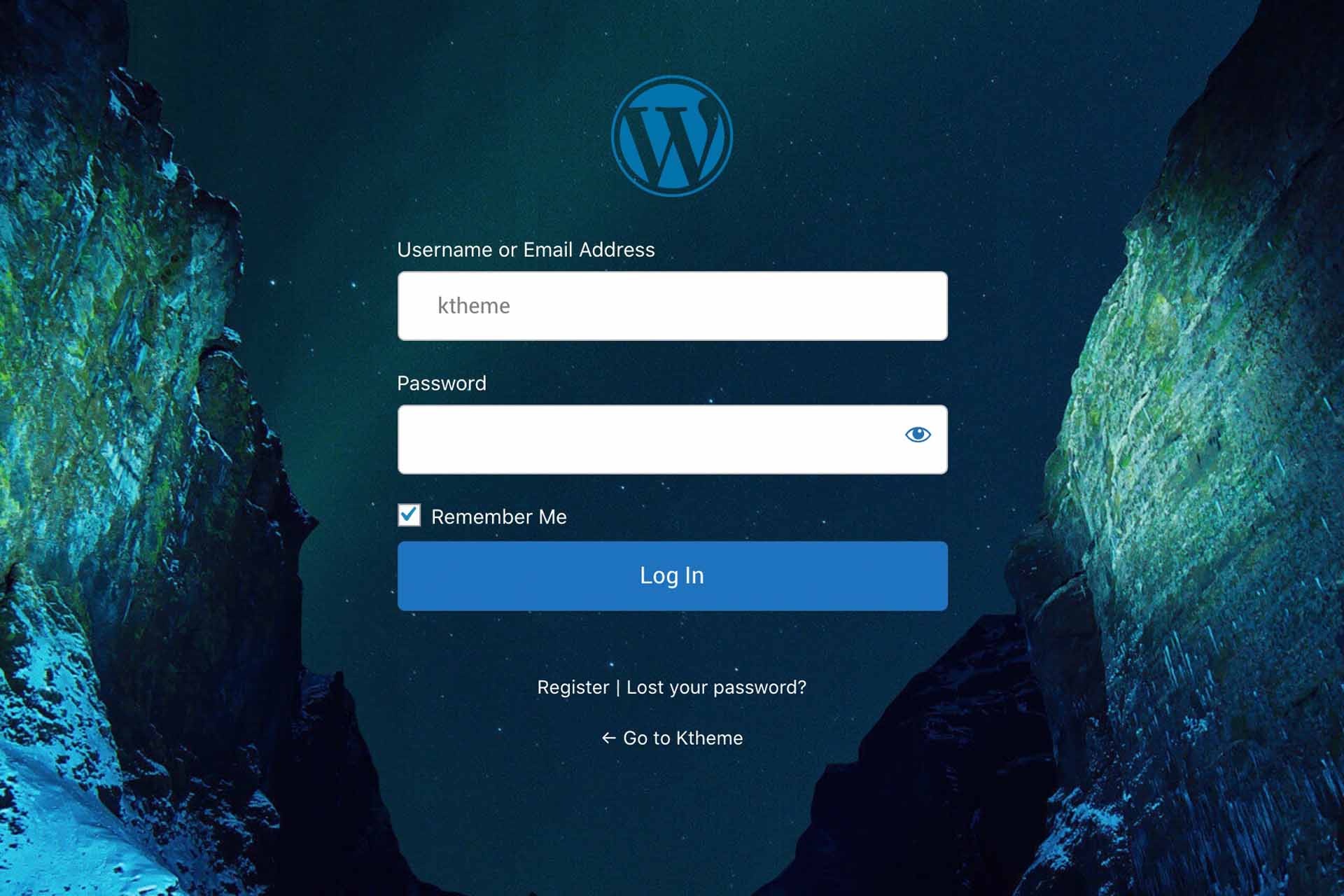
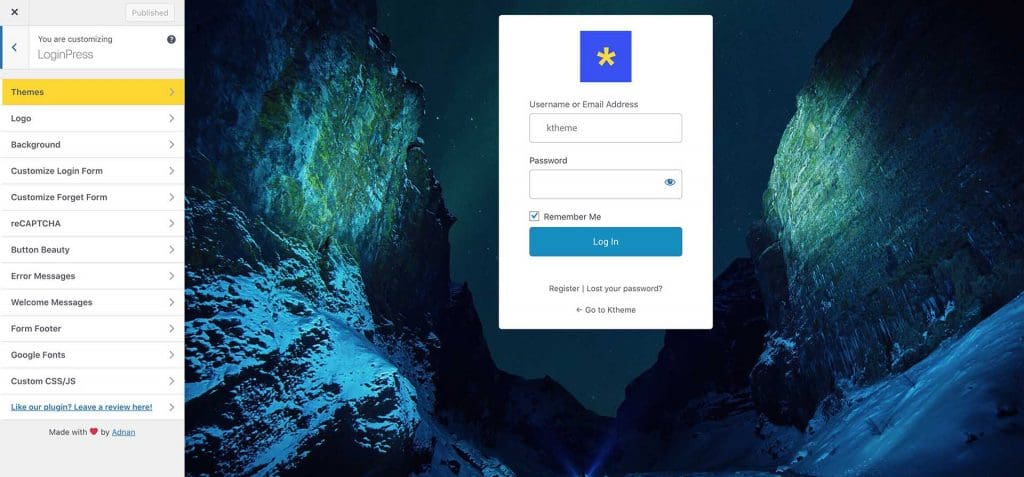
После того, как вы закончите с основными настройками, перейдем к стилю страницы входа в систему. Нажмите на ссылку Настройщик, и откроется Настройщик WordPress. Да, настройка стиля для LoginPress находится внутри настройщика WP.

Как вы можете видеть выше, плагин предлагает множество опций для настройки нашей страницы входа.
- Лого : Здесь вы можете добавить пользовательский логотип и изменить размер, ссылку и т.д.
- Фон: Вы можете изменить фоновое изображение и связанные с ним настройки здесь. Также, если хотите, вы можете использовать видео в качестве фона.
- Настройте форму входа: В этом разделе вы можете поиграть с внешним видом формы входа.
- Настройте форму «Забыть»: Здесь вы можете добавить цвет фона или изображение для формы «Забыли пароль».
- Рекапча: Вы можете добавить Recaptcha здесь, но вам нужна платная версия плагина.
- Красота пуговиц: Здесь можно изменить стиль кнопки «Войти».
Есть еще несколько настроек, с которыми вы можете поиграть. В конце концов, у вас будет фирменная страница входа в систему, которая лучше для пользовательского опыта. Таким образом, ваши клиенты или читатели больше никогда не увидят эту базовую страницу входа в WordPress по умолчанию.
Вот как вы можете настроить страницу входа в систему с помощью LoginPress. Давайте посмотрим на другой плагин в списке.
Как настроить страницу входа в WordPress с помощью плагина Theme My Login
Тема Мой Вход — еще один отличный плагин, который вы можете найти в репозитории плагинов WordPress. Просто перейдите в раздел Плагины > Добавление новых и поиск Тема Мой Вход .

Установите и активируйте его. Как только вы активируете плагин, вы увидите только что добавленный пункт меню Тема Мой Вход в личном кабинете.
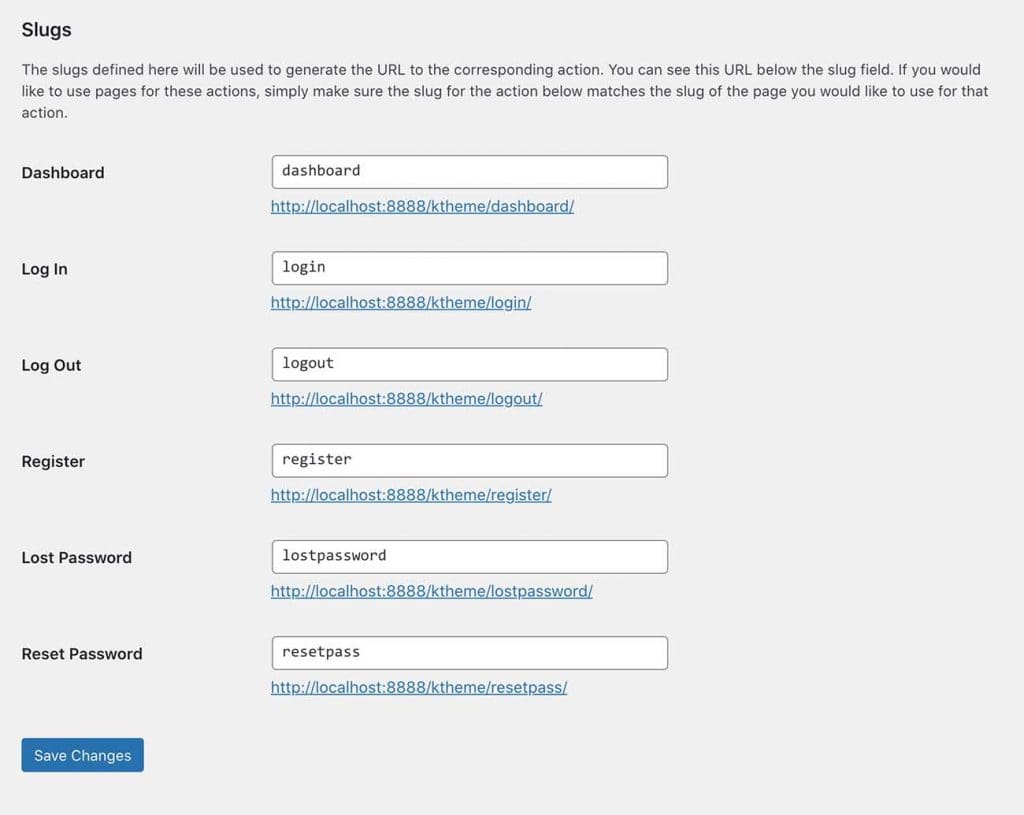
Этот плагин отличается от того, что мы обсуждали ранее. Вместо стилизации экрана входа в систему WordPress по умолчанию Тема Мой Вход плагин создает пользовательские URL-адреса для вашей страницы входа, страницы выхода, страницы регистрации, страницы забытого пароля и страницы сброса пароля. Как вы можете видеть на скриншоте ниже www.yourtheme.com/wp-admin больше не является вашей страницей входа. Этот плагин меняет его на www.yourtheme.com/login. Вы можете изменить это на что-то уникальное, что обеспечит еще один уровень безопасности вашему сайту WordPress.

Дополнительно Тема Мой Вход позволяет создавать пользовательские страницы и добавлять соответствующие формы к созданным страницам. Таким образом, вы можете иметь уникальные, настраиваемые страницы входа и регистрации для вашего сайта. Давайте погрузимся и посмотрим, как это сделать.
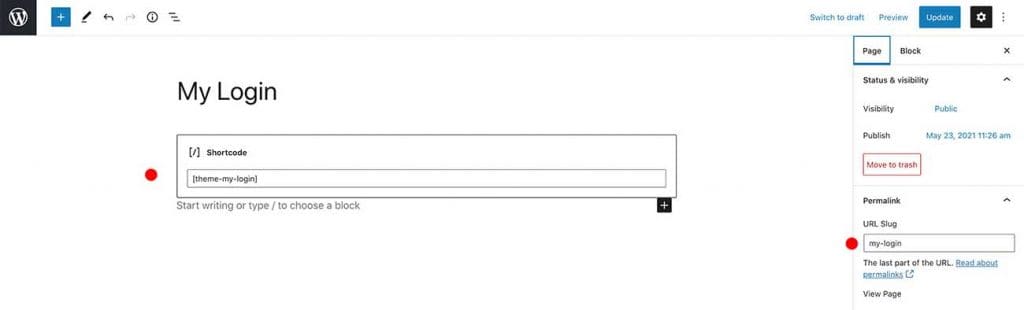
Перейдите в раздел Страницы > Добавить новое . Создайте новую страницу и опубликуйте ее. Затем добавьте новый Блок шорткодов на страницу и вставьте внутрь приведенный ниже шорткод.
[тема-мой-логин]

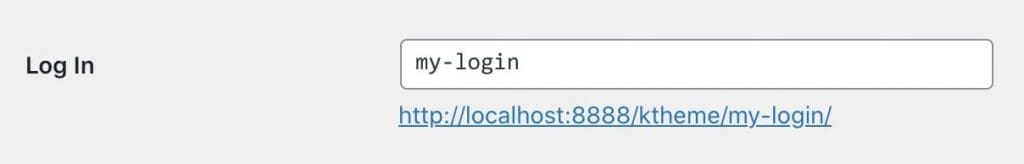
Затем скопируйте файл URL-слаг из Постоянная ссылка мета-бокс с правой стороны. Нам нужно вставить этот слаг в Тема Мой Вход страница настроек, как я сделал ниже (см. скриншот).

Итак, теперь вновь созданная страница является вашей страницей входа в систему. Поскольку это обычная страница WordPress, вы можете стилизовать ее так, как вам хочется. Без ограничений. Двигайтесь вперед и стилизуйте страницу в соответствии с брендингом вашей компании.
Вы можете сделать то же самое для других страниц, таких как регистрация, забыть пароль, сбросить пароль и т. д. Ниже приведены короткие коды для использования.
- Регистрационная форма : [theme-my-login action="регистрация"]
- Страница с утерянным паролем : [theme-my-login action="lostpassword"]
- Страница сброса пароля : [theme-my-login action="resetpass"]
Не забудьте обновить слаги в окне Тема Настройки моего плагина после создания новых страниц входа.
Вот как вы можете легко настроить страницу входа в WordPress. Использование некоторых сторонних плагинов. Но есть и другой способ, который будет немного сложнее для человека, не разбирающегося в технологиях. Мы можем изменить логотип страницы входа и URL, просто добавив немного PHP в файл functions.php. Давайте посмотрим, как это сделать.
Изменение логотипа и URL-адреса WordPress вручную (для продвинутых пользователей)
Если вы, как и я, предпочитаете, чтобы количество установленных плагинов было минимальным, то это хороший вариант для вас. Мы можем изменить логотип входа и URL вручную, добавив несколько сниппетов PHP в файл functions.php темы, и избежать добавления еще одного плагина на наш сайт.
Шаг первый: добавьте логотип в медиатеку
Загрузите файл с логотипом в медиатеку и скопируйте URL-адрес файла.

Шаг второй: Замените логотип на PHP
Перейти к Внешний вид > редакторе тем и выберите значок functions.php файла вашей темы.
Важный: Всегда полезно использовать дочернюю тему при создании сайта на WordPress.
Прокрутите файл functions.php вниз и вставьте в него приведенный ниже код PHP.
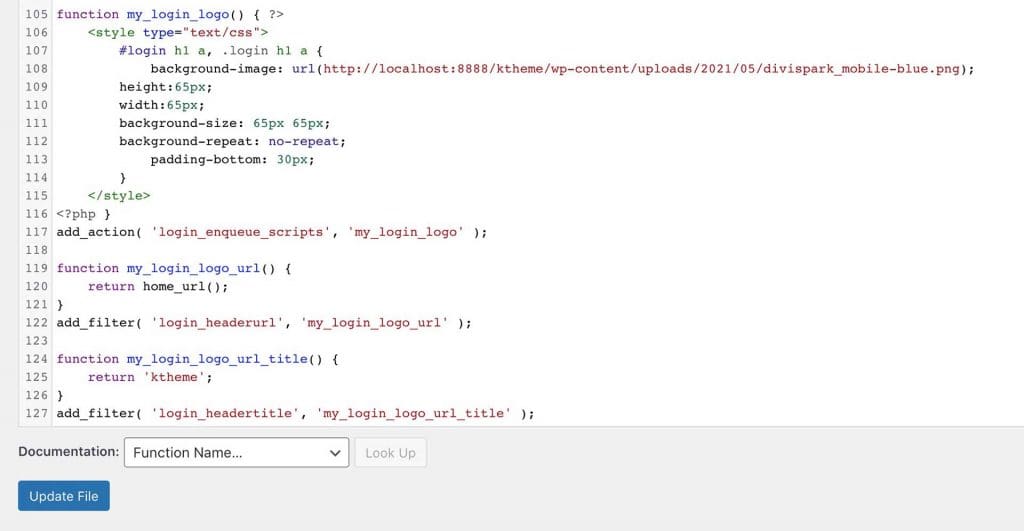
function my_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
фоновое изображение: url(http:yourwebsite.com/my_logo.png);
высота: 65 пикселей;
ширина:320px;
размер фона: 320px 65px;
background-repeat: без повтора;
padding-bottom: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' ); Теперь обновите файл URL-адрес фонового изображения на URL-адрес логотипа, который вы загрузили на первом шаге. Поиграйте с настройками ширины и высоты CSS, чтобы они соответствовали ширине и высоте вашего логотипа.
Таким образом, будет обновлен логотип WordPress по умолчанию, который вы можете видеть на странице wp-admin. Но, как вы уже знаете, логотип связан с wordpress.org сайт. С помощью другого простого фрагмента PHP вы можете изменить этот URL, чтобы он указывал на домашнюю страницу вашего сайта.
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
вернуть «Название и информацию о вашем сайте»;
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' ); Изменение ' Название вашего сайта и информация о нем ' на название вашего сайта и обновите файл functions.php. Теперь перейдите на страницу входа в wp-admin и вы увидите, что логотип обновился. Попробуйте нажать на логотип. Он должен перенаправить вас на главную страницу.

Ну вот. Именно так вы можете настроить страницу входа в WordPress на что-то уникальное, более личное.